これから個人事業をはじめるからホームページが欲しい!だけどパソコンは初心者だし不安だな…
そんなあなたにおすすめしたいのが、ペライチというホームページ作成ツールです。
ペライチの特徴は以下の3点。
- 日本人に親和性の高いテンプレートがそろっている。
- HTMLやCSSといった難しいプログラミングの知識がなくてもOK。直感的にHPを作成できる。
- サーバーの設定や更新作業が不要。
パソコン初心者でホームページを作成したことがない方も、センスがなくてデザインが苦手な方も、簡単・スムーズにホームページを作成することができます。
ペライチのテンプレートの数は2021年6月現在310種類。うち287種類は無料テンプレートなのも嬉しいポイントです。
私自身、WordPressやJimdoといったホームページ作成ツールを使ってきましたが、パソコン初心者には断然ペライチをおすすめします。
とはいえ、やはり完全初心者の場合はペライチでも難しさを感じてしまうと思います。
そこで、この記事では、ペライチでHPを作る全手順を完全解説していきます。
パソコン初心者の方でもHPの公開までたどり着けるように、専門用語を使わず、画像を多めに入れています。
とにかくわかりやすく解説していくので、安心してくださいね!
STEP1 まずはペライチに登録しよう
新規登録
まずはペライチに会員登録しましょう。
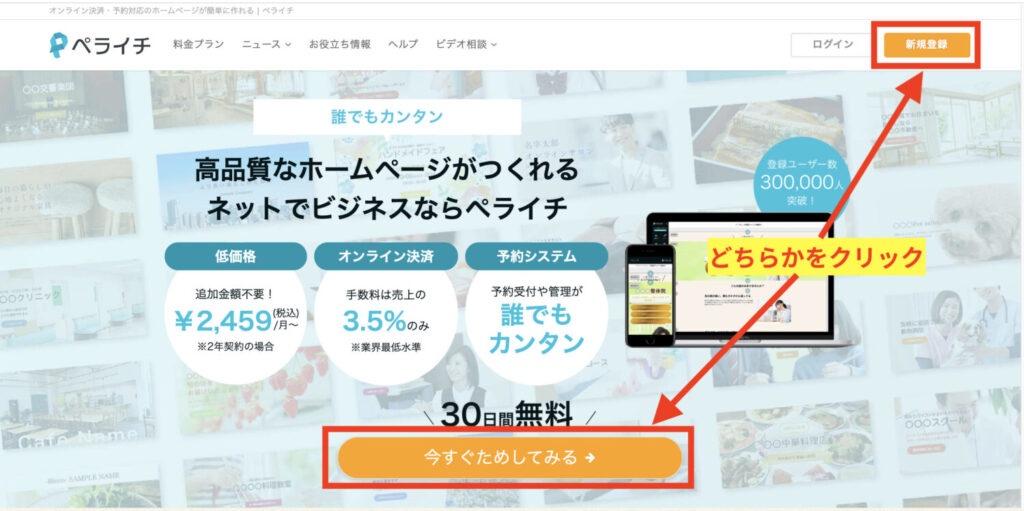
ペライチのページにアクセスします。下記のボタンからペライチのページに飛べます。
ペライチのページを開きましたら、中央の「今すぐためしてみる」もしくは右上にある「新規登録」ボタンをクリックします。

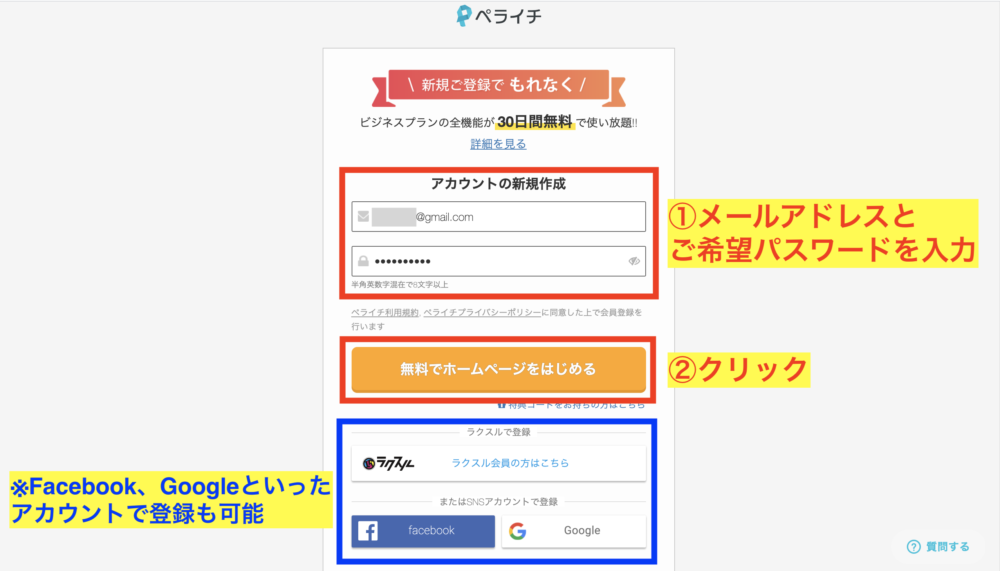
アカウントの新規作成画面が表示されたら、
- メールアドレス
- ご希望のパスワード
を入力し、「無料でホームページをはじめる」ボタンをクリックします。
(FacebookやGoogleといったアカウントをお持ちの場合はそのアカウントを使って登録することも可能です。)

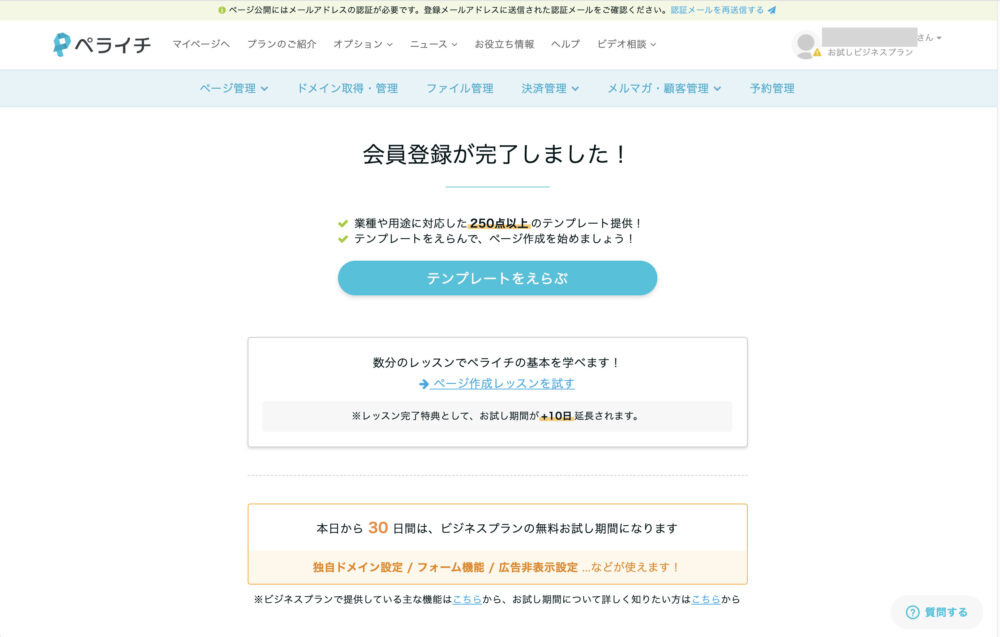
「会員登録が完了しました!」という画面が出てくれば、新規登録完了です。

メール認証
次に本人確認のメール認証を行います。
ページの公開にはメールアドレス認証が必要です。登録メールアドレスに送信された認証メールをご確認ください。
とあるように、ページの公開には認証が必須です。

認証はメール送信後、24時間以内に行う必要がありますので、このタイミングでやっておきましょう。
後回しにするともっとめんどうになるよ〜
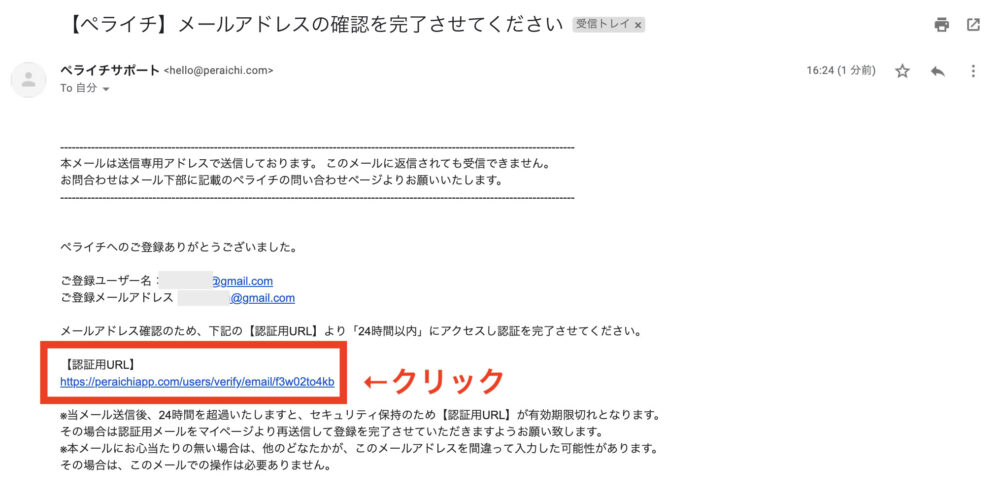
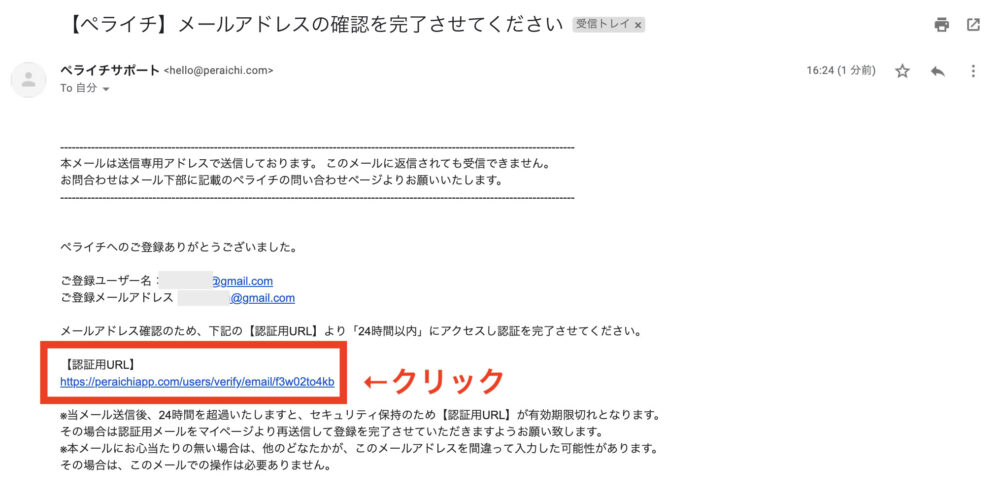
登録したアドレスのメールボックスを確認すると、「【ペライチ】メールアドレスの確認を完了させてください」という件名のメールが届いています。
そのメールの認証用URLのリンクをクリックしします。


