こんにちは、最近はYoutubeもやっているリオ(@Rio_reach)です。
本記事では、WordPressにClassic Editorをインストールしたところ、表示がおかしくなった現象について書いていきたいと思います。
私と同じように、Classic Editorの表示がおかしくなって悩んでいる方の参考になれば幸いです。
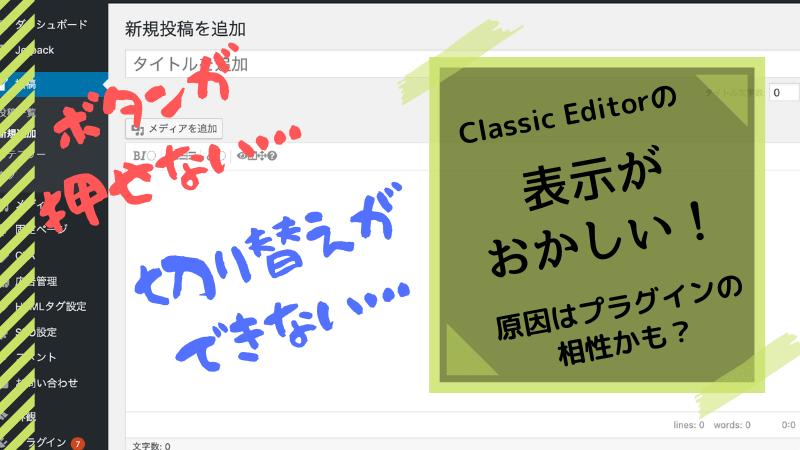
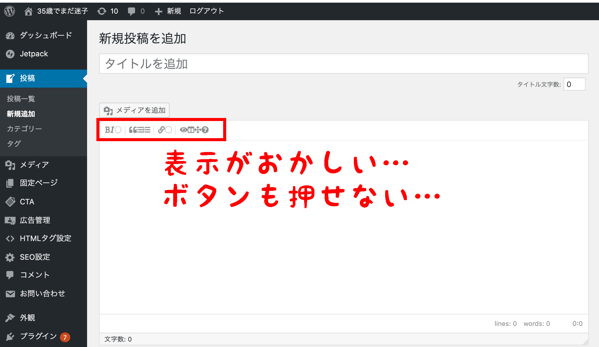
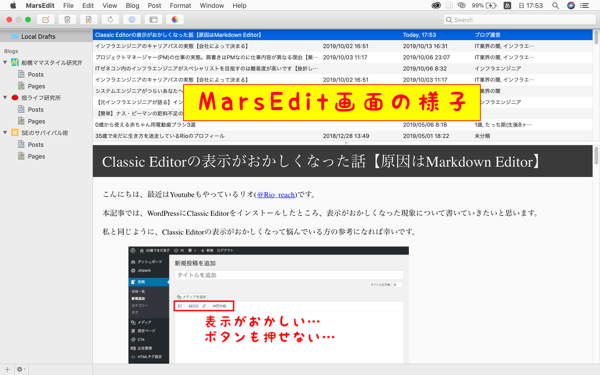
Classic Editorの表示がおかしくなった症状

- Classic Editorを有効化すると、上記のような画面になってしまう。
- ビジュアルエディタ、テキストエディタの選択はおろか、どのボタンも押すことができない。
- MarsEdit(ブログ執筆用、投稿用のエディタ)では投稿は可能。
症状が発生した環境
- レンタルサーバー:wpX
- WordPressテーマ:JIN
- WordPressバージョン:5.2
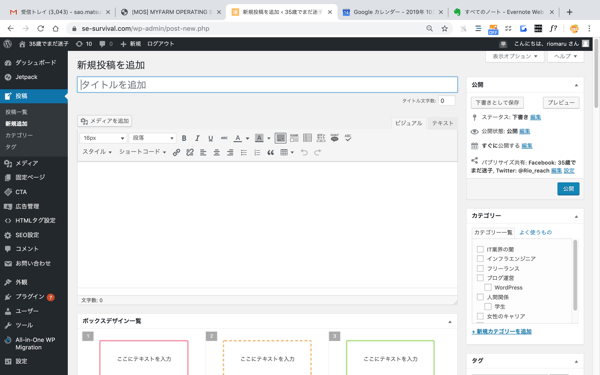
Classic Editorの表示がおかしくなった原因
原因はプラグインの相性でした。
Markdown記法でブログを書くためにインストールしていた「Markdown Editor」プラグインと「Classic Editor」プラグインの相性が悪かったようで、「Markdown Editor」を停止したところ、表示が直りました!!

