こんにちは、リオ(@Rio_reach)です。
この記事では、2020年現在WordPressテーマ:JINで使うことができる
- マーカー
- ボタンデザイン
- ボックスデザイン
- 付箋
の実際の表示とコードをまとめて紹介します。
JINの一部の装飾は、ビジュアルエディタ上で表示されず、都度プレビューして確認する必要があります。
そのめんどくささを解決するのがこの記事です。
JINのそれぞれの装飾や使い方、コードをひとつのページにまとめていますので、都度プレビューして確認する必要なく、あなたの記事に合う装飾を発見しやすくなっています。
ぜひ、本ページをブックマークして活用してくださいね。
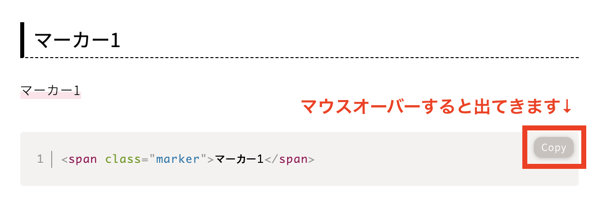
コード部分をマウスオーバーすると右上出てくる「Copy」をクリックすると、クリップボードにコピーして使うことができます。

JINで使えるマーカー(2色)
文章を目立たせたり、見た目をにぎやかにしたいときに使えるのがマーカーです。
JINでは2色のマーカーを使うことができます。
マーカー1
通常文字のマーカー1
<span class="marker">通常文字のマーカー1</span>太字のマーカー1
<span class="marker"><b>太字のマーカー1</b></span>マーカー2
通常文字のマーカー2
<span class="marker2">通常文字のマーカー2</span>太字のマーカー2
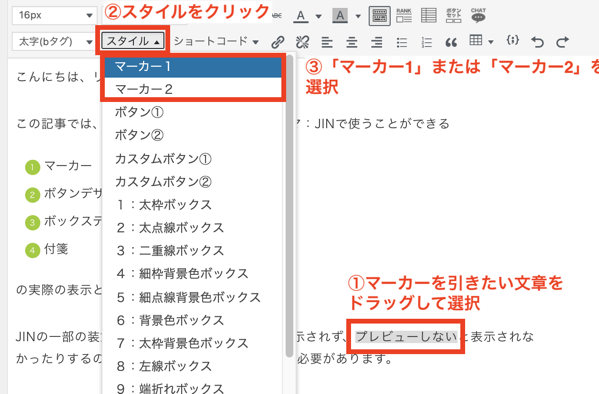
<span class="marker2"><b>太字のマーカー2</b></span>ビジュアルモードでマーカーを使う方法
- マーカーを引きたい文字をマウスでドラッグして選択
- [スタイル]をクリック
- [マーカー1]または[マーカー2]を選択

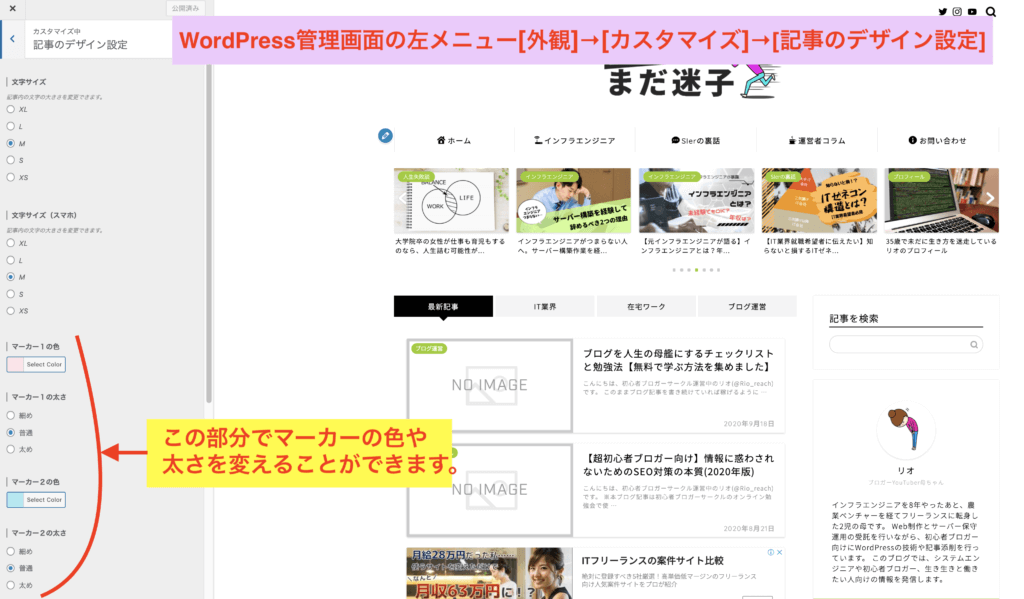
マーカーの色や太さを変更する方法
マーカーの色や太さは、WordPressの管理画面の左メニューの[外観]→[カスタマイズ]→[記事のデザイン設定]
で変更することができます。

JINで使えるボタン(4種類)
目立つリンクを貼りたいときに使えるのがボタンです。
この項目では、ビジュアルモードの[スタイル]から設定できる4種類のボタンを紹介します。
ボタン①
<span class="color-button01"><a href="リンクURL">ボタン①</a></span>ボタン②
<span class="color-button02"><a href="リンクURL">ボタン②</a></span>カスタムボタン①
<span class="color-button01-big"><a href="URLを入力">カスタムボタン①</a></span>カスタムボタン②
<span class="color-button02-big"><a href="URLを入力">カスタムボタン②</a></span>
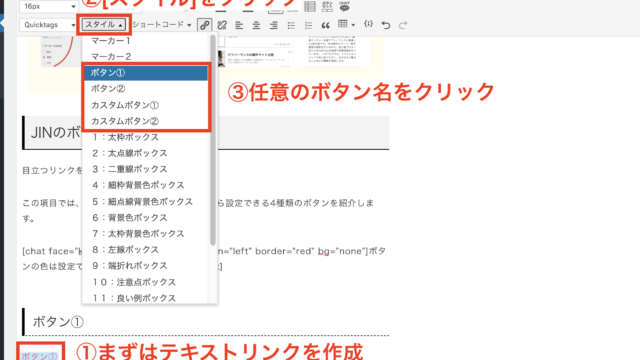
ビジュアルモードでボタンを使う方法