メールアドレスの認証完了画面が出れば、認証は完了です。


STEP2 たった3分!ページ作成レッスンで操作を覚えよう
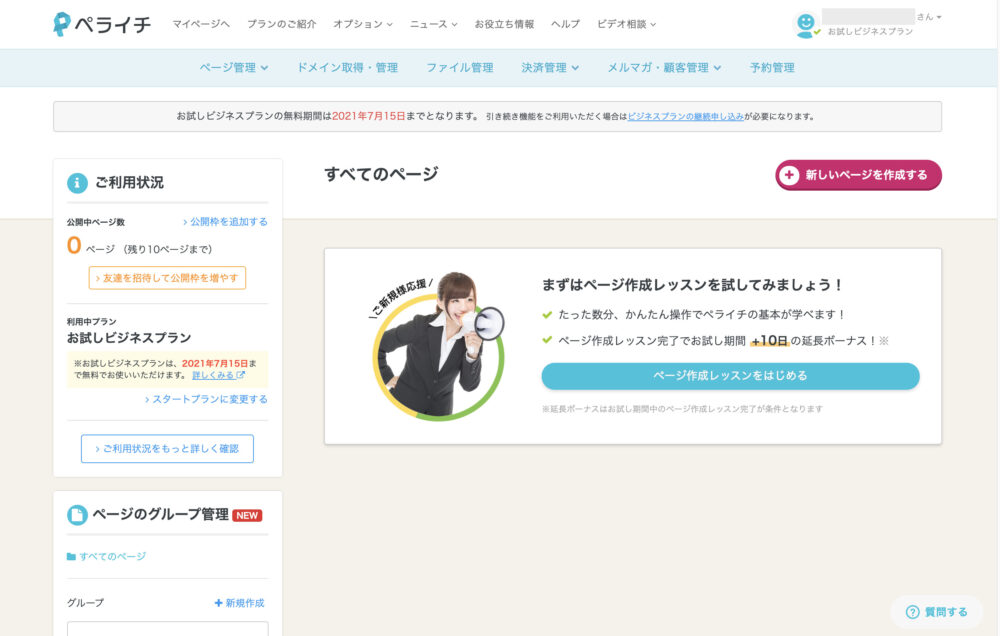
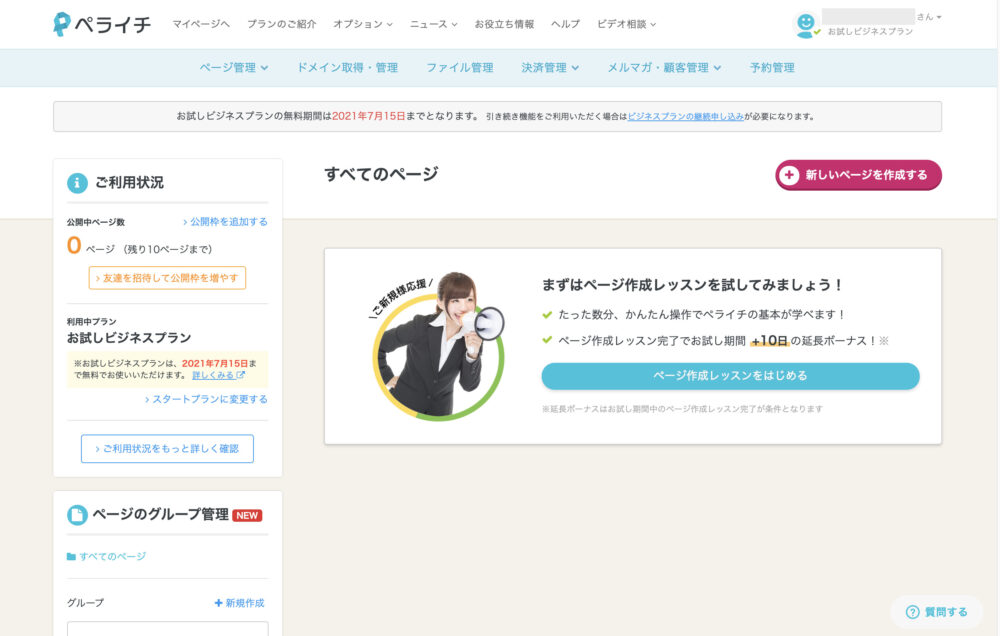
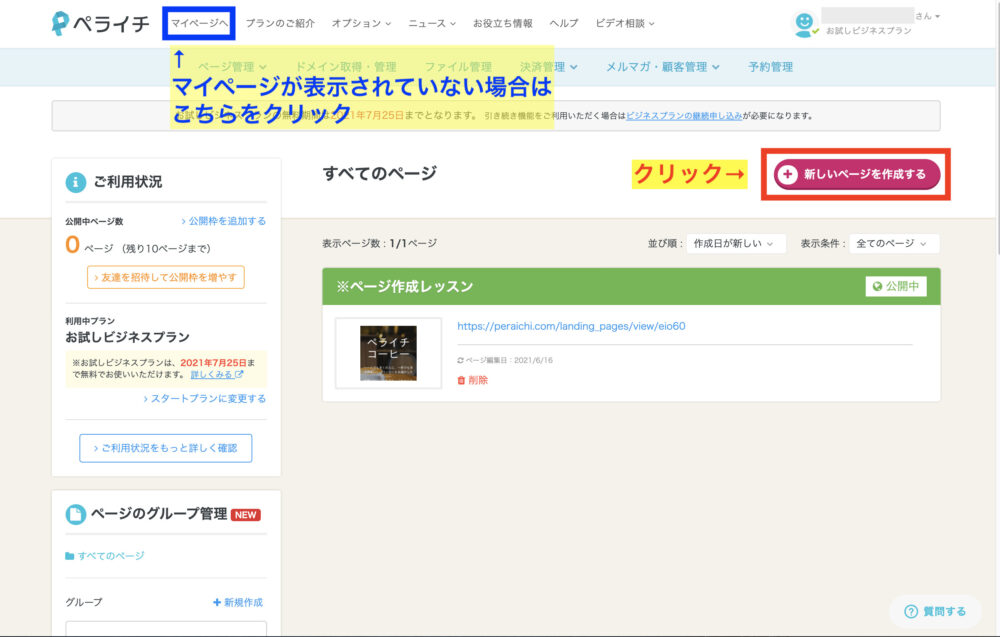
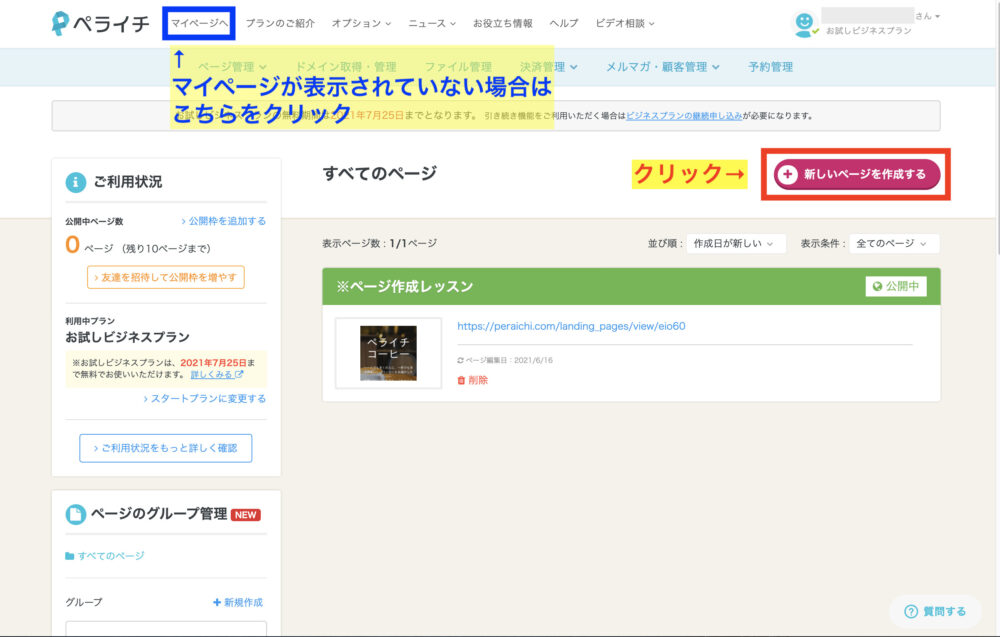
前項まで手順通りに行なっている場合は、以下のような画面になっていると思いますので、ここで「マイページへ」ボタンをクリックします。


はじめてマイページを開くと、「まずはページ作成レッスンを試してみましょう」という画面が出てきます。


この「ページ作成レッスン」、やらなくてもよいのですが、実際に手を動かしながらペライチの動作を学ぶことができるので、はじめてペライチを触るなら必ずやっておきましょう。
所要時間も3分程度と短いですし、何より入力した内容が反映されるのがとても楽しいです!
ページ作成レッスンを受ける場合は「ページ作成レッスンをはじめる」ボタンをクリックします。


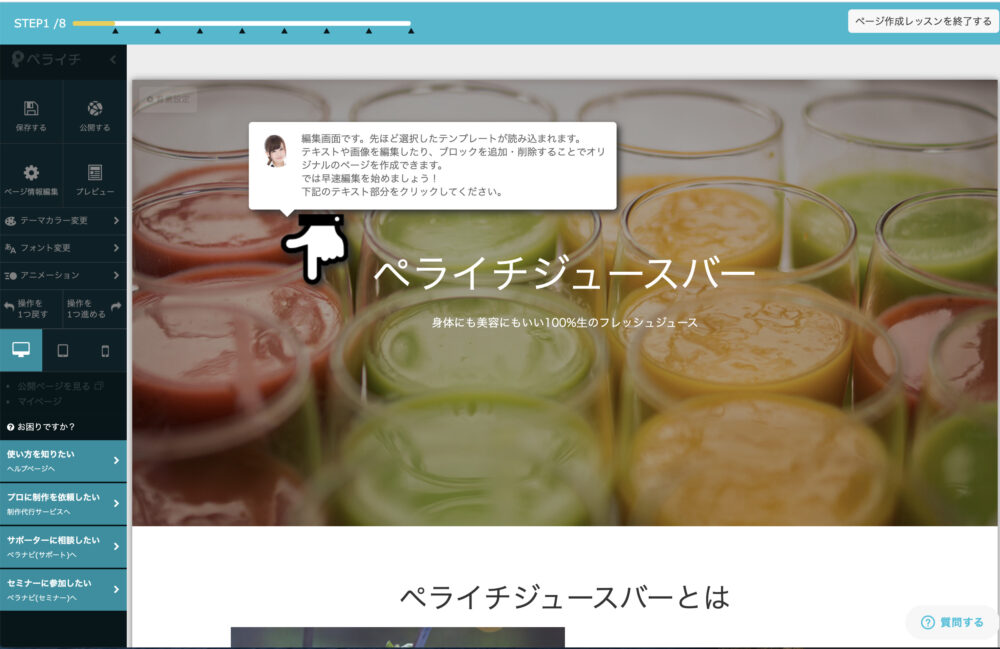
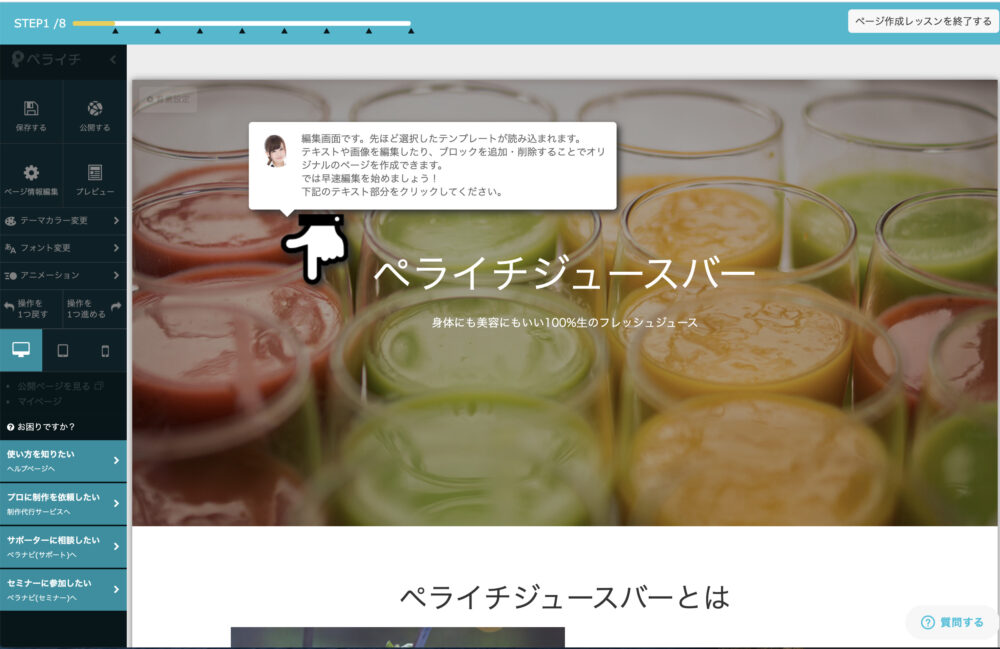
ページ作成レッスンの様子
ページ作成レッスンでは、実際にクリックする箇所をペライチのお姉さんがわかりやすく示して教えてくれます。




- 文章の変更方法
- 画像の変更方法
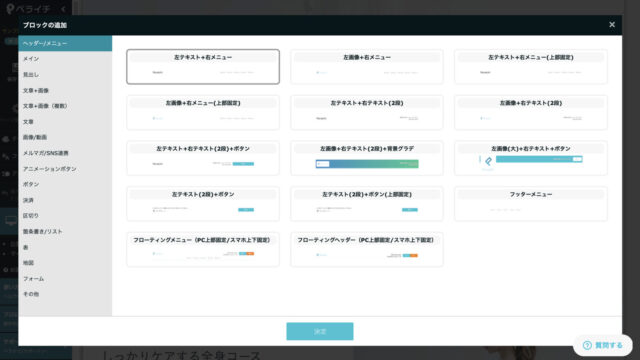
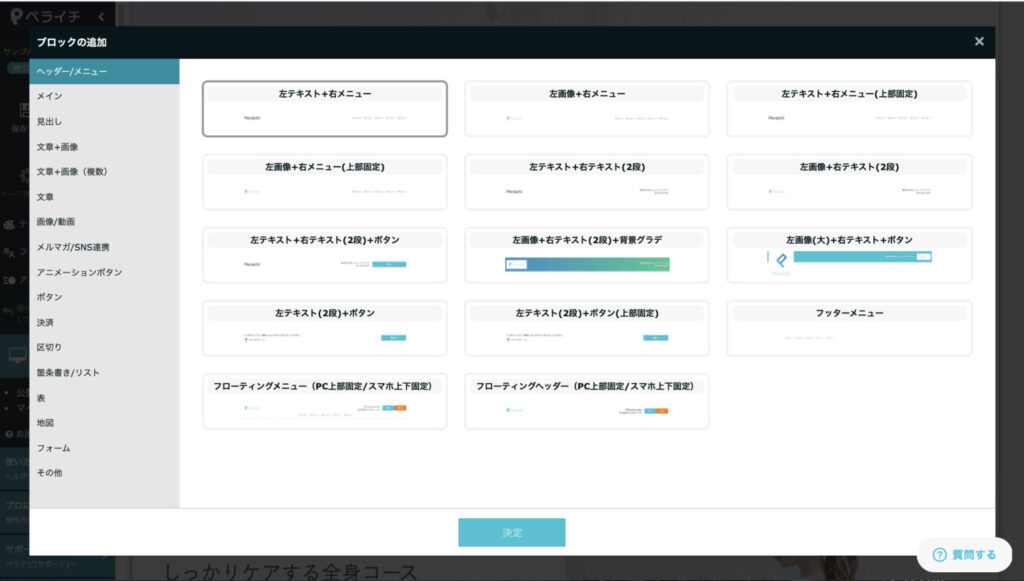
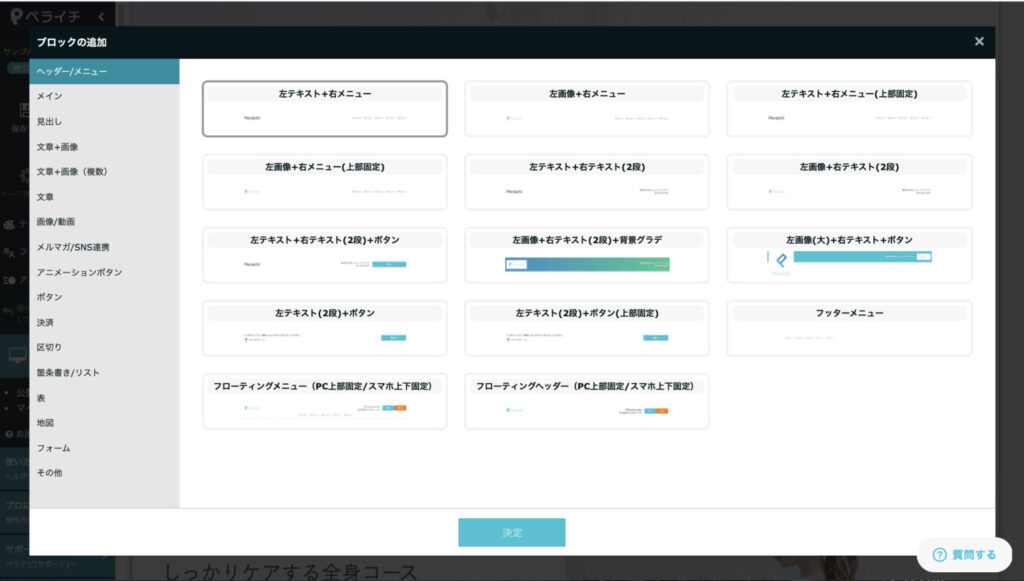
- 新しいパーツ(ブロック)の追加方法
- 不要なブロックの削除方法
- マップの住所の変更方法
- ページの公開方法
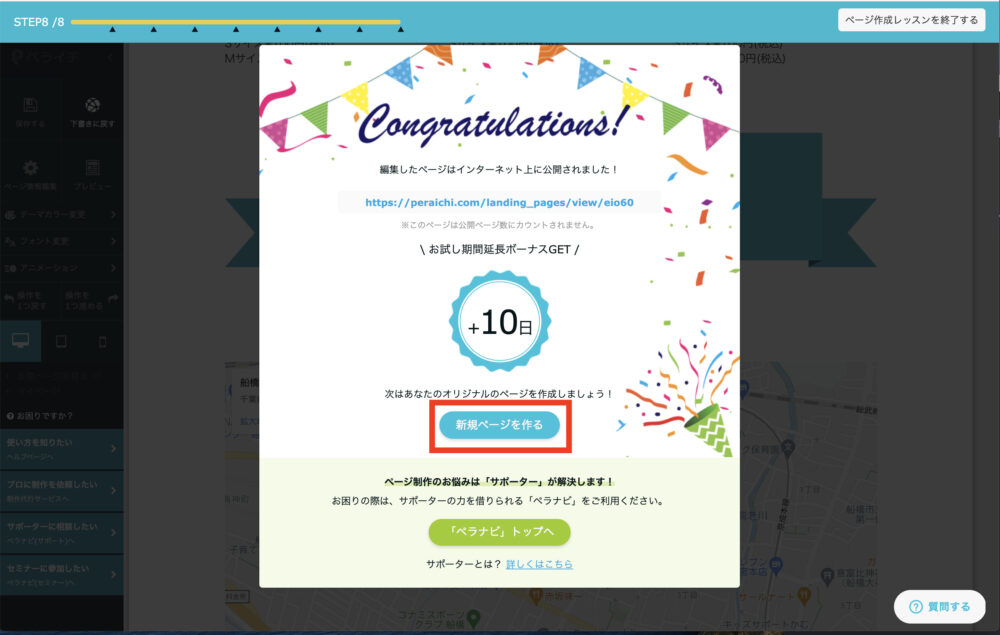
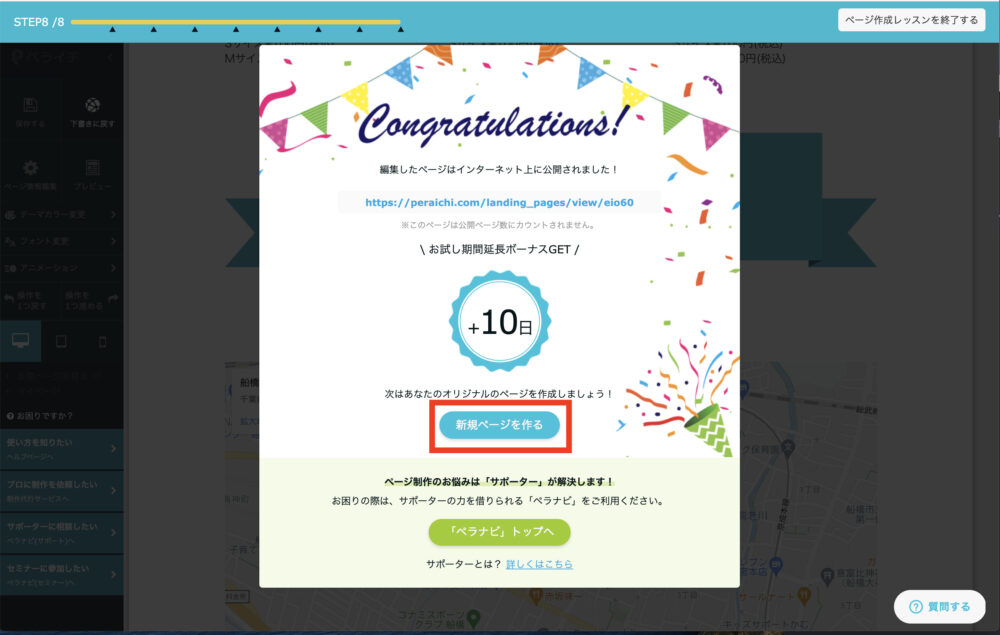
ペライチお姉さんにうながされるままレッスンを進めていき、以下のような画面になればレッスン完了です。
これでペライチの基本操作をマスターです!


