この記事では、ホームページ作成サービスペライチで使えるブロックの一覧をまとめました。
パソコン初心者でもホームページを簡単に作成できるペライチでは、多くの方が最初に選択したテンプレートをもとにページを作成します。
しかし、実は各テンプレートの中にはそのテンプレートにしか含まれていないオリジナルパーツが含まれていることがあります。
他のテンプレートを使用した場合、そのオリジナルパーツを使用することはできません。
そのため、最初のテンプレート選びが重要なんです。
どうせなら独自ブロックを含んでいるテンプレートを使ったほうがホームページ作成の幅が広がりますし、なんとなく選んだテンプレートは実は全て共通ブロックで作られていた…というのもなんか損した気分になりますよね。
この記事では2021年6月現在、ペライチの全テンプレート共通で使えるブロックの一覧をまとめています。
ペライチでホームページを作ろうとしている方のテンプレート選びの参考になれば嬉しいです。
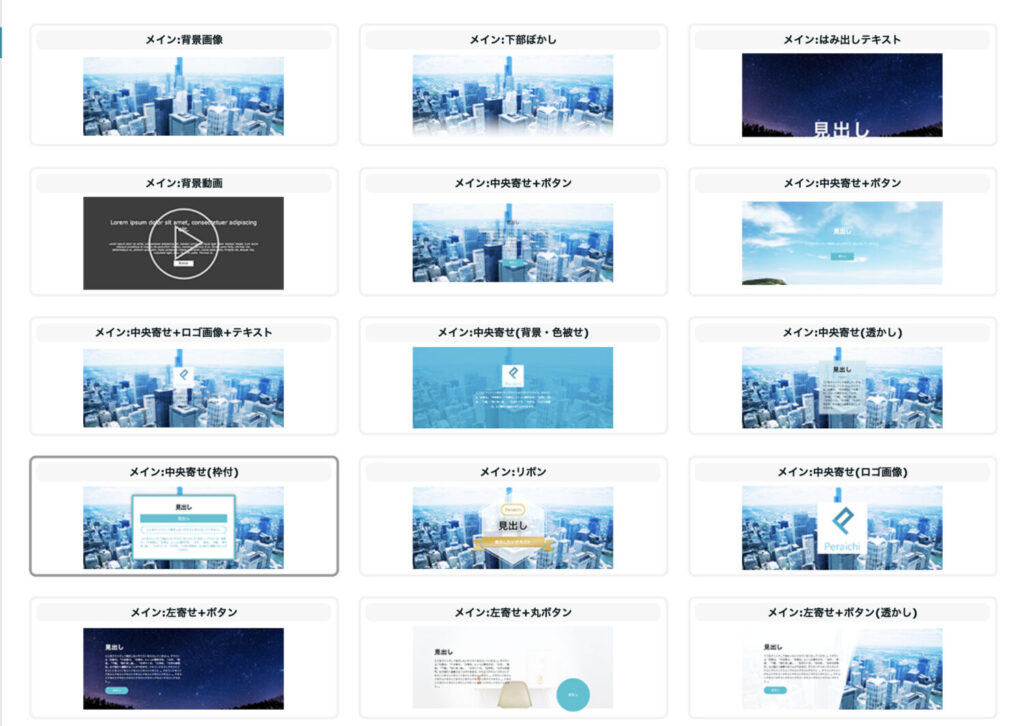
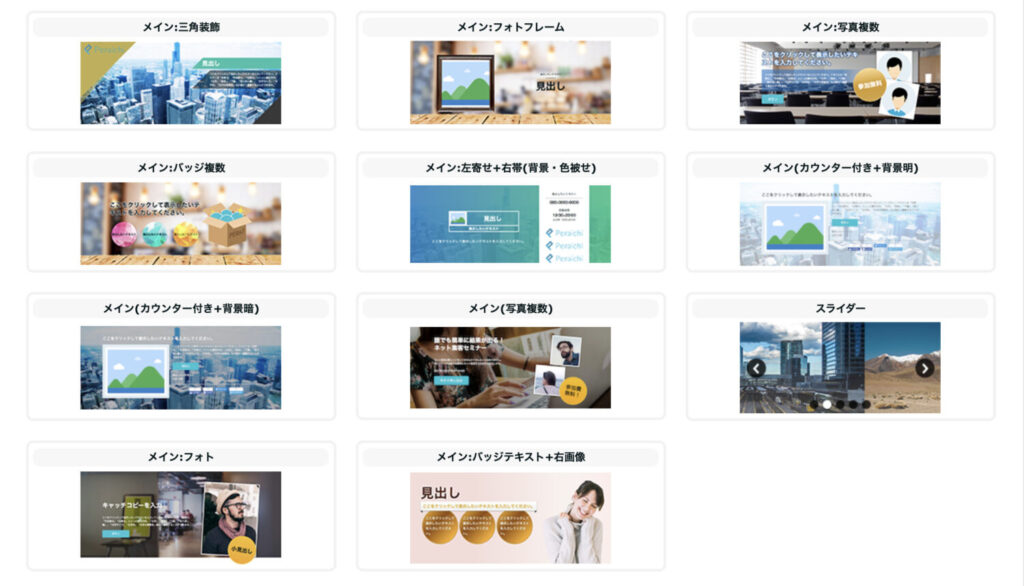
メイン
ホームページの最初に目に入る、一番目立つメイン画像のパーツです。
このパーツが読者の印象を左右する最重要パーツになります。
もし、あなたが選ぼうとしているテンプレートのメイン画像が、以下に含まれていない独自テンプレートであれば、そのテンプレートを採用で間違いないと思います。