対応方法
ただし、「Markdown Editror」を停止すると、ブログ記事をMarkdown記法で書けないという問題が発生します。
そこで、代用方法を3つご紹介します。
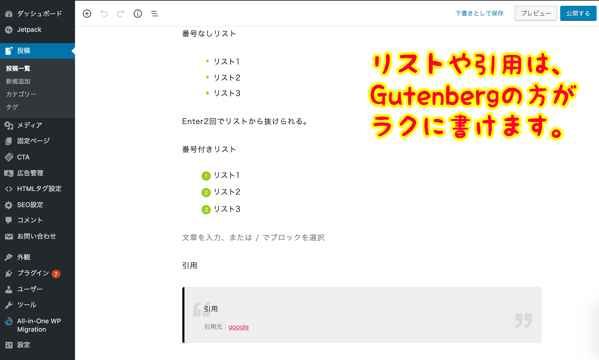
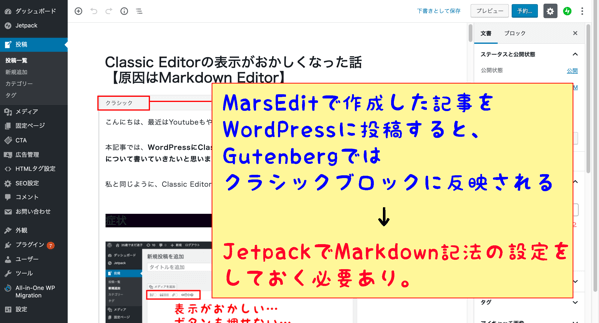
- 新エディタのGutenbergを使う
- 「Markdown Editor」の代わりにJetpackを使用する
- 有料エディタ「MarsEdit」を使う
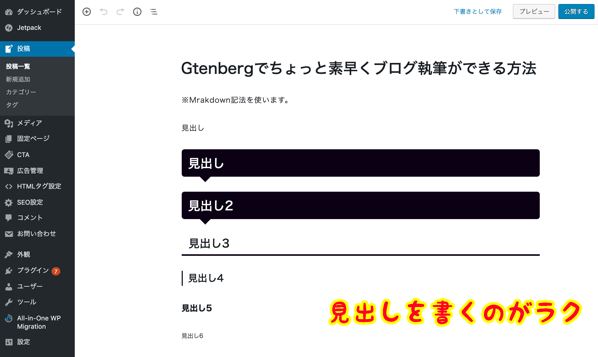
新エディタのGutenbergを使う
WordPressのバージョン5から搭載されれている新エディタのGutenberg。
従来のエディタを使っている人にとっては使いにくいと評判ですが、実はこのGutenberg、初期状態でMarkdown記法を使うことができます。


今のうちにGutenbergに慣れておいたほうがいいかもしれません。
詳しくはYoutube動画で、WordPressの新エディタGutenbergでMarkdown記法を使うやり方を解説しています。
テロップだけ見ても分かるように動画を編集しているので、音を出すことができない環境の方もよければ見てみてくださいね。
https://youtu.be/Gy-MS3Q3bIQ
「Markdown Editor」の代わりにJetpackを使用する
とはいえ、従来のエディタに慣れているブロガーにとって、Gutenbergは書きにくい…というのが正直なところです。
そんな方には、「Markdown Editor」の代わりに「Jetpack」というプラグインを使用することをおすすめします。
JetpackはSEO対策やセキュリティ、統計解析などいろんな機能を持つプラグインなのですが、その内の一つの機能にMarkdown記法でブログ執筆ができる機能があります。
JetpackはWordPress公式のプラグインですので、安全性も高いです。
JetpackでのMarkdown記法の設定方法
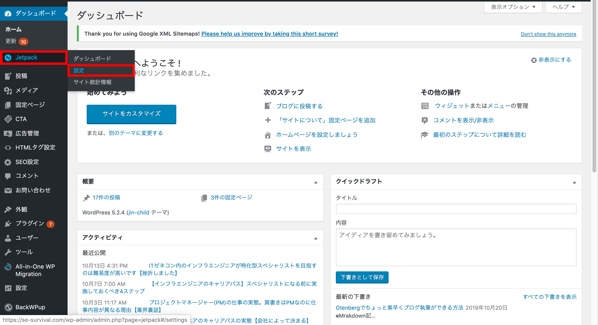
手順1. WordPressのダッシュボードから、Jetpackの設定画面を開きます。
Jetpackの画面の開き方
左メニューから「Jetpack」→「設定」をクリックするか、

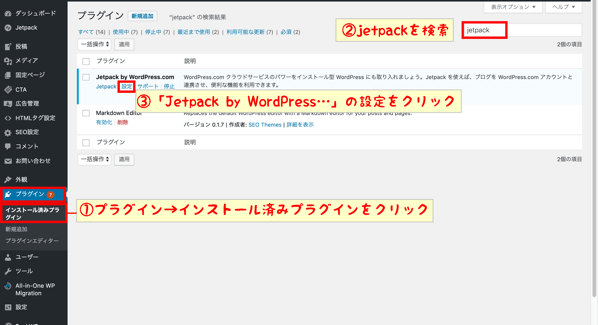
もしくは、「プラグイン」→「インストール済みプラグイン」→「Jetpack」を検索→検索結果の「Jetpack by WordPress…」の「設定」をクリックします。