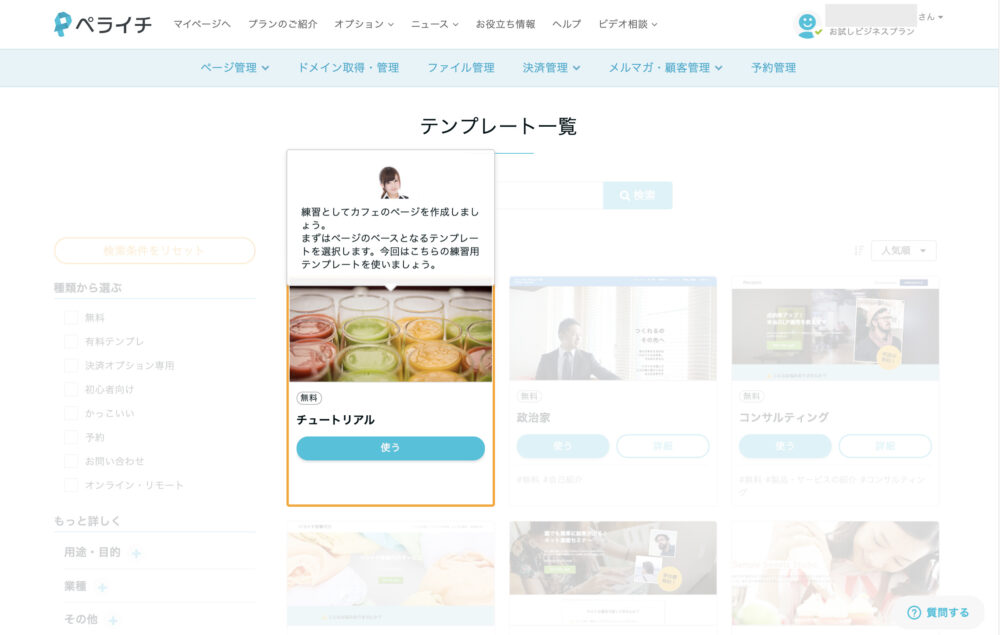
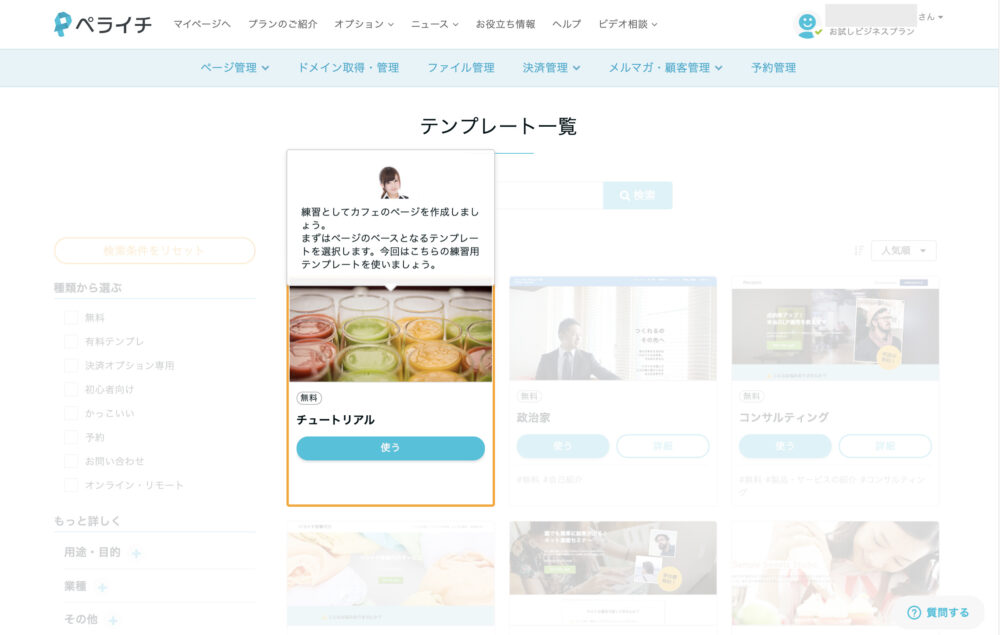
なお、「新規ページを作る」をクリックすると、テンプレートの選択画面に移動します。



「新規ページを作る」をクリックすると、以下のような警告が表示されることがあります。その場合は「このページを離れる」を選択してください。


STEP3 テンプレートを選択しよう
操作がわかったところで、いよいよあなたのホームページの元となるテンプレートを選択していきましょう。
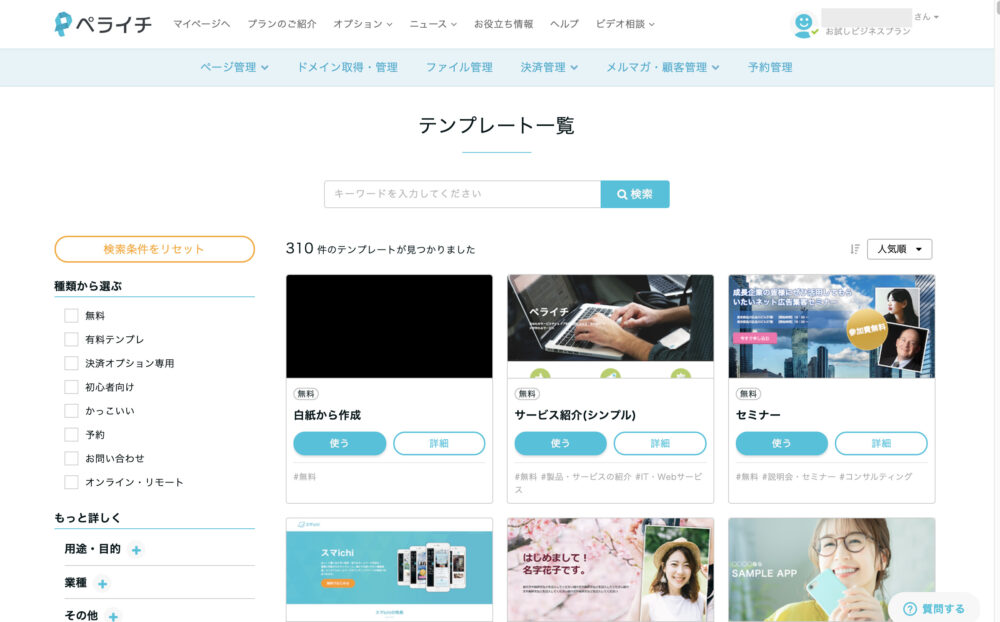
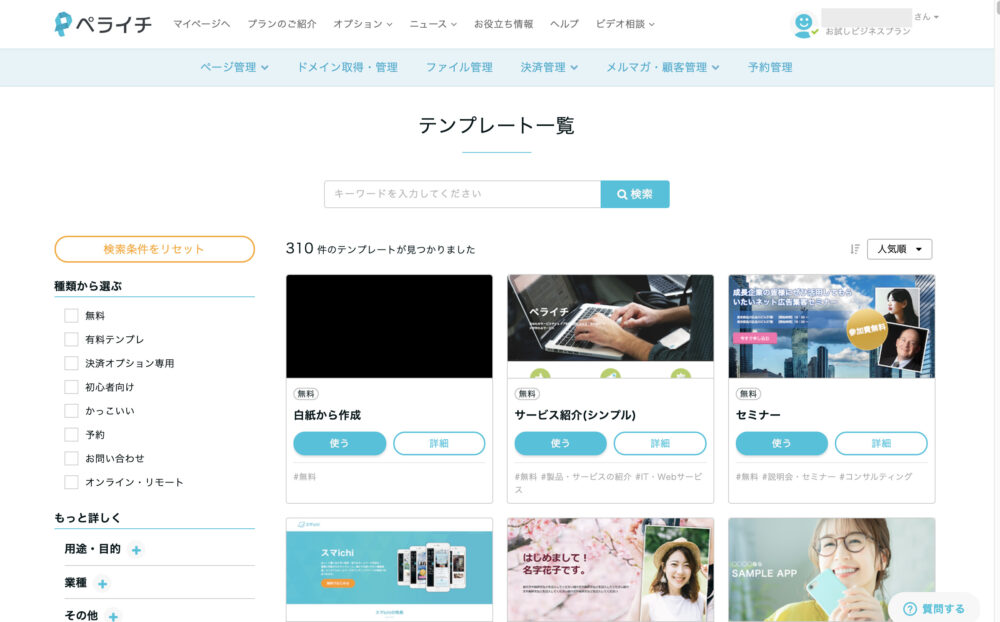
テンプレート一覧の画面が表示されていない場合、マイページの「新しいページを作成する」ボタンをクリックします。