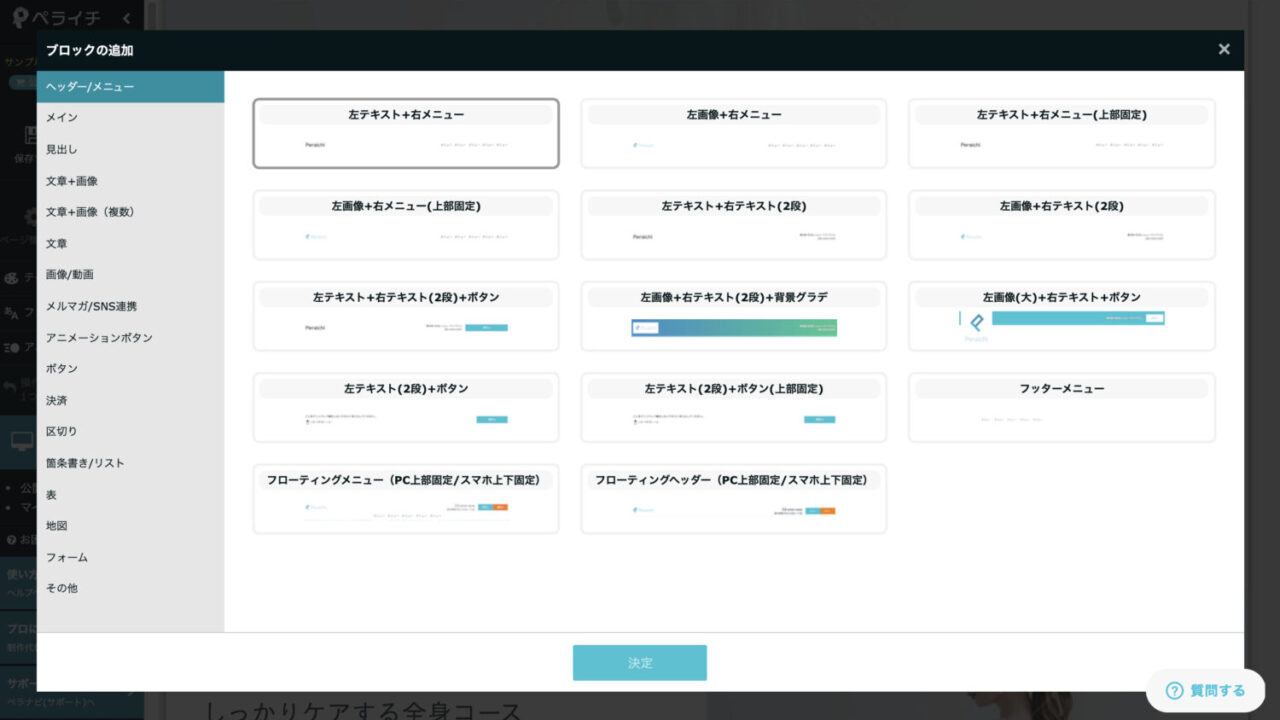
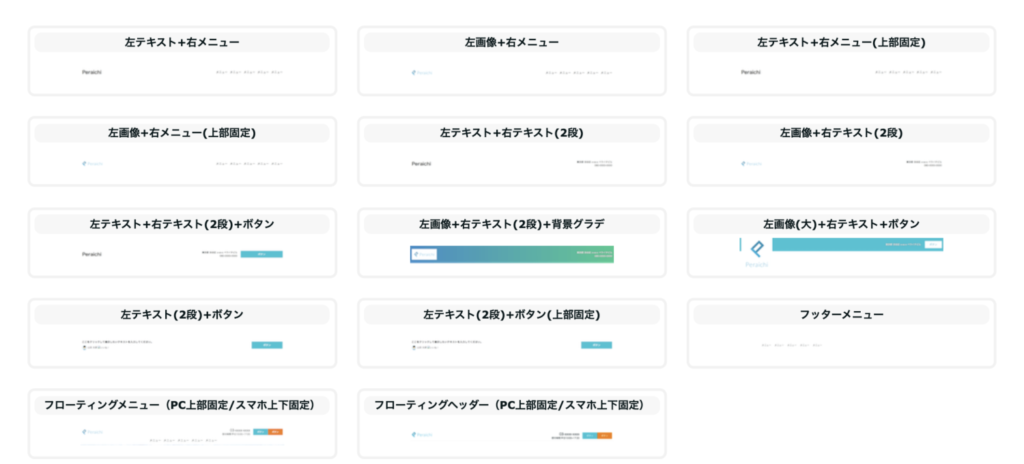
ヘッダー/メニュー
ホームページの一番上にくるパーツが「ヘッダー/メニュー」パーツです。
もっとも見られやすい左上にはロゴやサイト名、右上には見出しや申込ボタンといった細かいパーツが並びます。
最近はヘッダーパーツがないホームページもありますが、内容が長くなるようであればヘッダーがある方が読者が知りたいことを知りやすいガイドになるのでつけるとよいです。

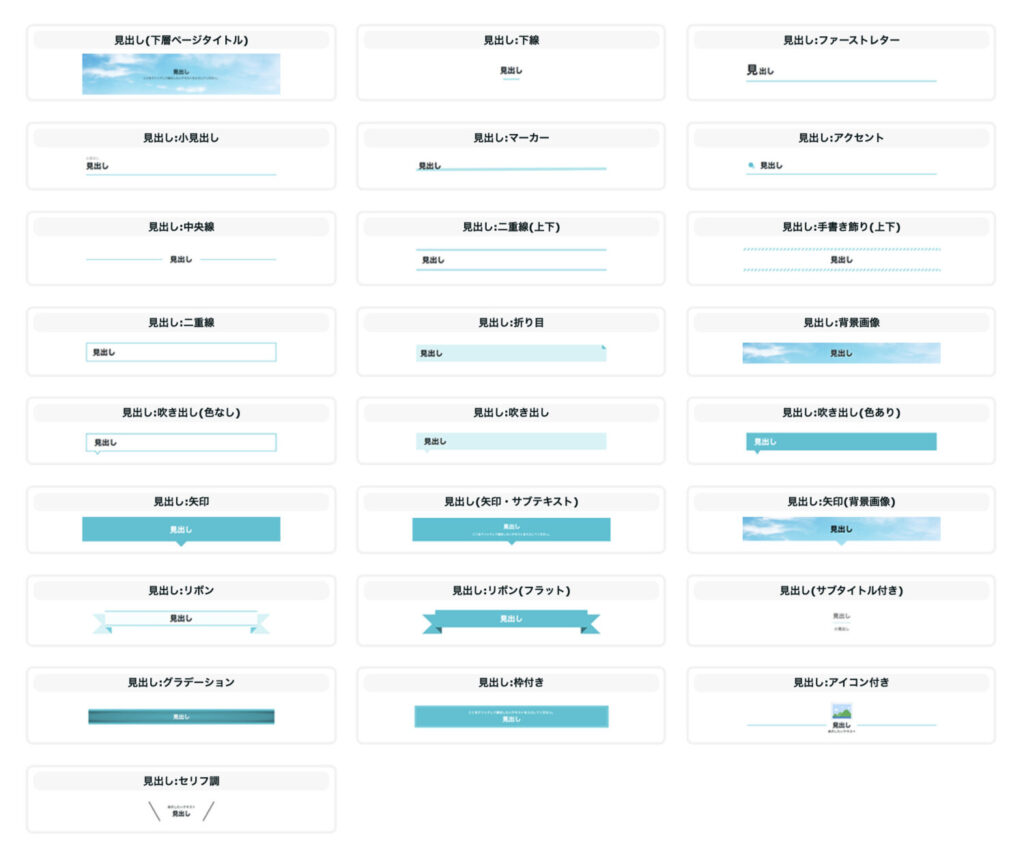
見出し
軽視されがちですが、見出しのデザインに手が込んでいると、文章なのに目線が止まりやすいというメリットがあります。
また、SEO視点で見ると、タイトルの次に重要視されるのは実は見出しであるため、こちらも重視していきたいパーツです。