- テキストリンクを作成する
- [スタイル]をクリック
- [ボタン①]、[ボタン②]、[カスタムボタン①]または[カスタムボタン②]を選択する。

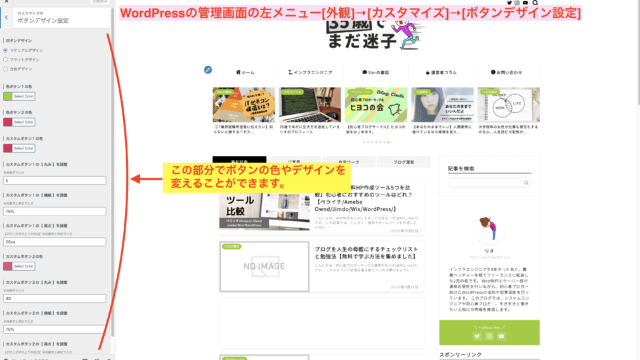
ボタンデザインを変更する方法
ボタンデザインは、WordPressの管理画面の左メニューの[外観]→[カスタマイズ]→ボタンデザイン設定]
で変更することができます。

JINのショートコードボタン(9種類)
ショートコードのボタンでは、グラデーションやアニメーションなどの機能がついたおしゃれなボタンを作ることができます。
先に紹介した4つのボタンとは、ビジュアルモードでの使用方法が異なります。
フラットボタン
[jin-button-flat visual="" hover="down" radius="50px" color="#54dcef" url="URLを入力" target="_self"]フラットボタン[/jin-button-flat]グラデーションボタン
[jin-button-gradation visual="" hover="down" radius="50px" color1="#54dcef" color2="#0794E8" url="URLを入力" target="_self"]ボタン[/jin-button-gradation]光るボタン
[jin-button-shiny visual="shiny" hover="down" radius="50px" color1="#54dcef" color2="#0794E8" url="URLを入力" target="_self"]ボタン[/jin-button-shiny]ふわふわボタン
[jin-button-float visual="float" hover="" radius="50px" color1="#54dcef" color2="#0794E8" url="URLを入力" target="_self"]ボタン[/jin-button-float]バウンドボタン
[jin-button-bound visual="bound" hover="down" radius="50px" color1="#54dcef" color2="#0794E8" url="URLを入力" target="_self"]ボタン[/jin-button-bound]横並びボタン【フラット】
[jin-flexbox sp_2col="off"][jin-button-flat visual="" hover="down" radius="50px" color="#54dcef" url="左ボタンのURLを入力" target="_self"]左ボタン[/jin-button-flat][jin-button-flat visual="" hover="down" radius="50px" color="#f6ad49" url="右ボタンのURLを入力" target="_self"]右ボタン[/jin-button-flat][/jin-flexbox]横並びボタン【光るフラット】