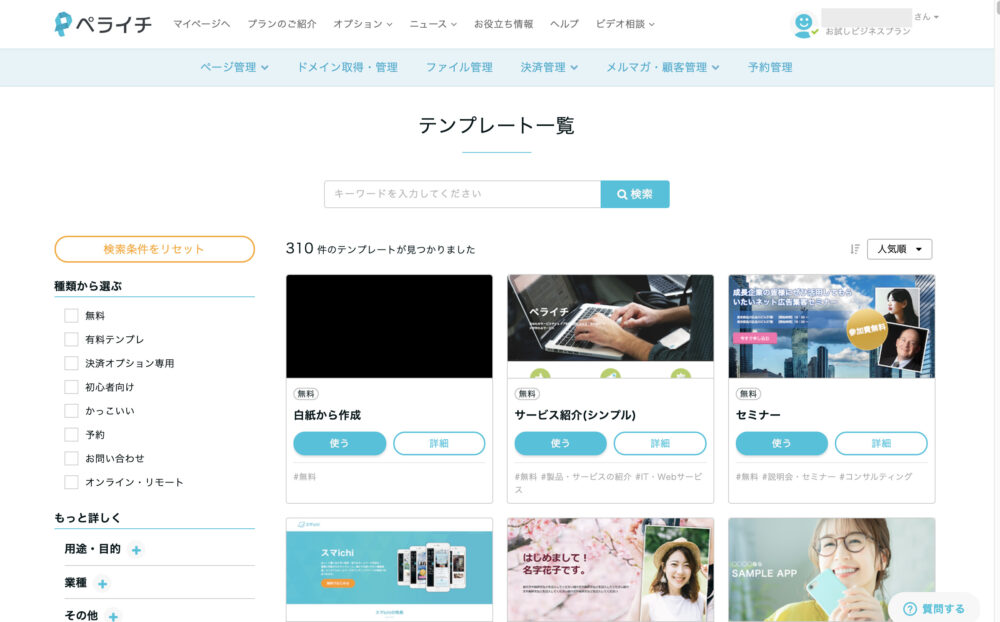
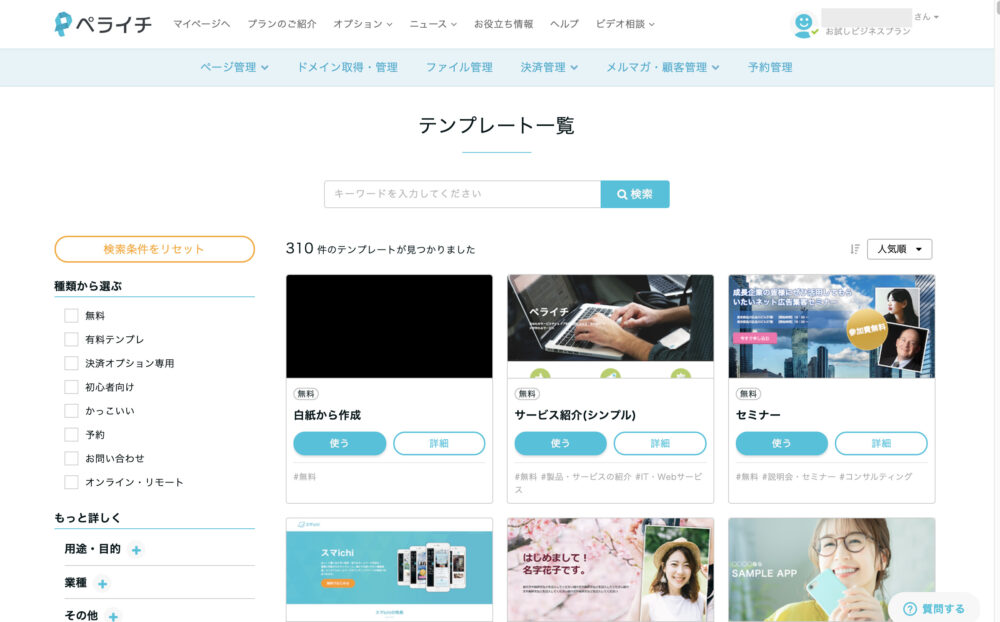
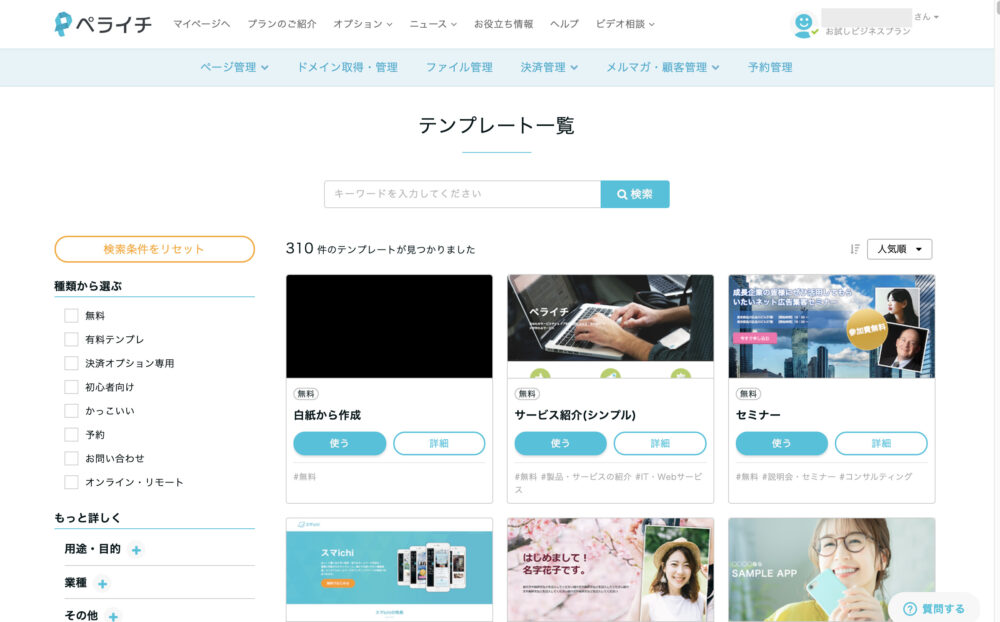
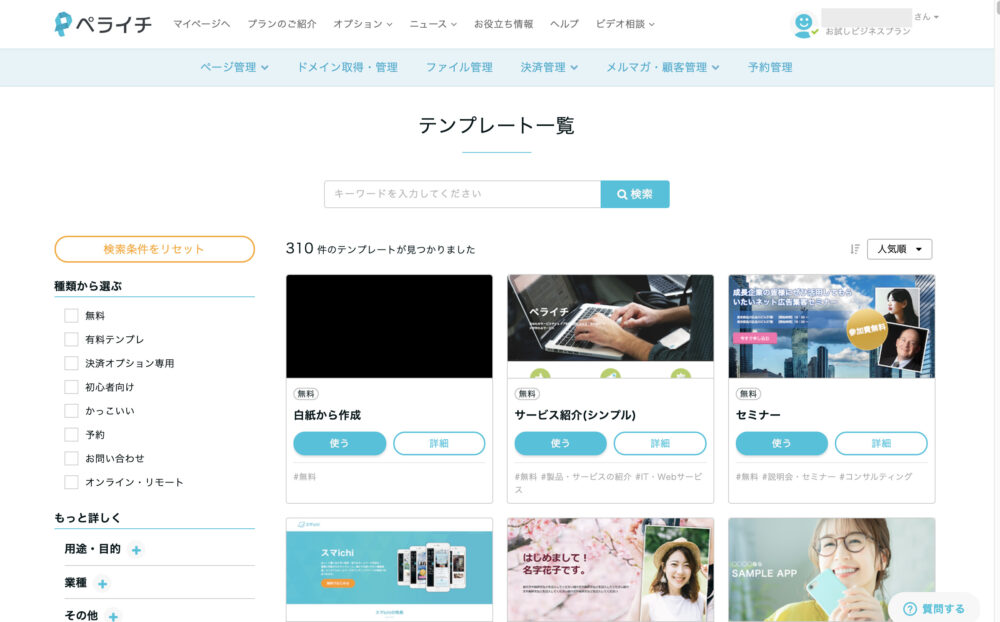
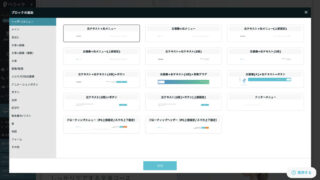
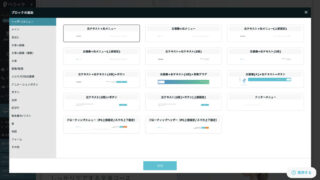
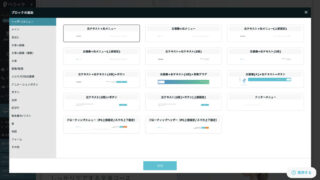
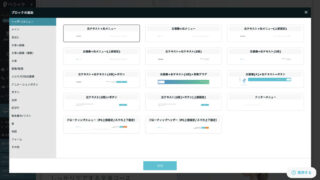
すると、テンプレートの一覧が表示されます。
ここからお好みのテンプレートを選択していきましょう。



優柔不断なあなたでもできる、テンプレートの選び方
ペライチには300種類以上のテンプレートがあるため、どのテンプレートを選んだらよいのかわからない方もいらっしゃると思います。
おすすめの選び方は以下のとおりです。
- あなたに近い業種でテンプレートをしぼる
- メイン画像で直感で良いと感じたテンプレートを3つほど選ぶ
- 3つのテンプレートを見比べて、1番良いと感じるテンプレートを選ぶ
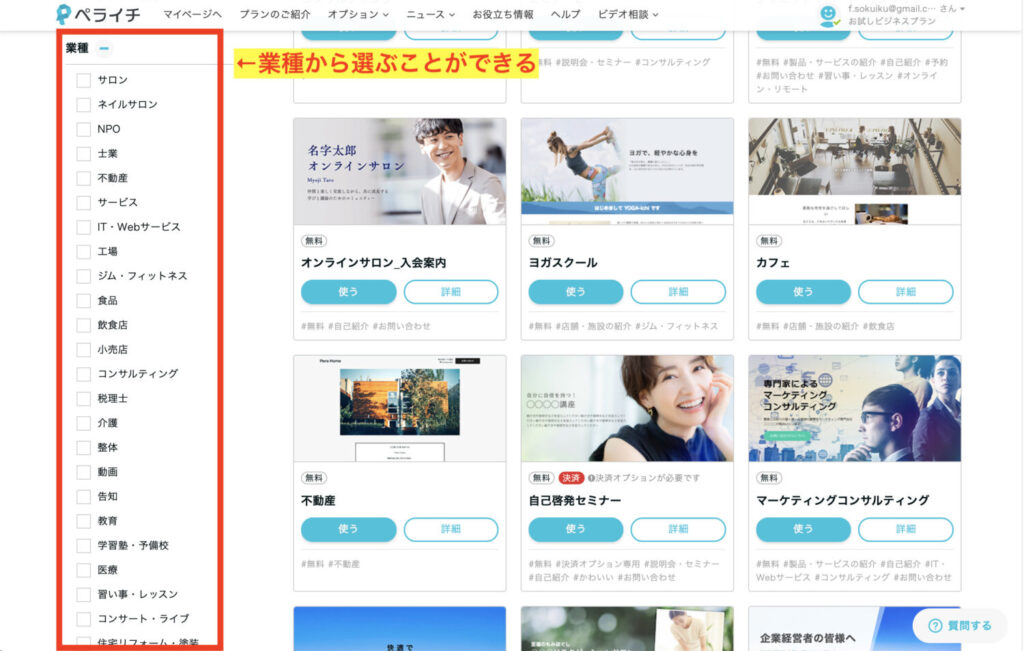
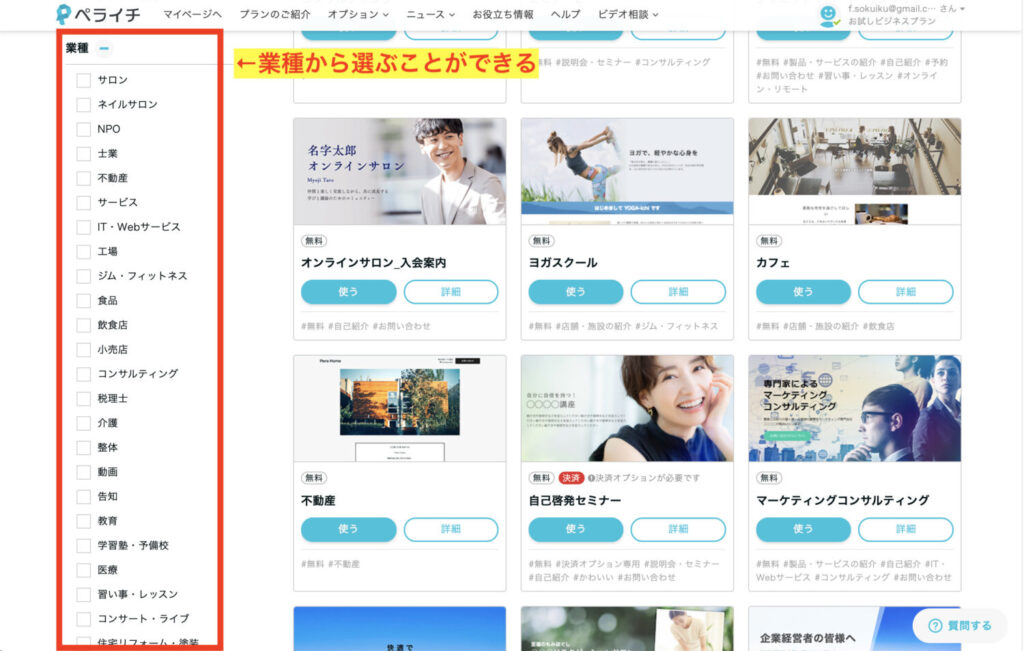
まずは業種でテンプレートを絞ろう
ペライチには様々な業種のテンプレートがあります。
まずはここであなたの業種、もしくは近い業種のテンプレートを検索してみましょう。
あなたの業種に合う汎用的なテンプレートが見つかります。


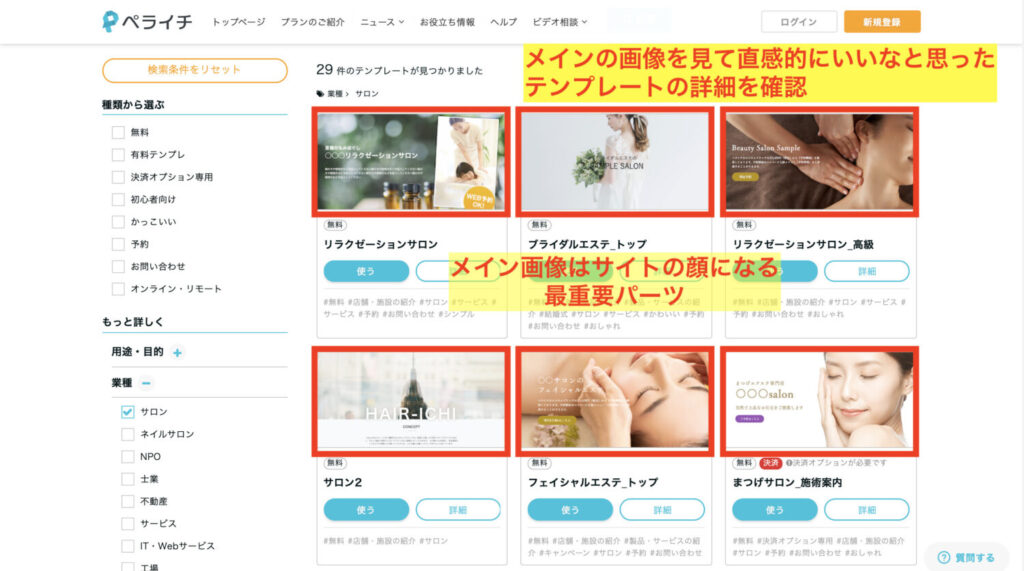
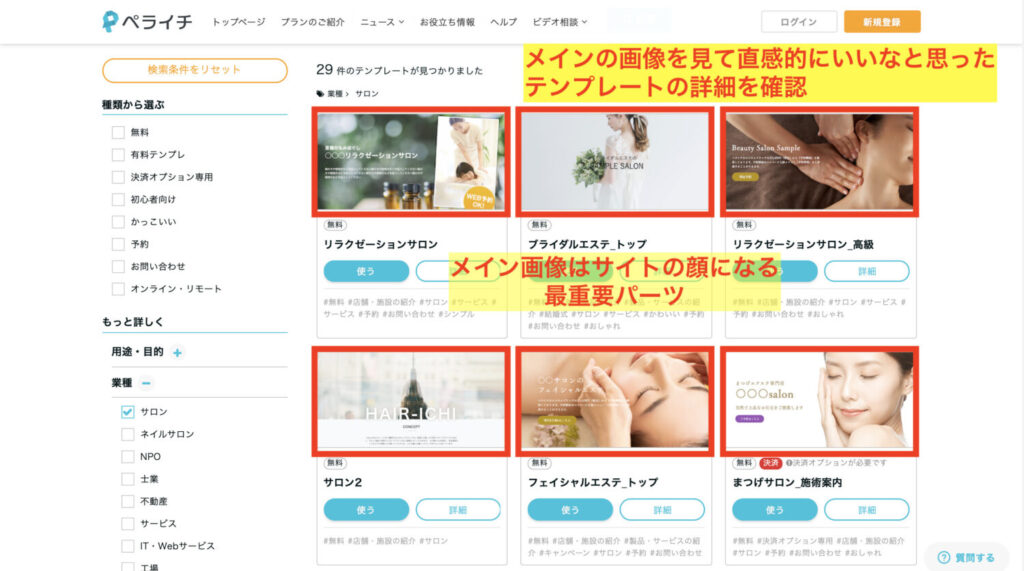
テンプレートを3つくらいにしぼる
業種でしぼっても、選びきれないほどの複数のテンプレートが表示されると思います。
その場合はメインの画像を見て「いいな」と思えるテンプレートを候補として選び、詳細を確認していきます。