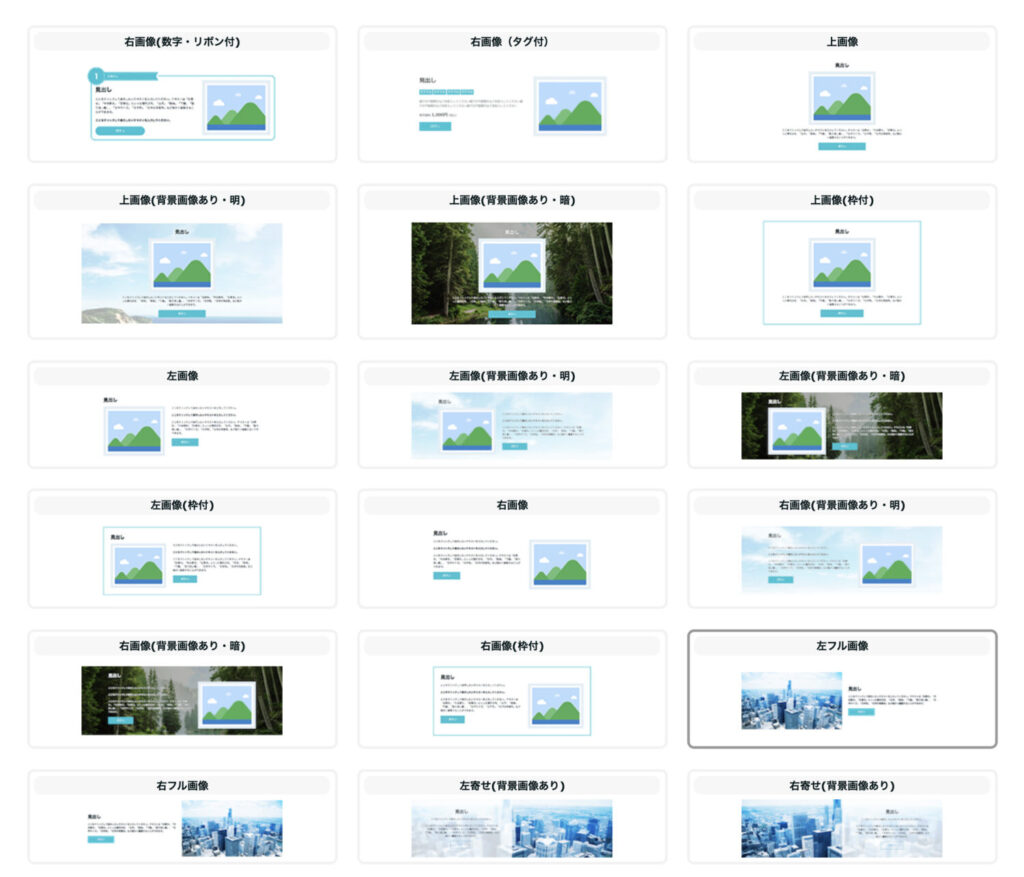
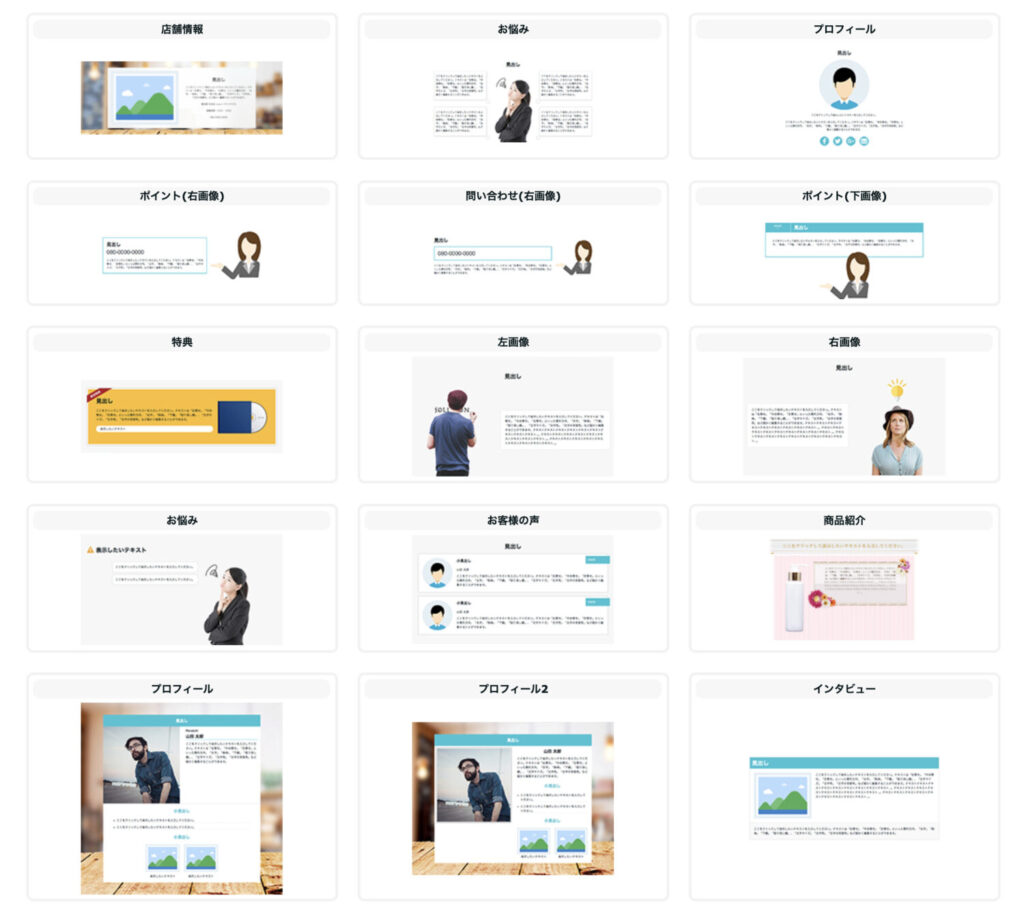
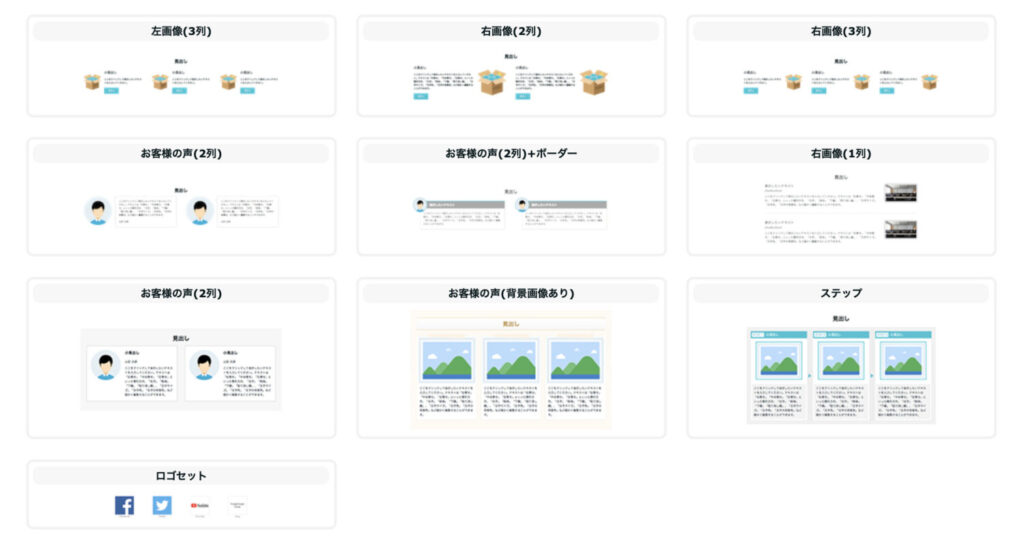
文章+画像
ホームページ作成の王道と言えるパーツで、ペライチの共通パーツにも様々なブロックが揃っています。
サービスの特徴を説明するときによく使われるブロックです。