[jin-flexbox sp_2col="off"][jin-button-flat visual="shiny" hover="down" radius="50px" color="#54dcef" url="左ボタンのURLを入力" target="_self"]左ボタン[/jin-button-flat][jin-button-flat visual="shiny" hover="down" radius="50px" color="#f6ad49" url="右ボタンのURLを入力" target="_self"]右ボタン[/jin-button-flat][/jin-flexbox]横並びボタン【グラデーション】
[jin-flexbox sp_2col="off"][jin-button-gradation visual="" hover="down" radius="50px" color1="#54dcef" color2="#0794E8" url="左ボタンのURLを入力" target="_self"]ボタン[/jin-button-gradation][jin-button-gradation visual="" hover="down" radius="50px" color1="#f6ad49" color2="#f08300" url="右ボタンのURLを入力" target="_self"]ボタン[/jin-button-gradation][/jin-flexbox]横並びボタン【光るグラデーション】
[jin-flexbox sp_2col="off"][jin-button-gradation visual="shiny" hover="down" radius="50px" color1="#54dcef" color2="#0794E8" url="左ボタンのURLを入力" target="_self"]ボタン[/jin-button-gradation][jin-button-gradation visual="shiny" hover="down" radius="50px" color1="#f6ad49" color2="#f08300" url="右ボタンのURLを入力" target="_self"]ボタン[/jin-button-gradation][/jin-flexbox]ビジュアルモードでショートコードボタンを使う方法
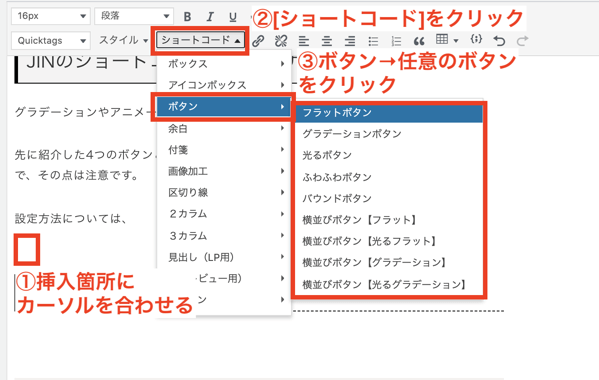
- ボタンを挿入したい場所にカーソルを合わせる
- [ショートコード]をクリック
- [ボタン]→任意のボタンの種類をクリック
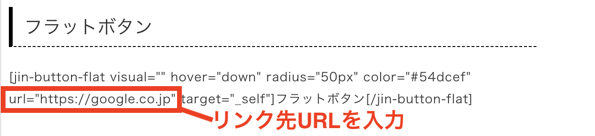
- 「url=””」の部分にリンク先URLを入力する


ショートコードボタンデザインを変更する方法
ショートコード内のオプションの値を変更することで、ボタンの色や丸み、マウスを当てた時のアニメーションといったデザインの変更ができます。
詳細はJINのマニュアル「ショートコードボタンの使い方」をご覧ください。
JINのボックス(23種類)