メインの画像で判断していいの?と不安に思う方もいると思いますが、メイン画像を見ると全体の雰囲気が大体わかるので、そこを基準にしてしまう方が効率が良いです。
また、テンプレートはあくまでもあなたのオリジナルページを作るためのテンプレートです。
実際にはそのテンプレートをもとにパーツを追加していきます。
テンプレート選びにすごく時間をかけるよりは、とりあえず直感でもいいのでテンプレート候補を選んで、作成を進めた方が効率がいいです。
なので、迷うとは思いますが、ここは直感で決めてしまいましょう。
どうしても作っていくうちにテンプレートが気に入らなければ、テンプレートを変えて新しく作成し直すことも可能です。悩んでいても答えは出ないと思いますので、まずは決めて先に進みましょう。
3つのテンプレートを見比べて、1番良いと感じるテンプレートを選ぶ
3つの候補テンプレートをきめたら、詳細を吟味していきましょう。
選んだテンプレートの詳細ボタンをクリックします。


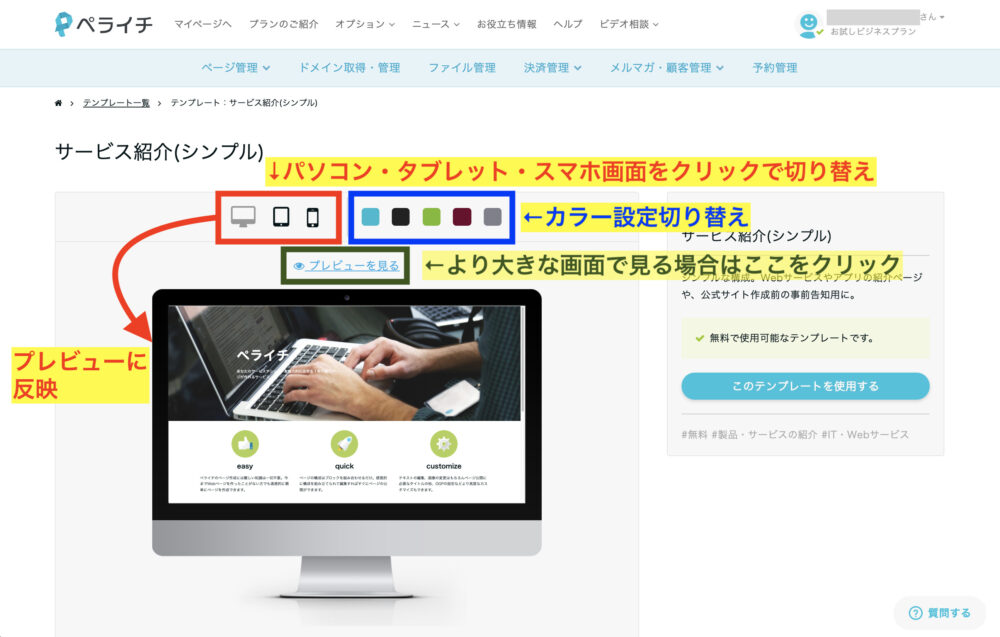
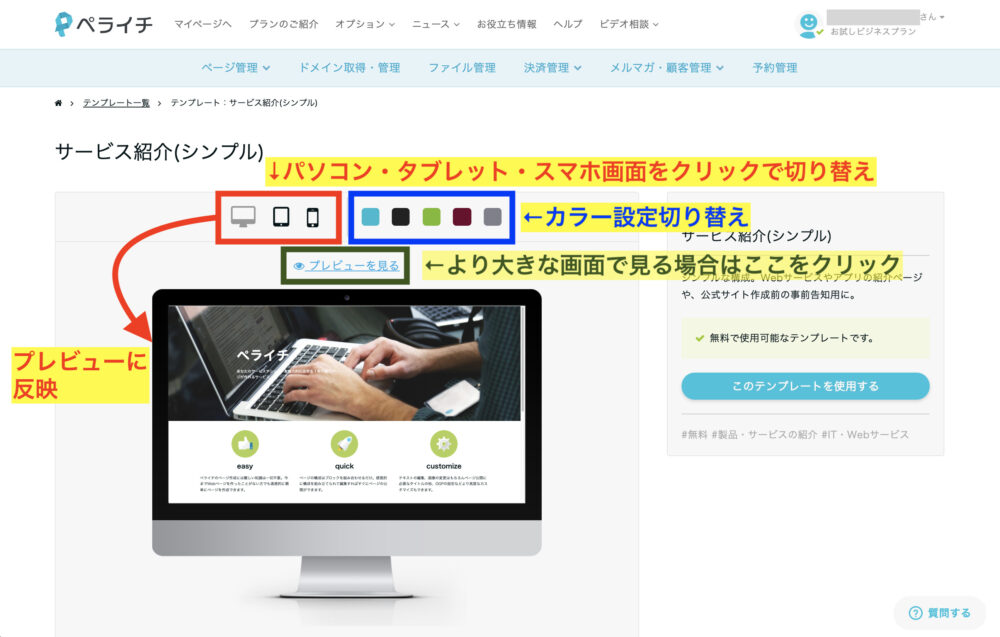
クリックしたテンプレートの全体像を確認することができます。


テンプレートの詳細ページでは、
- パソコン・タブレット・スマホでで見たときの見た目
- テンプレートのカラーバリエーション
を確認できます。
私の個人サイトの話にはなりますが、80%がスマホからのアクセスです。パソコンの見た目だけではなく、スマホの見た目も重視するとGoodです。
テンプレートを3つ見比べて、あなたが使うテンプレートを決めてください。
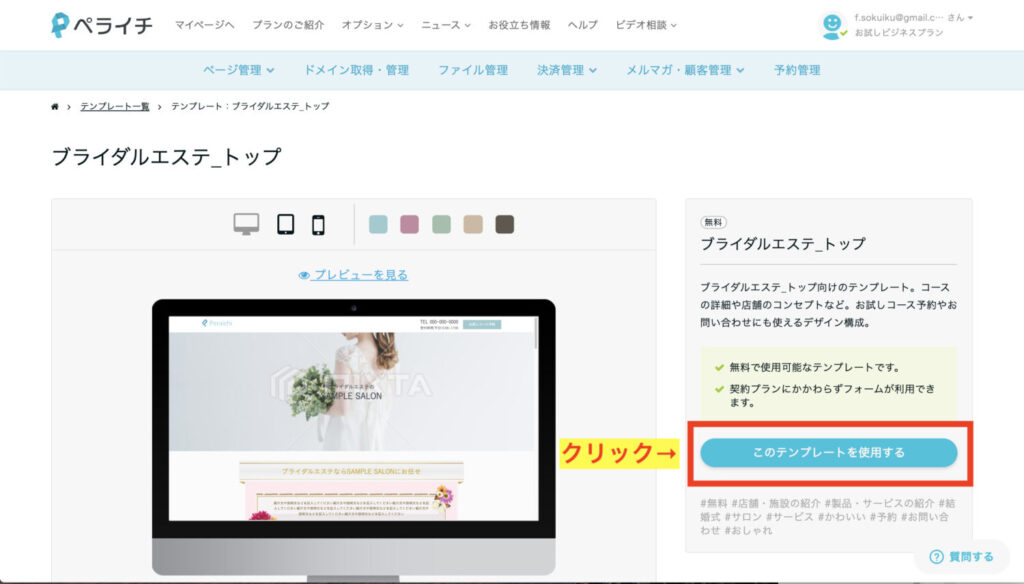
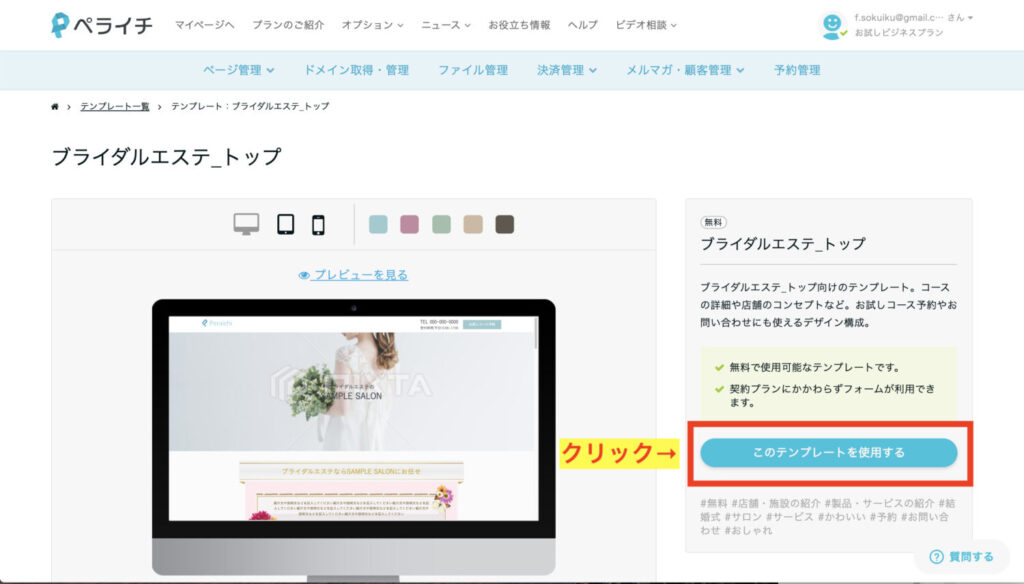
使うテンプレートを決めたら、「このテンプレートを使用する」ボタンをクリックして、実際にページを作成していきましょう。


ちょっと難しい話になりますが、独自ドメインはSEO効果も高いと言われています。
補足1. テンプレートに新しいパーツを追加したり削除することも可能
テンプレート選びで悩んでいる方の中には、
う〜ん。どのテンプレートもキレイだけど、必要なパーツが足りていなかったり、不要なパーツが入っていたりするなぁ。
と感じている方もいらっしゃると思います。
安心してください。
テンプレートはカスタマイズすることができます。
不要なパーツは削除することが可能ですし、必要なパーツが足りていなければ追加することができます。


有料プランでないと追加できないパーツもありますが、ホームページに必要なパーツはほぼテンプレートに追加して、あなたオリジナルのページを作成できます。
具体的にどのようなパーツを追加できるのかは、別の記事にまとめていますので、気になる方はご参照ください。
【2021年版】ペライチの全テンプレート共通で使えるブロック一覧(テンプレート選びの参考に)



補足2. 独自パーツを持つテンプレートもある
ただし、各テンプレートの中には、そのテンプレートにしか含まれていないオリジナルパーツが含まれていることがあることを事前に知っておきましょう。
例えば、「プライダルエステ_トップ」というテンプレートには花飾りのフレームのパーツがあるのですが、こちらは独自パーツです。
「プライダルエステ_トップ」以外のテンプレートを使用した場合、このパーツを使用することはできません。


特定のテンプレートにしか含まれていないオリジナルパーツを使いたい場合は、そのテンプレートを選択せざるを得ないことになります。
お気に入りのテンプレート内に独自パーツが含まれているかはテンプレート選択のポイントになります。
例えば、テンプレートAとテンプレートBで迷っているなら、気に入った独自パーツが含まれているテンプレートを選ぶべきです!
どれが独自パーツなのかは残念ながらテンプレートページに記載されていません。
そのため、独自パーツかどうか見極めるためには、共通パーツを把握しておく必要があります。
共通パーツでないなら、そのパーツはテンプレート独自のパーツということ!
共通パーツの一覧は以下の記事にまとめていますので、ぜひ参考にしてみてください。
【2021年版】ペライチの全テンプレート共通で使えるブロック一覧(テンプレート選びの参考に)