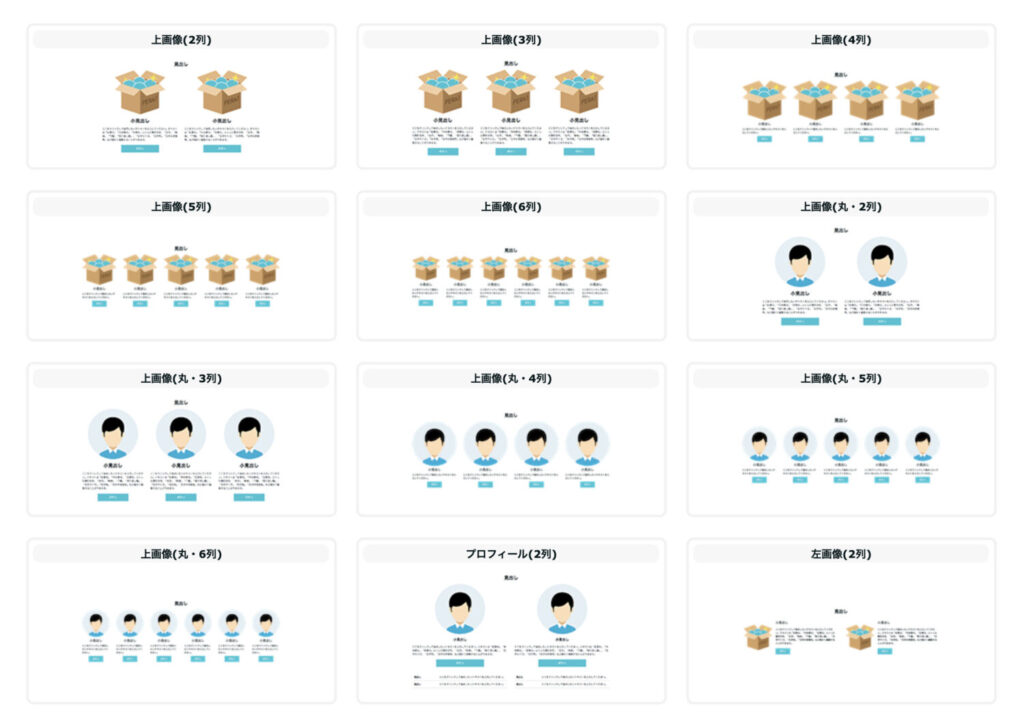
文章+画像(複数)
こちらも王道パーツです。
複数のサービスメニューやスタッフプロフィール、お役さまの声を並列に並べるときに重宝します。


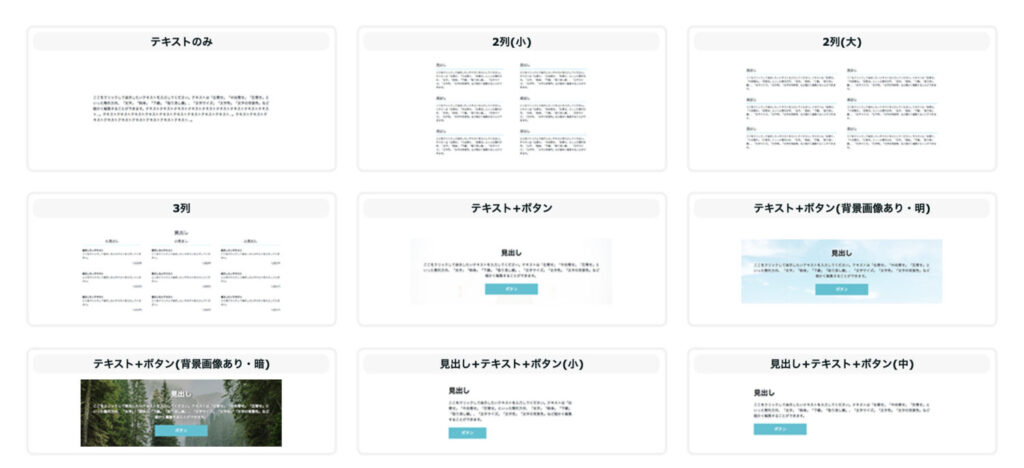
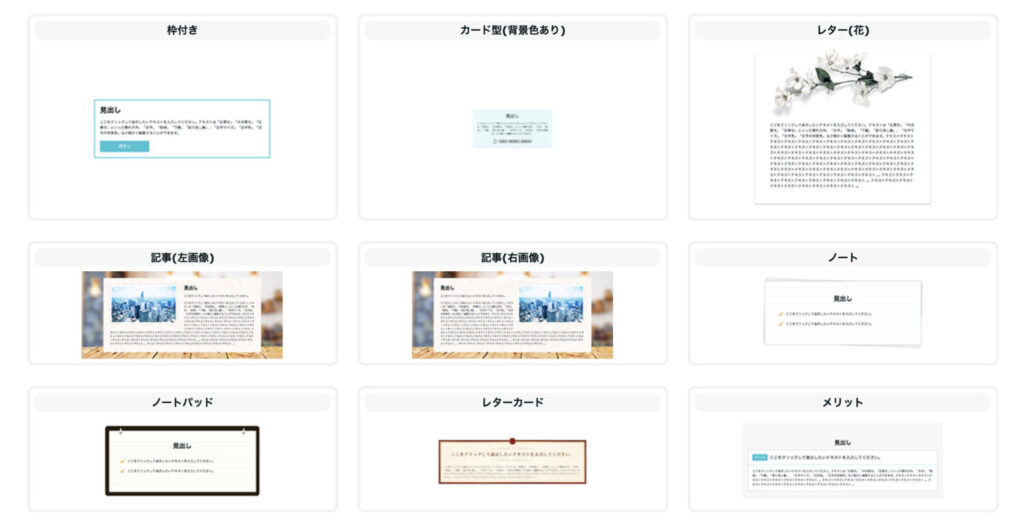
文章
単純なパーツではありますが、必ず使うブロックです。
共通パーツにノートパッドやレターカードといった装飾付きの文章パーツが含まれているのがポイント。
どこがどうポイントなのかというと、例えばノートパッドの文章パーツが含まれていることはテンプレートを選ぶ選定理由にならないことを理解しておくといいかなと思います。