手順2. 「執筆」をクリックします。

「執筆」は画面上部のJetpackメニューの左から3番目にあります。
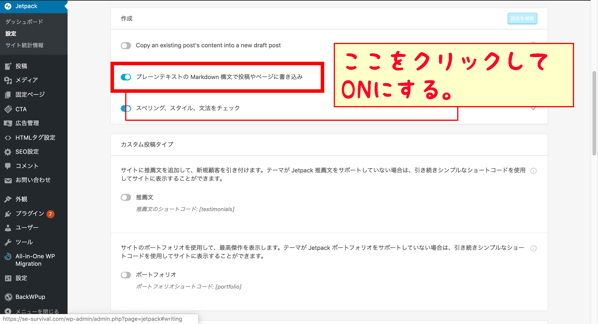
手順3. Markdownをオンにする。
1ページくらいスクロールしたところに、
「プレーンテキストのMarkdown 構文で投稿やページに書き込み」という欄があります。
初期状態ではオフになっているので、これをオンにします。

以上で手順は完了です!
これで「Markdown Editor」と同様にMarkdown記法がブログで使用できます。
有料エディタ「MarsEdit」を使う

ブログをMarkdown記法で執筆したい…!と考えている人は、少しでも効率よくブログ執筆をしたいと考えているのではないでしょうか?
そんなあなたに、ぜひおすすめしたいのがエディタソフト「MarsEdit」です。
MarsEditであれば、Classic EditorでMarkdown記法を書くのと同じ、いや、より効率良くブログの執筆ができます。

有料($49.99。約6000円買い切り、無料期間14日付き)ではありますが、とにかくスピードを重視する人や、複数ブログを運営している人には最適なエディタです。
Windowsの場合、残念ながらMarsEditは使えません。
あと、メニューが英語なので英語に抵抗がある人は向いていないかもしれません。
- Wifiがない環境でも書ける。
- いちいちWordPressにログインしなくても書ける。 →ちょっとしたスキマ時間にパソコンを開いで書けます。
- 写真のアップロードがドラッグ&ドロップでできる。 →ちなみに、新エディタのGutenbergもドラッグ&ドロップできるようになりました。
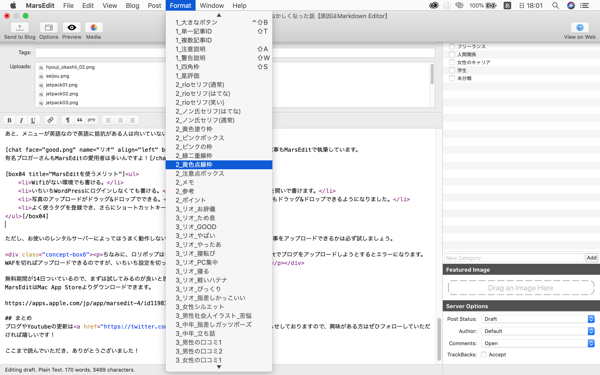
- よく使う文章やHTMLタグを登録でき、さらにショートカットキーを割り当てられる。
私の場合、様々な画像の吹き出しを使うので、よく使うタグとして吹き出しをたくさん登録しています。
一覧ですばやく表示され、入力できるのでとても便利です。

詳しい方向けの説明になってしまいますが、AddQuicktagのショートカットキーを割り当てられる機能がMarsEditに搭載されている、と捉えてもらえれば良いかなと思います。
そんな便利なMarsEditですが、お使いのレンタルサーバーによってはうまく動作しない可能性があります。
ですので、14日の無料期間中にブログ記事をアップロードできるかは必ず試しましょう。
WAFを切ればアップロードできるのですが、いちいち設定を切ったり戻したりするのもめんどくさいです…
MarsEditはMac App Storeよりダウンロードできます。
まとめ
プラグイン同士に相性がある、とは聞いていたものの、実際に遭遇するのは実は初めてでした。
こういうマニアックな情報はなかなか出てこないので、同じような症状で悩んでいる方の参考に少しでもなれば嬉しいです。
また、ブログの他にYoutubeでWordPressでブログを運営するのに役立つ情報をコツコツ発信しています。
コメントやチャンネル登録といった反応をいただけると情報発信の励みになりますので、ぜひ見てみてください!
ブログやYoutubeの更新はTwitterにてお知らせしておりますので、興味がある方はぜひフォローしていただければ嬉しいです!
ここまで読んでいただき、ありがとうございました!