STEP4 いよいよページ作成、決定項目から入力すれば怖くない
さて、ここまできたらいよいよページを作成していきましょう。
まずは、すでに決定している確実に入力できる場所から入力していきましょう。
- ロゴ
- サービス名
- 受付時間
- アクセス情報(住所/電話番号)
- SNSアカウント
具体的な編集方法については、STEP2のページ作成レッスンを受講した方であればマスターしていると思います。
操作に慣れてきたら、「サービス内容」といったオリジナルの文章を考える必要がある項目について入力していくと良いかなと思います。
また、画像も積極的にオリジナル画像に変えていきましょう。
画像が一番オリジナリティが出しやすいです
使用する画像が手元にない場合は、こんな写真を入れたいな…という画像イメージを書き出しておいて撮影すると良いですね。
インターネット上の画像は使える?
どうしてもイメージに近い画像が見つからない場合は、インターネットから探してみましょう。
ただし、画像には著作権があります。
必ず商用利用可能な写真サイトの画像を使用しましょう。
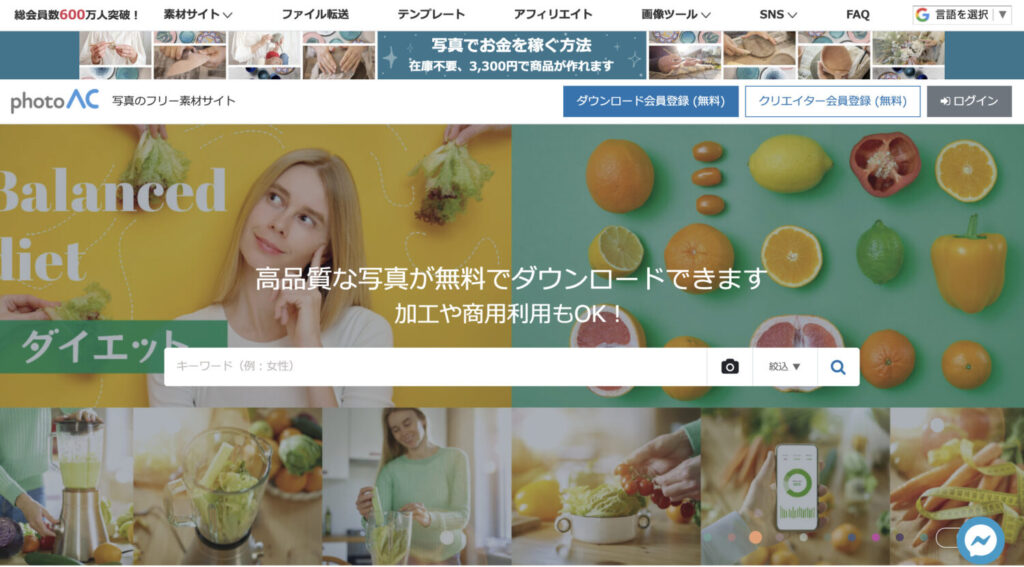
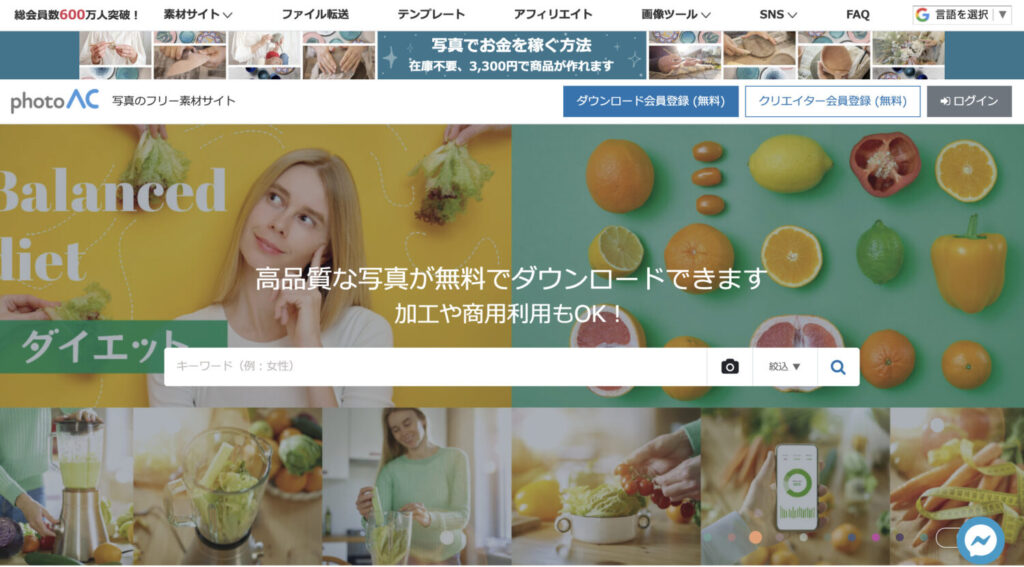
商用で使える無料の画像を探すのであれば、写真ACがおすすめです。
写真ACは操作が分かりにくいのが難点ですが、他のサイトと比べて圧倒的な写真数が掲載されているため、理想とする写真が見つかりやすいです。


写真ACの使い方については、以下の動画の2:57から解説しています。操作が分かりにくい点も動画を見ていただければ解決できると思います。
もし良ければ参考にしてみてください。
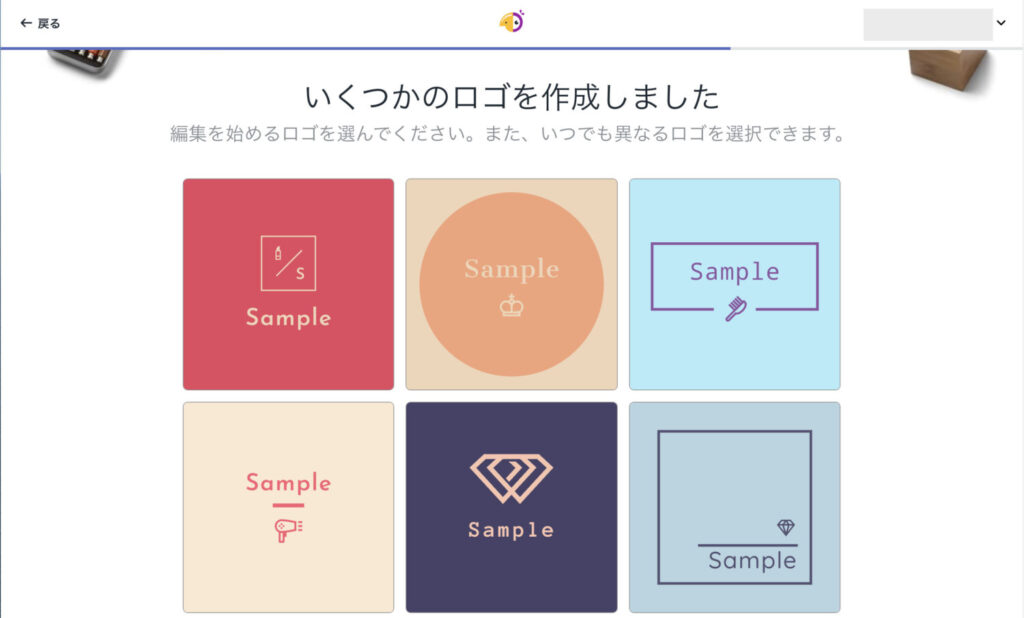
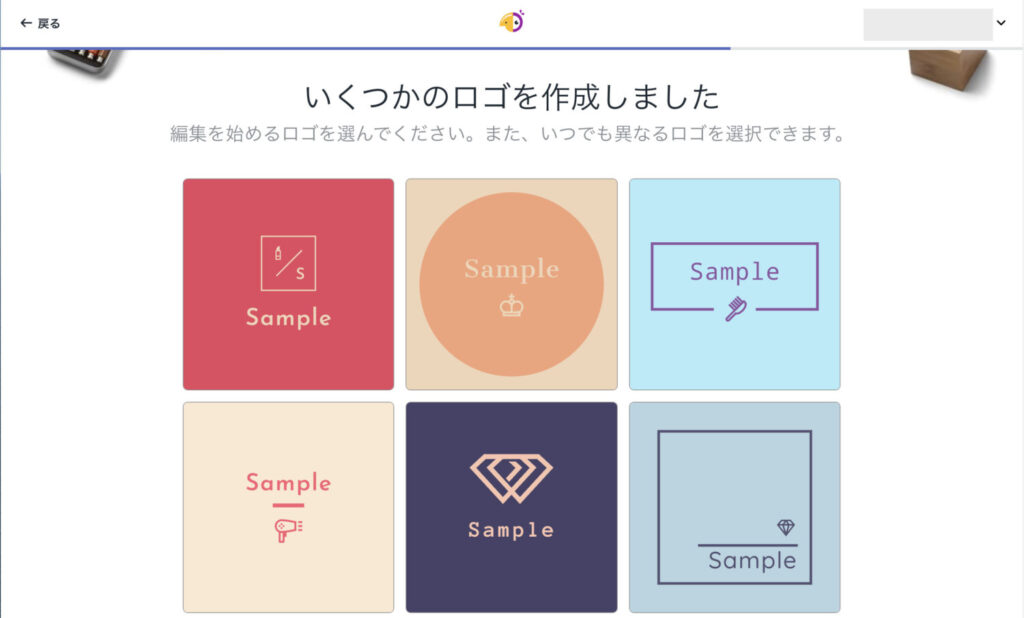
ロゴの作成はHatchfulが便利
ホームページ用のロゴを簡単に作成したいのであれば、hatchfulがおすすめです。


hatchfulはネットショップで有名なshopifyが提供するロゴメーカーです。
サービス名や雰囲気を入力するだけで、複数のロゴを自動的に作成してくれます。


自動で作成したロゴの中から、お好みの物を選んでダウンロードできます。
STEP5 ページの基本設定で最低限のSEO対策をしよう
ページが作成できたから、いよいよ公開…!
ページができあがったら公開したくなりますが、ちょっと待ってください。
公開する前にページの基本的な設定を行いましょう。
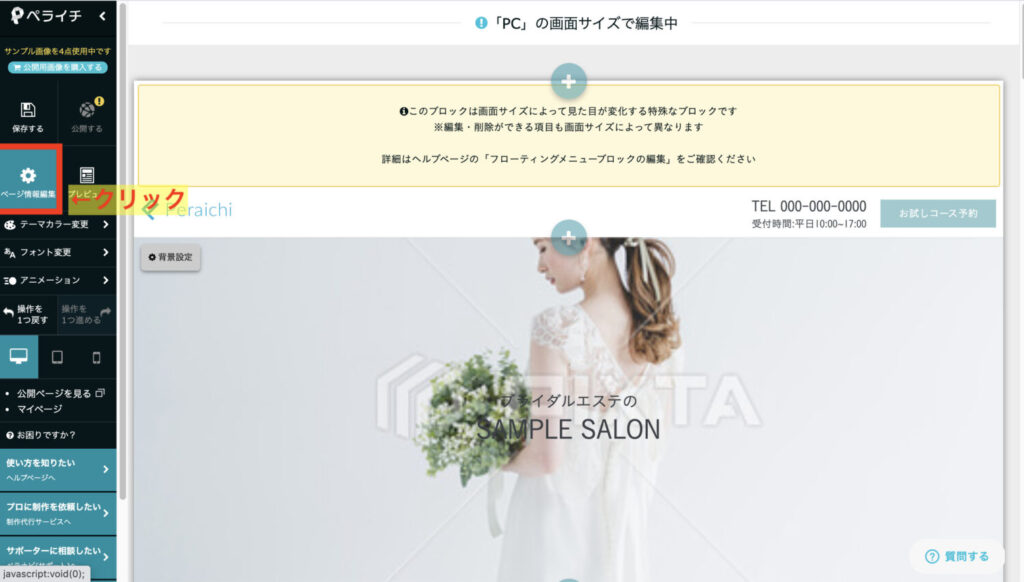
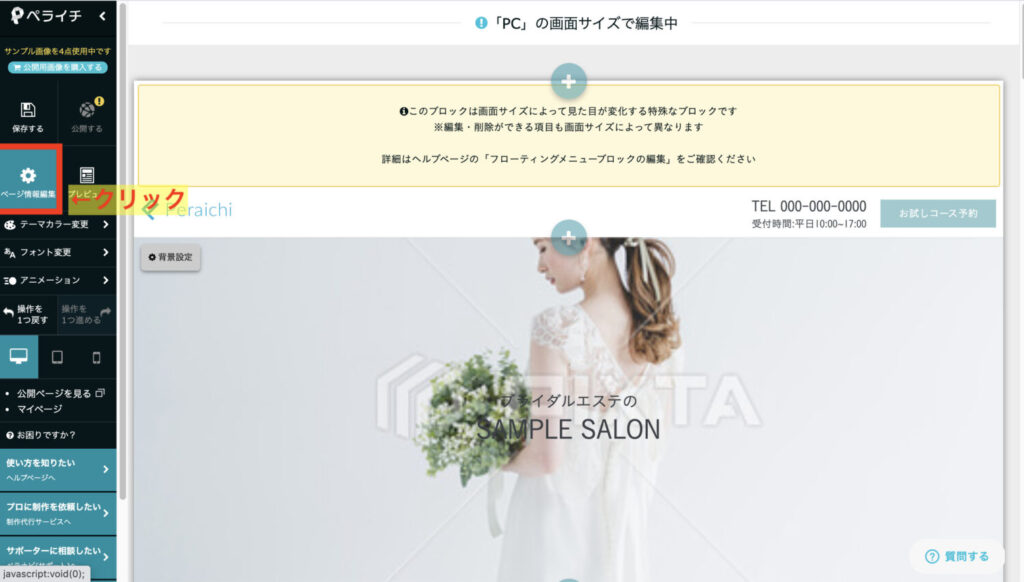
ページ編集画面の左メニューの「ページ情報編集」をクリックします。