文章を目立たせたり、補足を書きたいときにボックスを利用すると、見た目に変化がつき、読者に文章を飽きずに読ませることができます。
ボックスの使い方は1〜15番までと、16番以降のボックスで異なります。
1:太枠ボックス
太枠ボックスの中身
<div class="simple-box1">
太枠ボックスの中身
</div>2:太点線ボックス
太点線ボックスの中身
<div class="simple-box2">
太点線ボックスの中身
</div>3:二重線ボックス
二重線ボックスの中身
<div class="simple-box3">
二重線ボックスの中身
</div>4:細枠背景色ボックス
細枠背景色ボックスの中身
<div class="simple-box4">
細枠背景色ボックスの中身
</div>5:細点線背景色ボックス
細点線背景色ボックスの中身
<div class="simple-box5">
細点線背景色ボックスの中身
</div>6:背景色ボックス
背景色ボックスの中身
<div class="simple-box6">
背景色ボックスの中身
</div>7:太枠背景色ボックス
太枠背景色ボックスの中身
<div class="simple-box7">
太枠背景色ボックスの中身
</div>8:左線ボックス
左線ボックスの中身
<div class="simple-box8">
左線ボックスの中身
</div>9:端折れボックス
端折れボックスの中身
<div class="simple-box9">
端折れボックスの中身
</div>10:注意点ボックス
注意点ボックスの中身
<div class="concept-box2">
注意点ボックスの中身
</div>11:良い例ボックス
良い点ボックスの中身
<div class="concept-box3">
良い点ボックスの中身
</div>12:悪い例ボックス
悪い例ボックスの中身
<div class="concept-box4">
悪い例ボックスの中身
</div>13:参考ボックス
参考ボックスの中身
<div class="concept-box5">
参考ボックスの中身
</div>14:メモボックス
メモボックスの中身
<div class="concept-box6">
メモボックスの中身
</div>15:ポイントボックス
ポイントボックスの中身
<div class="concept-box1">
ポイントボックスの中身
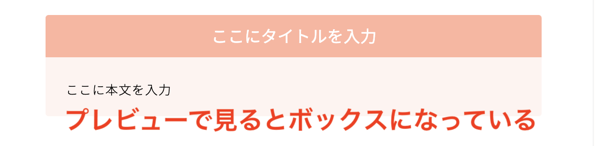
</div>16:タイトル付きボックス
ここに本文を入力
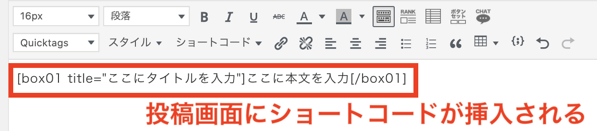
[box01 title="ここにタイトルを入力"]ここに本文を入力[/box01]17:枠ありタイトル付きボックス
ここに本文を入力
[box02 title="ここにタイトルを入力"]ここに本文を入力[/box02]18:黒板ボックス
ここに本文を入力
[box03 title="ここにタイトルを入力"]ここに本文を入力[/box03]19:タブ付きボックス
ここに本文を入力