画像/動画
こちらも王道パーツです。
ざっくり分けると「横幅フル」と「余白あり」の2パターンのブロックがあります。
横幅フルの場合は、パソコン画面の幅に合わせて画像が拡大するため、おしゃれで迫力あるページを作成することができます。
一方、余白ありの場合は画像の大きさは拡大しません。その分落ち着いた雰囲気のページを作成することができます。

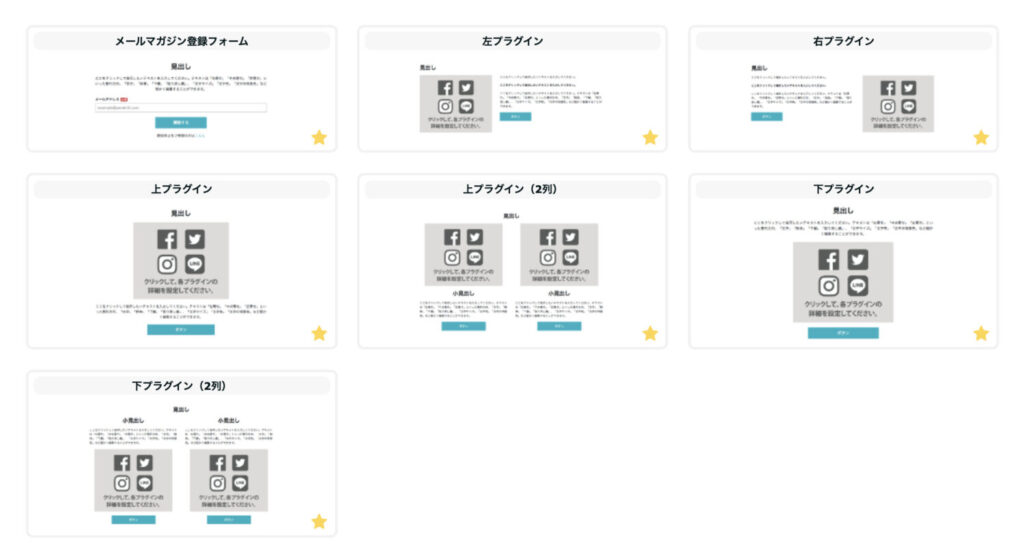
メルマガ/SNS連携
SNSのタイムラインや投稿をホームページに埋め込むことができるブロックです。
ただし、こちらのブロックは無料プランでは使用できません。使用できるブロックはご加入のプランによって異なります。
例えば、メールマガジン登録フォームはビジネスプランの加入が必要です。

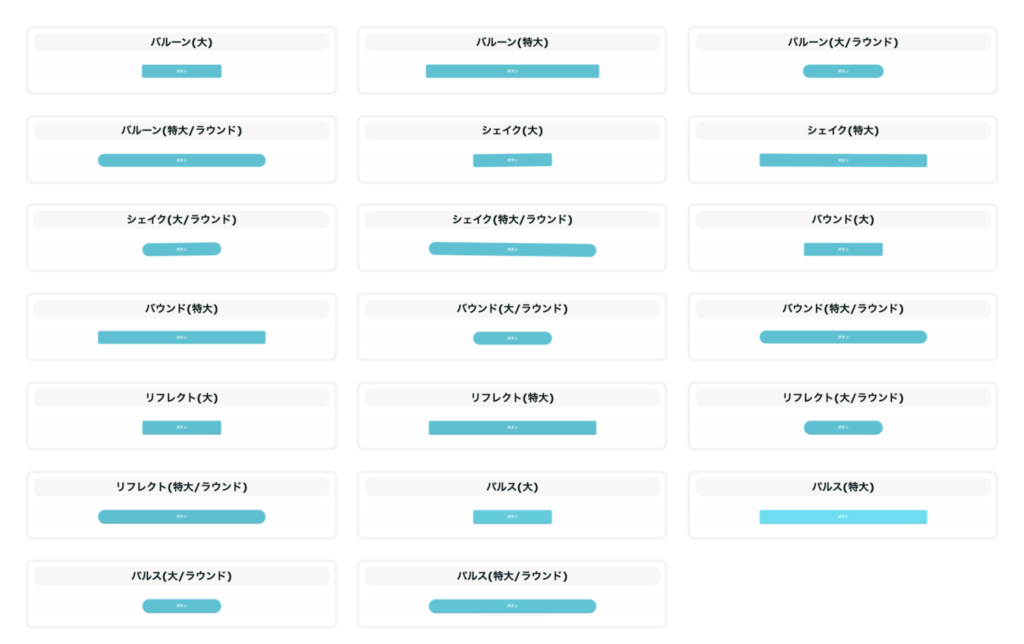
アニメーションボタン
通常のボタンと違い、ボタンが光ったり、揺れたり、上下にバウンドするとにかく目立つボタンです。
お申し込みボタンといった、読者にクリックしてもらいたい箇所にはアニメーションボタンを使うとGoodです。