すると以下のような画面に移動します。


この設定では、主に検索エンジンに自分のページの内容を伝えるための設定を行なっていきます。
ここを設定しないと、GoogleやYahooといった検索ページに自分のホームページが掲載されない、なんてことになってしまいまう可能性があります。
地味だけど重要な設定なんです
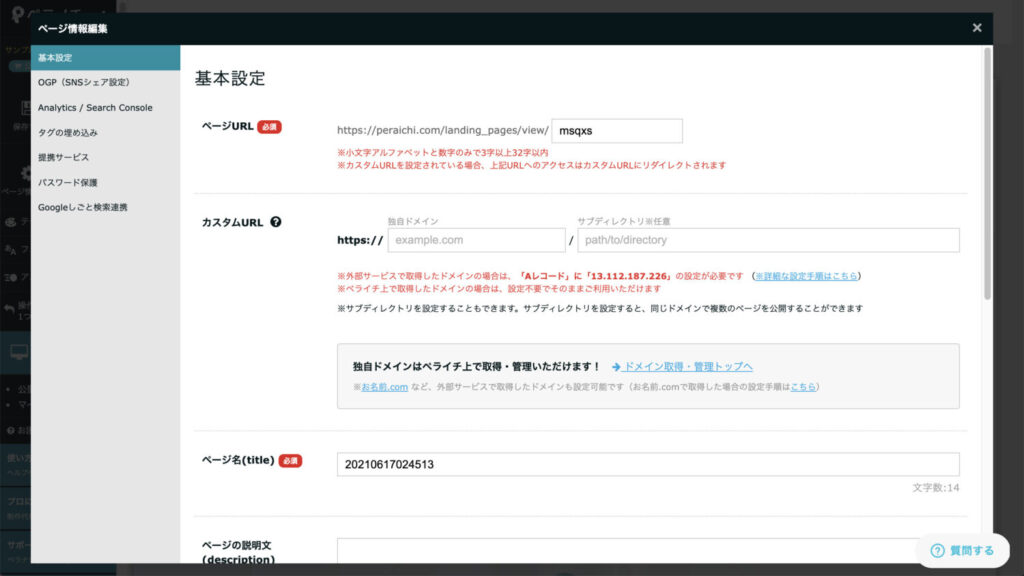
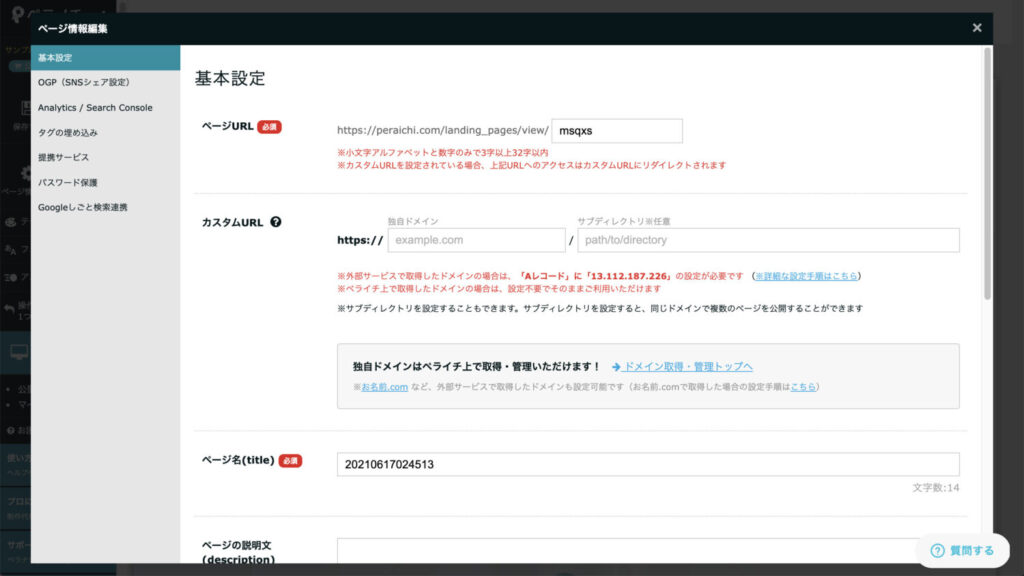
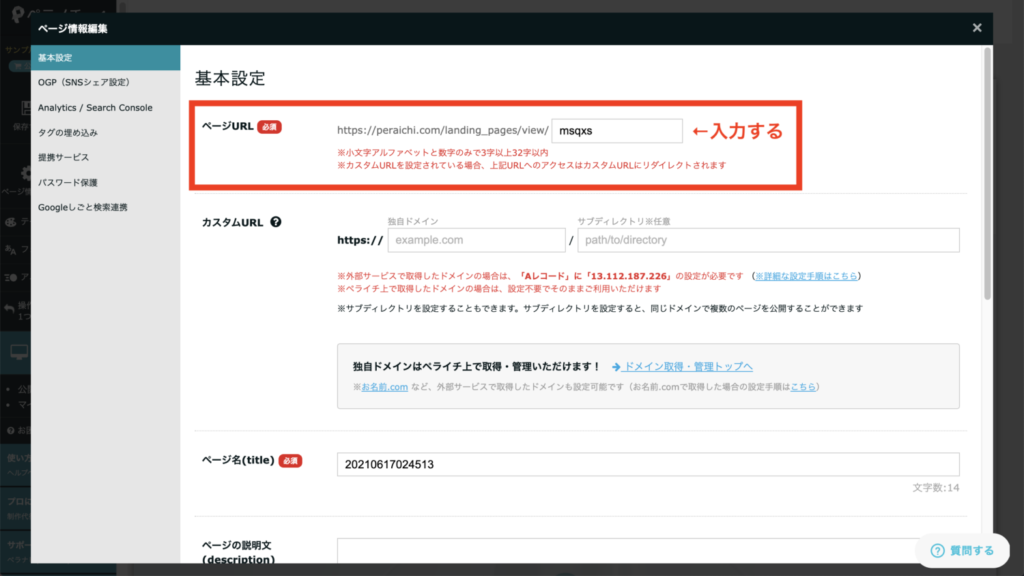
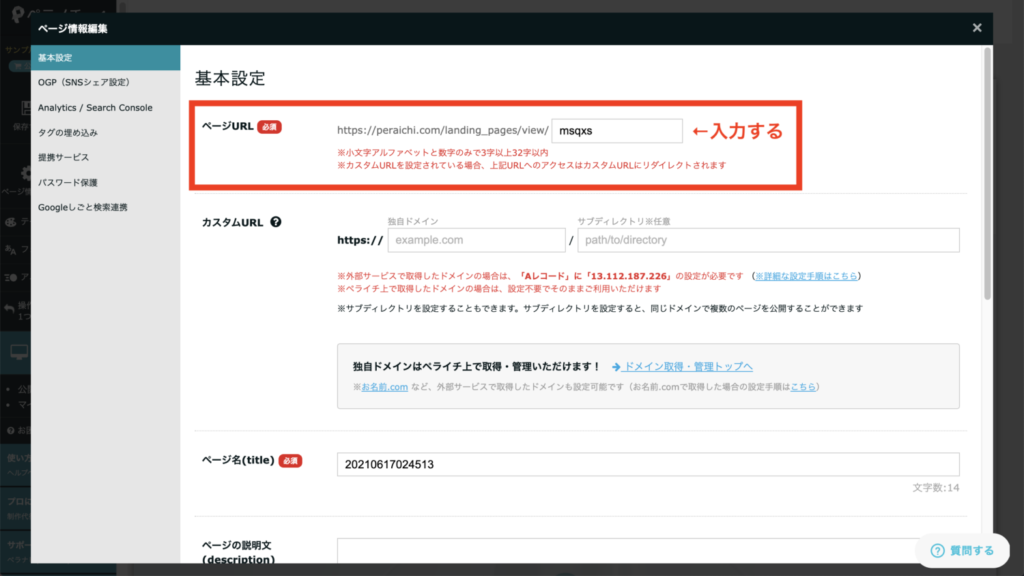
ページURL
まずはページURLの設定をしてきます。
ここはその名の通り、あなたのホームページにどのようなURLでアクセスするかを決めることができます。
無料プランの方、カスタムURL(独自ドメイン)を使用しない方は、公開前に確実にここを入力しておきましょう。
- 入力に使えるのは半角英数字のみです。ページの内容に関連する英単語などを設定することをおすすめします。
- 独自ドメインを使う場合はここを設定してもしなくてもOKです。


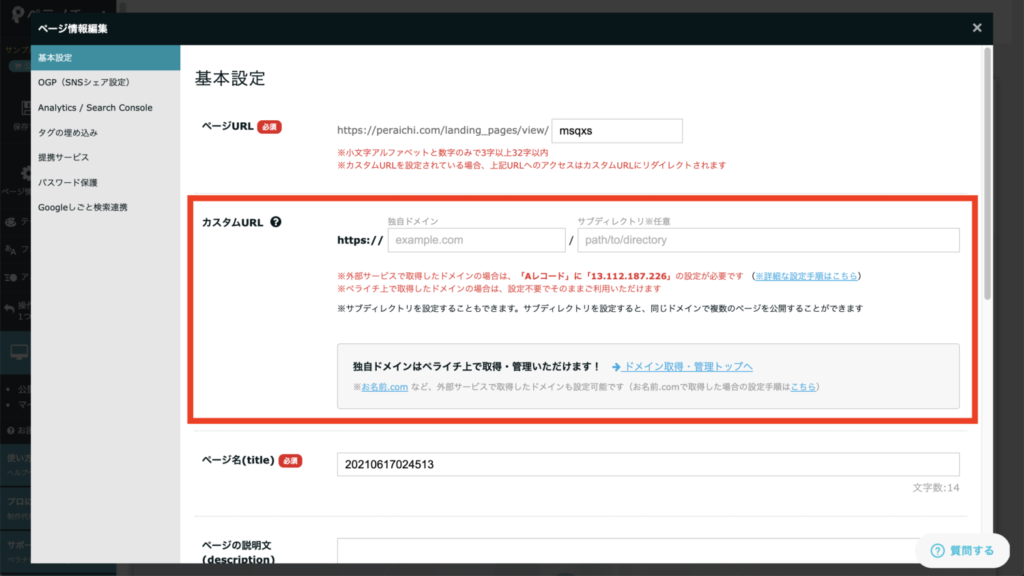
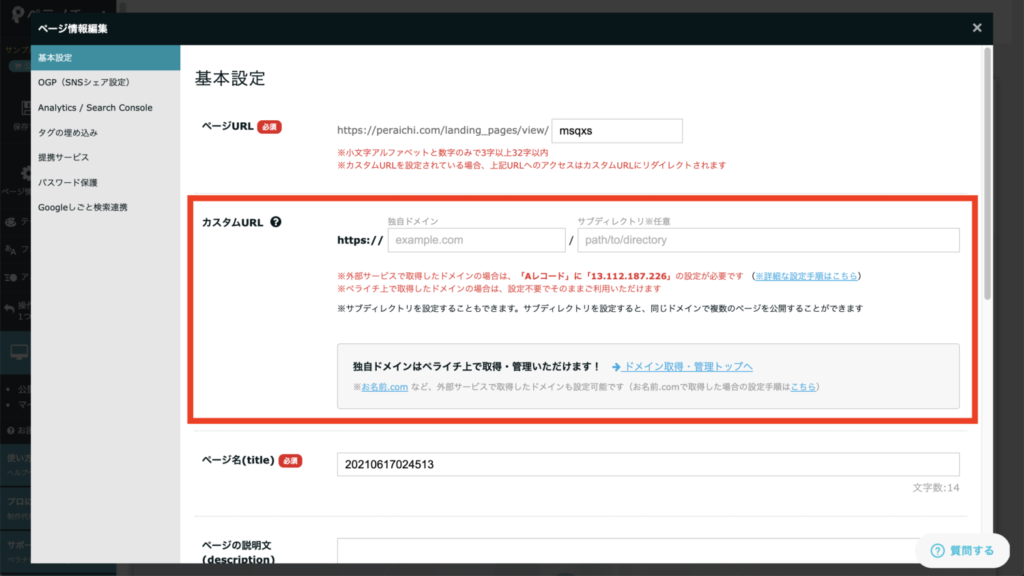
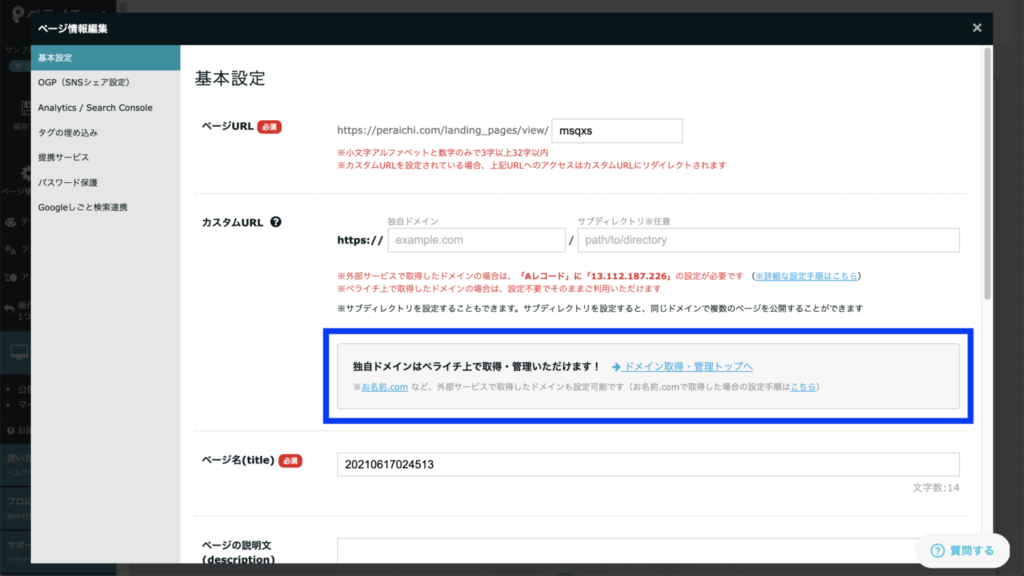
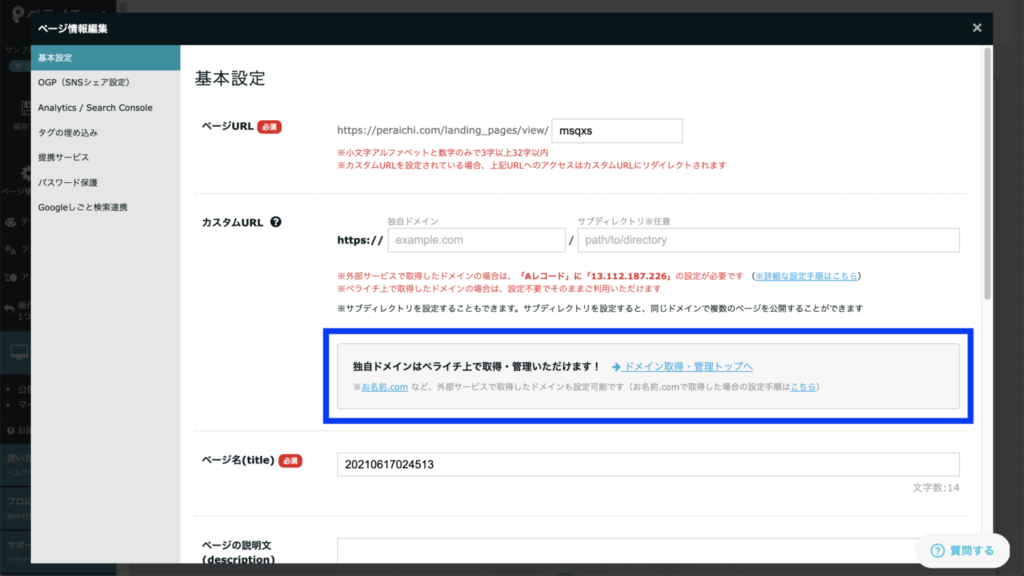
カスタムURL(独自ドメイン設定)
カスタムURLとは、いわゆる独自ドメインの設定です。


独自ドメインを取得しない状態だと、「https://peraichi.com/landing_pages/view/xxxxx」といった長いURLになります。
それに対し、独自ドメインを取得すると、「https:///xxxxx.com」といった短くて分かりやすいURLにできます。
独自ドメインを使うと、ペライチ以外のホームページサービスに引っ越す場合にそのままのURLを使い続けることができます。SEO効果も高いといったメリットもあります。
独自ドメインを設定するには、ライトプラン以上の有料プラン、もしくは独自ドメインオプションを購入している必要があります。
ペライチで独自ドメインを取得するのはおすすめしない
そんな便利な独自ドメインですが、ペライチの管理画面上に「独自ドメインはペライチ上で取得・管理いただけます」となりますが、独自ドメインをペライチで取得するのはおすすめしません。