[box04 title="ここにタイトルを入力"]ここに本文を入力[/box04]20:小さいタイトル付きボックス
ここに本文を入力
[box05 title="ここにタイトルを入力"]ここに本文を入力[/box05]21:あわせて読みたいボックス
ここに本文を入力
[box05 title="ここにタイトルを入力"]ここに本文を入力[/box05]Q&Aボックス
ここに回答を入力
[qa-box01 title="ここに質問を入力"]ここに回答を入力[/qa-box01]アコーディオンボックス
ここに本文を入力
[ac-box01 title="ここにタイトルを入力"]ここに本文を入力[/ac-box01]ビジュアルモードで1〜15番までのボックスを使う方法
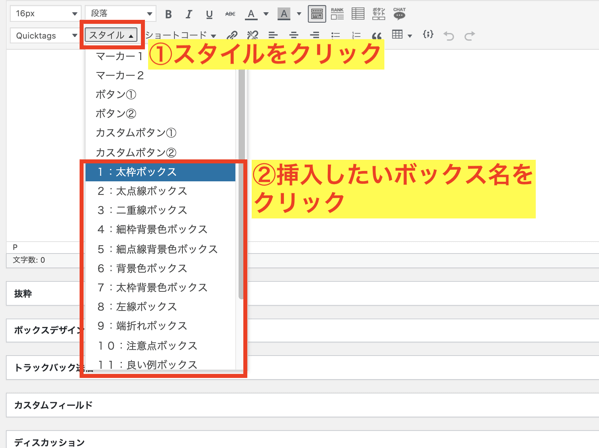
- [スタイル]をクリック
- 好きなボックス名をクリック
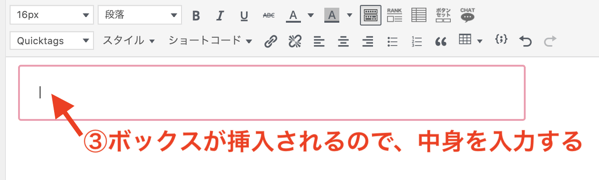
- ボックスが投稿画面に挿入されるので、中身を入力する。


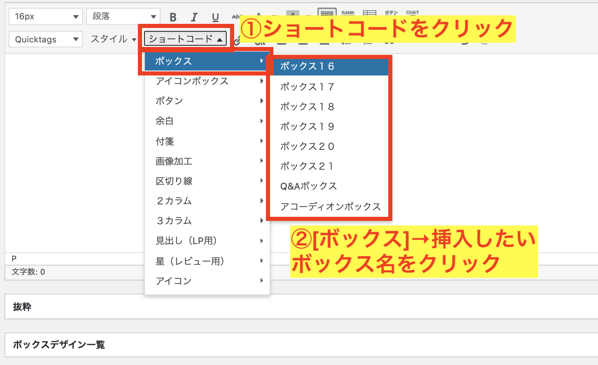
ビジュアルモードで16番以降のボックスを使う方法
- [スタイル]をクリック
- 好きなボックス名をクリック
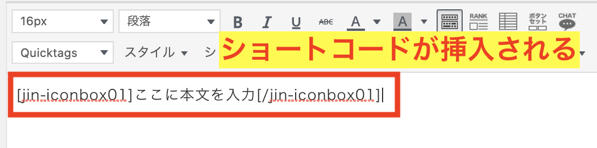
- ショートコードが入力されるので、テキストを書き換える。
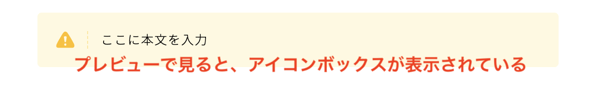
※ビジュアルエディタ上ではコードですが、プレビューボタンをクリックし、プレビュー画面を確認するときちんと反映されます。



ボックスの色を変更する方法
ボックスの色は、WordPressの管理画面の左メニューの[外観]→[カスタマイズ]→[ボックスデザイン設定]
で変更することができます。

JINのアイコンボックス(16種類)
ボックスほどは目立たせなくていいけれど、本文とは別にしたい…そんなときにはアイコンボックスを使ってみましょう。
注意
[jin-iconbox01]ここに本文を入力[/jin-iconbox01]星
[jin-iconbox02]ここに本文を入力[/jin-iconbox02]電球
[jin-iconbox03]ここに本文を入力[/jin-iconbox03]カート
[jin-iconbox04]ここに本文を入力[/jin-iconbox04]お知らせ
[jin-iconbox05]ここに本文を入力[/jin-iconbox05]吹き出し
[jin-iconbox06]ここに本文を入力[/jin-iconbox06]チェック
[jin-iconbox07]ここに本文を入力[/jin-iconbox07]鉛筆
[jin-iconbox08]ここに本文を入力[/jin-iconbox08]情報
[jin-iconbox10]ここに本文を入力[/jin-iconbox10]歯車
[jin-iconbox11]ここに本文を入力[/jin-iconbox11]クリップボード
[jin-iconbox12]ここに本文を入力[/jin-iconbox12]いいね!