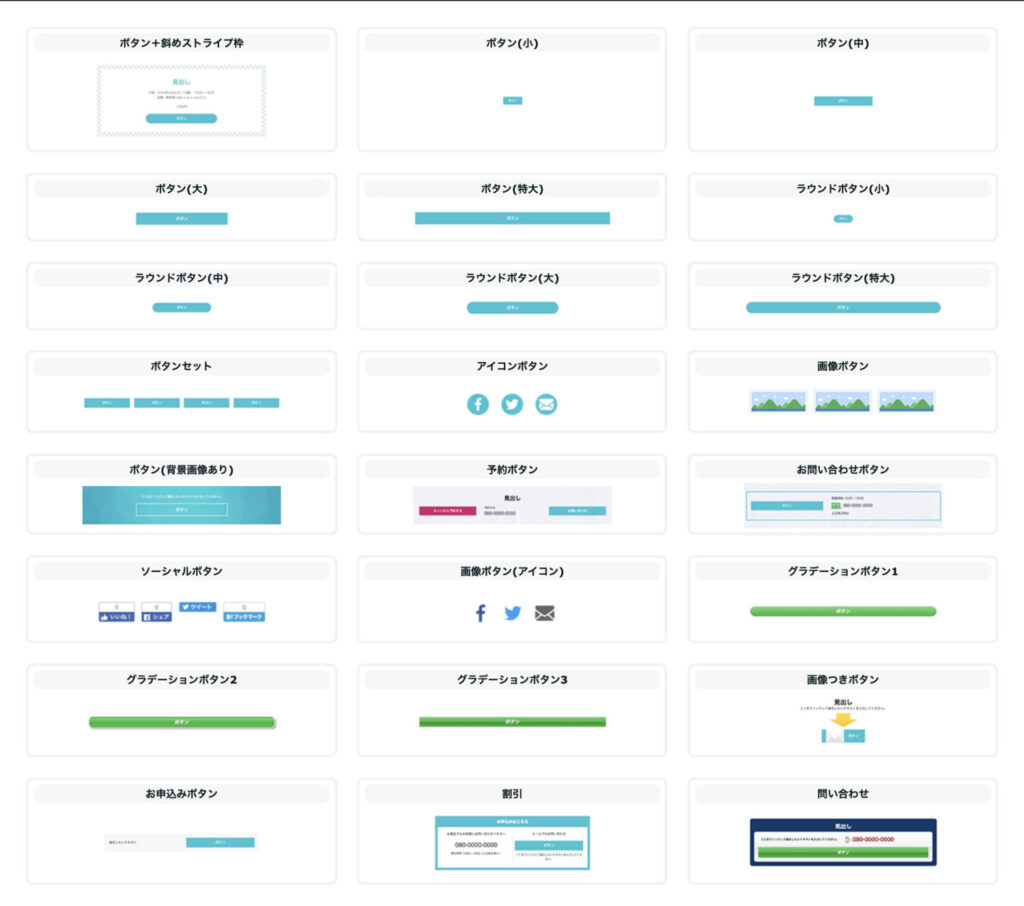
ボタン
アニメーションがない通常のボタンです。
目立たせるほどではないけど、詳しく説明するページに飛ばしたい、といったときに使います。
ここにSNSアイコンボタンがあるので、SNSをやっている方は取り入れるとよいです。

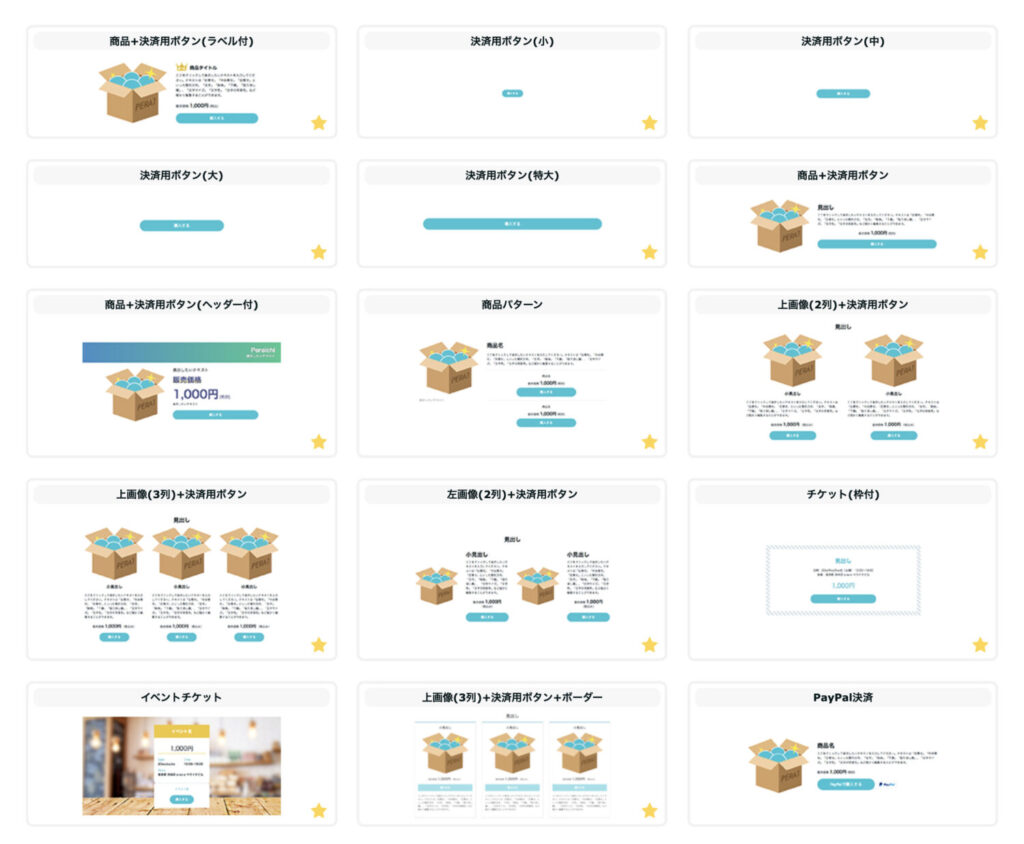
決済
こちらも有料プランで使われるブロックです。
決済ページへのリンクを作ることができます。

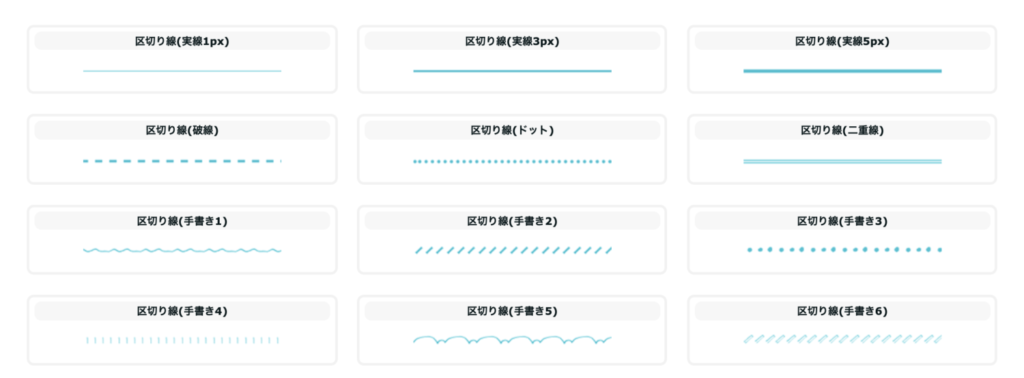
区切り
意外と使うことが多い区切り。
ページの内容が変わることを明示して読者に伝えるのに重宝します。