[jin-iconbox09]ここに本文を入力[/jin-iconbox09]よくない
ハート
[jin-iconbox13]ここに本文を入力[/jin-iconbox13]はてなマーク
[jin-iconbox15]ここに本文を入力[/jin-iconbox15]旗
[jin-iconbox16]ここに本文を入力[/jin-iconbox16]JINの付箋
あまり出番はありませんが、本文のちょっとした見出し代わりに付箋を使うと、デザインがしっくりくることがあります。
シンプルな付箋
右肩下がり
[jin-fusen1-down text="ここに文字を入力してください"]平行
[jin-fusen1-even text="ここに文字を入力してください"]右肩上がり
[jin-fusen1-up text="ここに文字を入力してください"]吹き出し付箋
[jin-fusen3 text="ここに文字を入力してください"]吹き出し付箋(角丸)
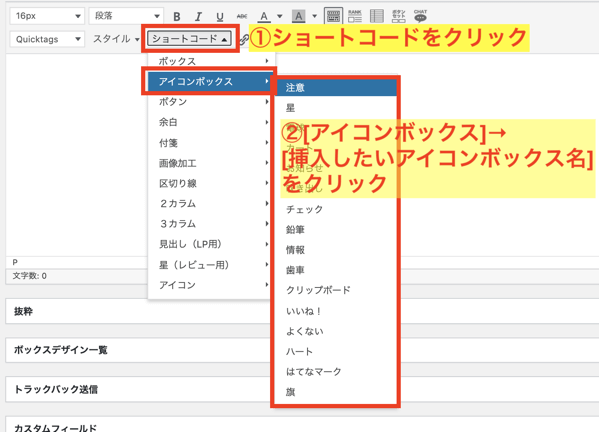
[jin-fusen3 text="ここに文字を入力してください"]ビジュアルモードでアイコンボックスを使う方法
- ビジュアルモードでアイコンボックスを使う方法
- [ショートコード]をクリック
- [アイコンボックス]→[挿入したいアイコンボックス名]をクリック
- アイコンボックスが投稿画面に挿入されるので、中身を入力する。
※ビジュアルエディタ上ではコードですが、プレビューボタンをクリックし、プレビュー画面を確認するときちんと反映されます。



まとめ
この記事では、JINのマーカー/ボタン/ボックスの一覧を紹介していきました。
ショートコードとか、いちいちプレビューして確認するのが面倒な方は、ぜひこの記事をブックマークなどして活用していただければと思います。
本ブログ以外にもYoutubeにてブログ運営に役立つ情報を初心者目線を忘れないうちにコツコツ発信しております。
よければコメントやチャンネル登録していただけると嬉しいです。
ブログやYoutubeの更新はTwitterにてお知らせしておりますので、興味がある方はぜひフォローしていただければ嬉しいです!
ここまで読んでいただき、ありがとうございました!