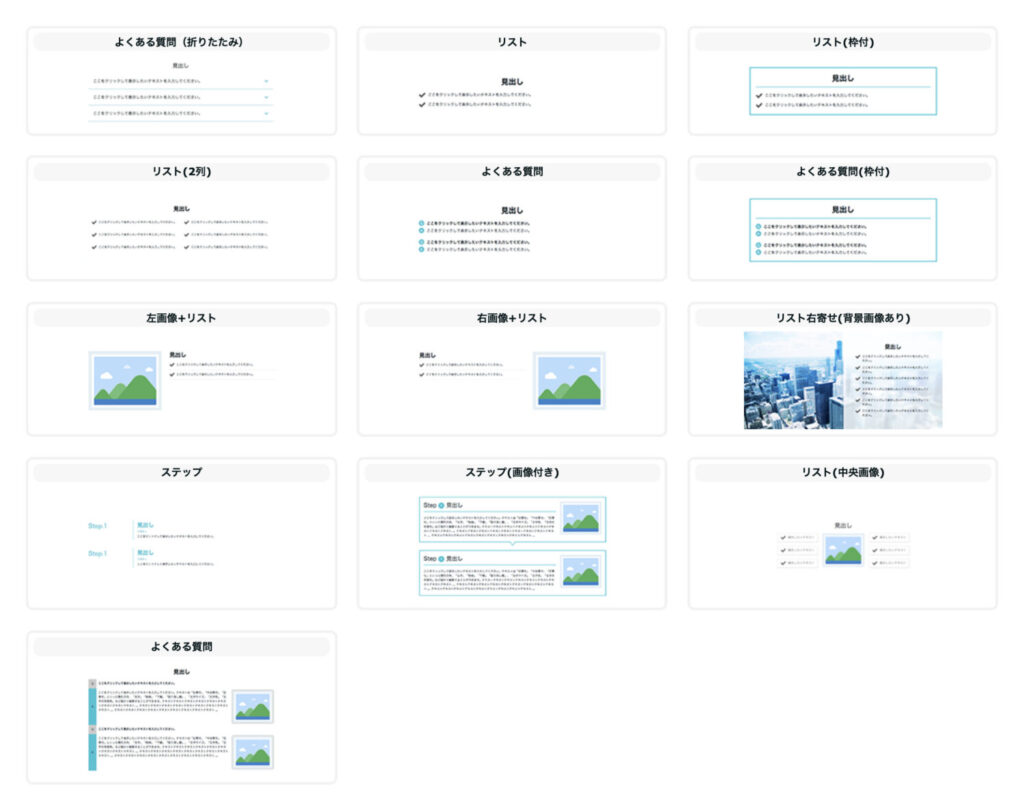
箇条書き/リスト
よくあるご質問のブロックや、手順をわかりやすく説明できるステップブロックはここに含まれています。
複雑な内容をわかりやすく伝えるのによく使います。

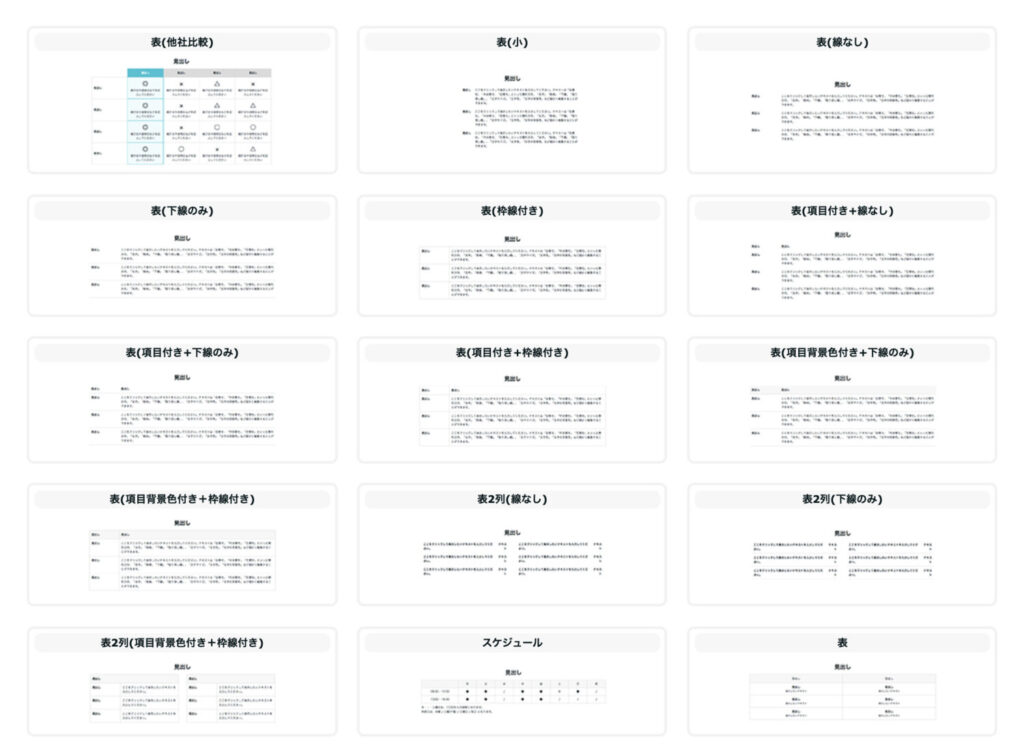
表
比較表を作る場合に使うこともあります。
スマホで見ると表が思ったように見えないこともあるので、テストデータで確認してから使うのがおすすめです。

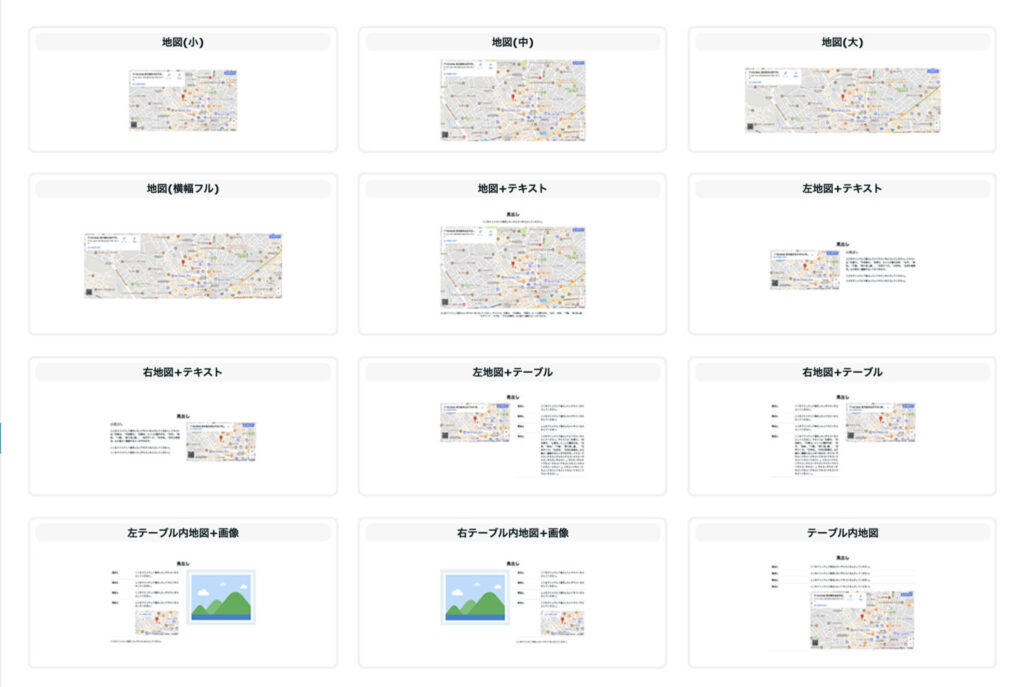
地図
店舗を運営している人であれば、必ず入れておきたいのが地図です。
ペライチでは住所を入力すればGoogleMapを埋め込んでくれます。

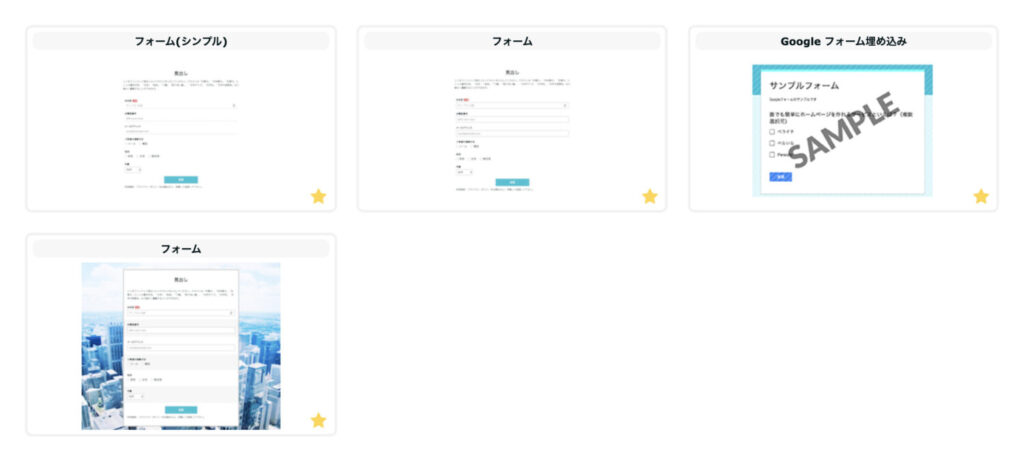
フォーム
読者からのお問い合わせや、サービスの申し込みを受けることができる入力フォームです。
連絡先を書いておいてメールや電話で受け付けるという選択肢もありますが、フォームがあると24時間ユーザーの申し込みを受けることができます。
ユーザー の立場で考えると「明日電話で申し込もう」と思っても、明日になると申し込みたいという気持ちを忘れてしまうもの。
フォームがあれば、ユーザーがやる気のあるうちに申し込みをさせることができるので、機会損失を防げます。
フォームが使えるのは基本的には有料プランになりますが、中には無料のプランでもフォームが利用できるテンプレートも一部あります。

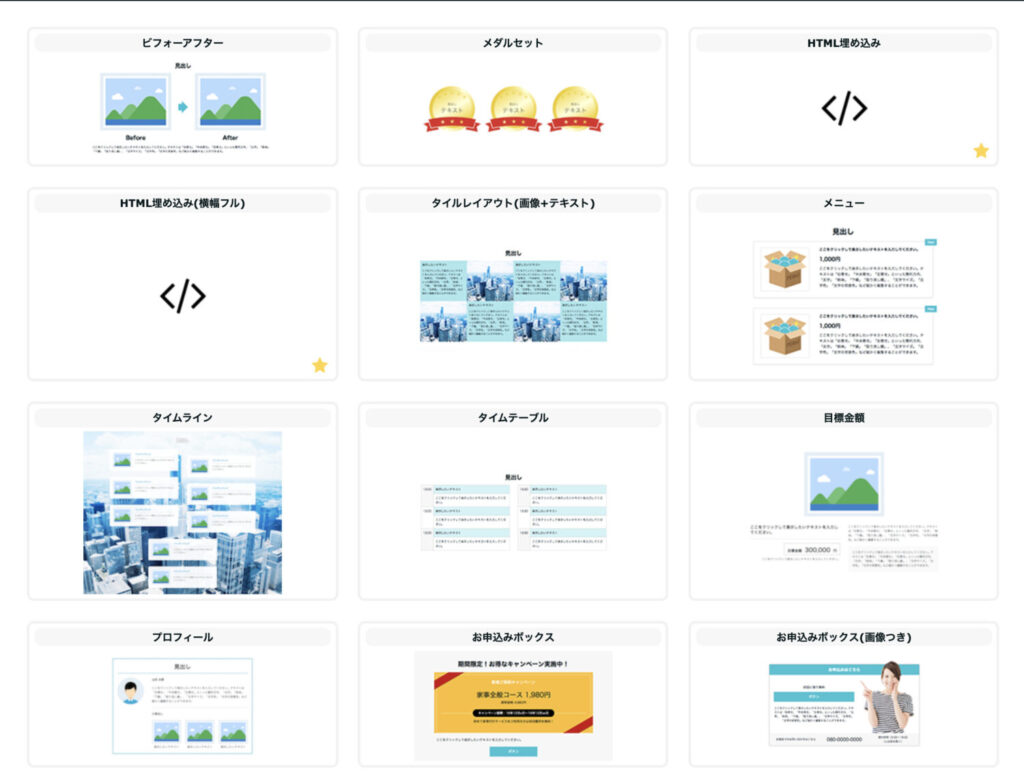
その他
その他、ビフォーアフターブロックやタイムテーブルブロックといったブロックがあります。
HTMLの知識がある方向けのブロック、HTML埋め込みは有料プラン以上で使えます。

まとめ
この記事では、2021年6月現在、ペライチの全テンプレート共通で使えるブロックを紹介していきました。
共通ブロックにどのようなブロックがあるのかを知っておくと、テンプレートを選択する判断がしやすくなると思いますので、ぜひ参考にしてもらえれば嬉しいです。