理由は、
- お名前.comといった他のドメイン取得会社で取得する方が安い。
- 別のホームページサービスを使うときにドメインを移管する手続きが必要になり、手続きが煩雑になる。
の2点です。
ペライチで取得した独自ドメインはペライチでしか使用できません。
そのため、万が一他のホームページサービスに引っ越したくなったときは、ドメイン移管という手続きを行う必要があるのですが、これが結構めんどうなのです。
実際に行なった人の情報も少ないため、場合によっては直接ドメインの業者さんとやりとりする必要があります。
そのため、最初は手間だとは思いますが、独自ドメインを使う場合は外部のドメインサービスを使用しましょう。
ペライチのマニュアルにはお名前.comもしくムームードメインの手順が紹介されています。
両方とも有名なドメイン会社ですので、どちらで取得しても良いのですが、特徴を書くなら、
といった感じです。
お名前ドットコムは業界最大手でして、ドメイン1円キャンペーンを頻繁に行なっており、ドメインを安く取得できます。
しかし、メルマガや不安を煽るような通知メールがたくさんきます。
具体的にはそこまでのセキュリティ対策は不要なのでは…といったメールや、ドメイン取得のキャンペーンのお知らせがたくさん届きます。
私と同じように、通知メールが頻繁にくるのを良しとしない、メールで気持ちを左右されたくない方は、ムームードメインがおすすめです。
ムームードメインはお名前ドットコムのように、キャンペーンをやっていることは少ないですが、大手GMOグループの会社であり、レンタルサーバーも運営。信頼性は高いです。
具体的な設定方法については、ペライチのマニュアルのリンクを参考にしてみてください。
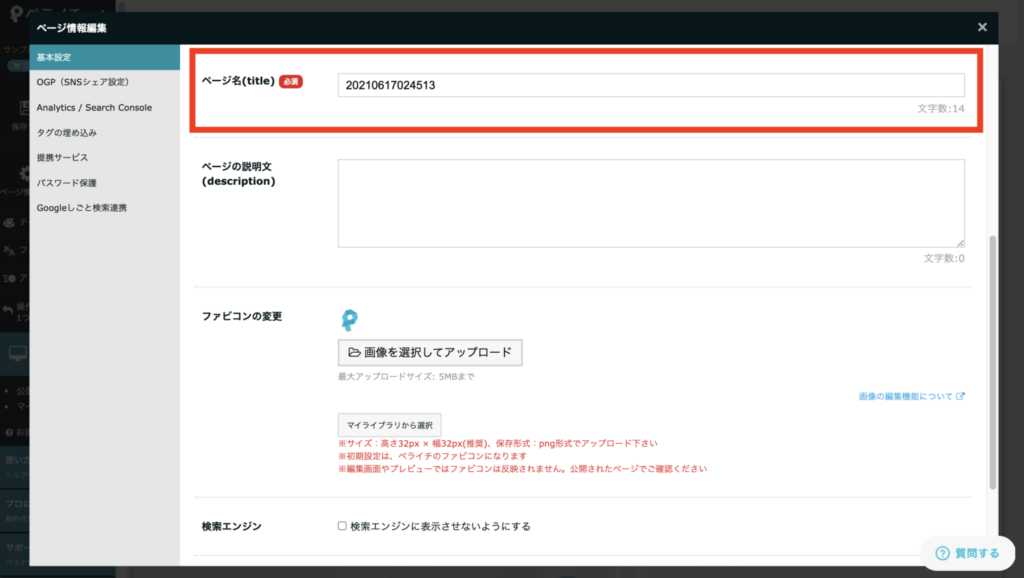
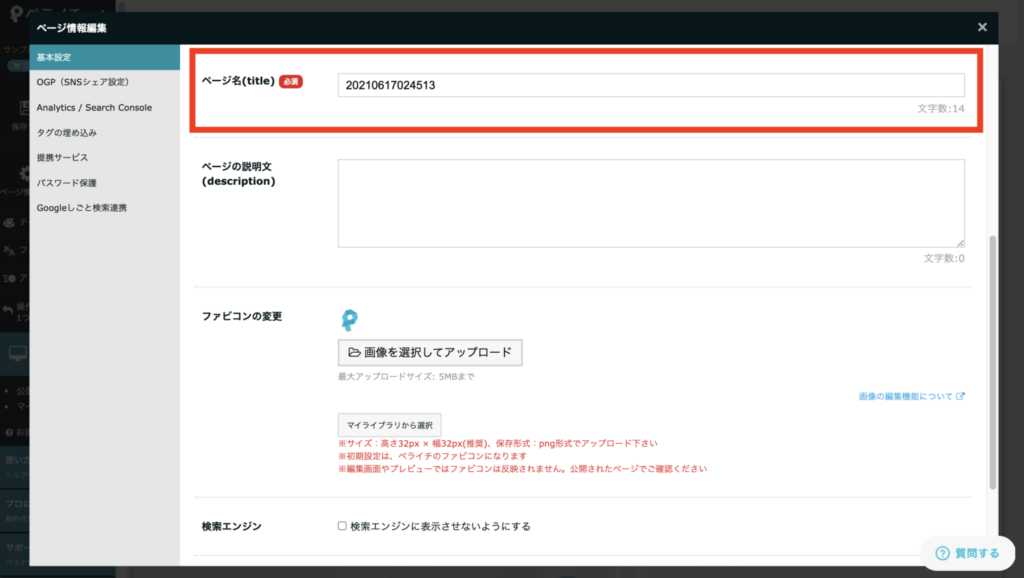
ページ名(title)


次にページ名(title)です。
ここは超重要ポイントです。
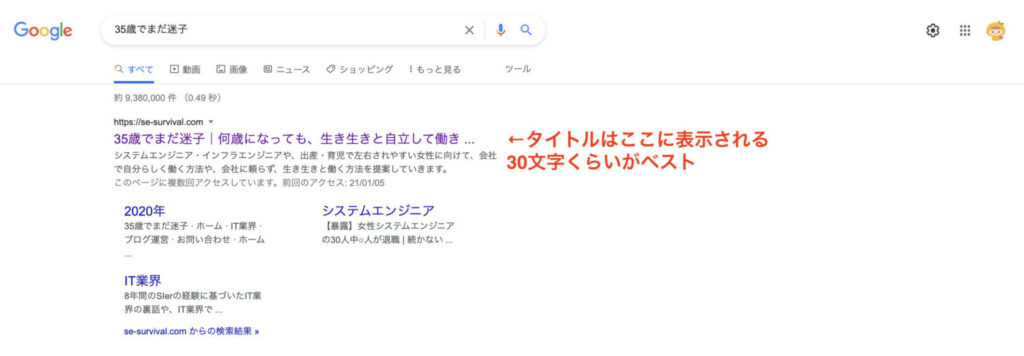
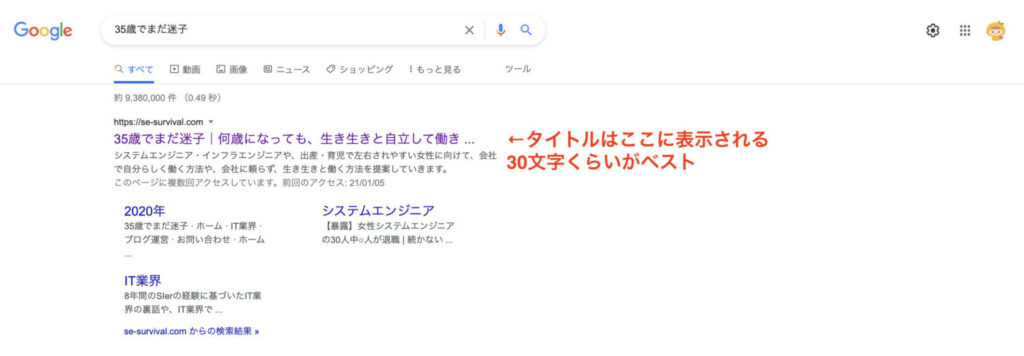
GoogleやYahooはここを一番最重要視して検索結果に表示させます。
ですので、あなたのサービス名や会社名をここに入力しましょう。
文字数の目安は30文字程度にすると、検索結果で見たときに全文が表示されるのでベストです。


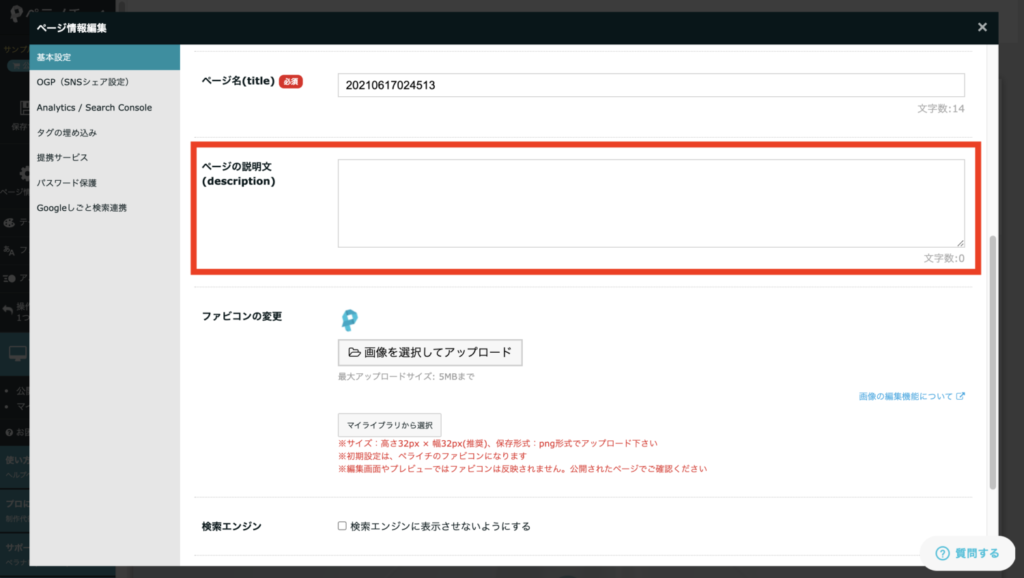
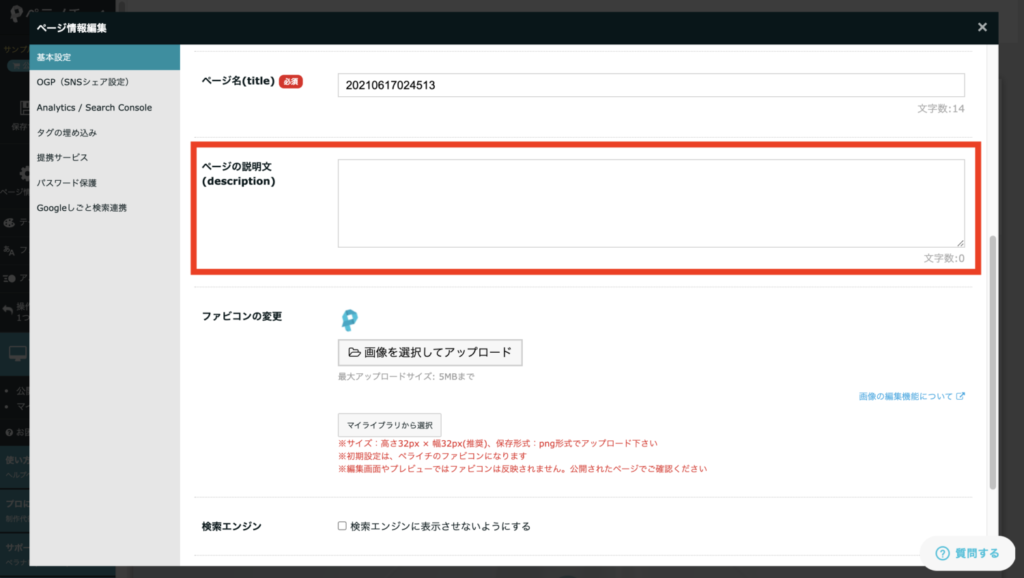
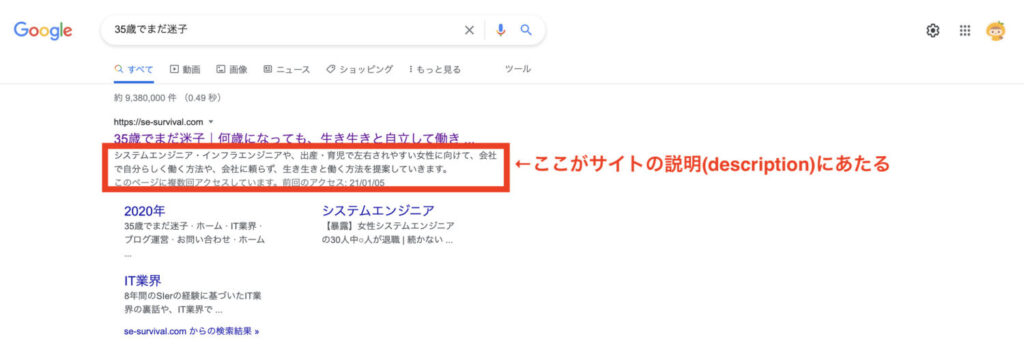
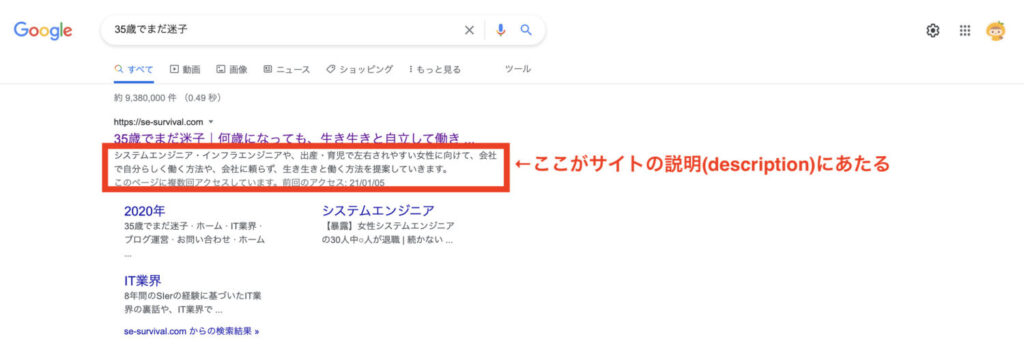
ページの説明文(description)


次にページの説明文ですが、ここにはタイトルに入りきらないサイトの説明文を入力します。
検索結果で見ると、この部分はタイトルの下に掲載され箇所になります。タイトルについで読者が確認して、ページを見るかどうか判断する箇所になるので、ここもしっかりと入力しておきましょう。
文字数の目安は120文字です。


ページの説明文(ディスクリプション)ってどういう風に書けばいいの?
サイトの説明を書く、といっても、いきなり書くのはなかなか難しいですよね。
そんな場合に参考になるのが、文章の型です。
- PASONAの法則(問題→共感→解決策→絞り込み→行動)
- 全体像→共感→解決策→メリット/アクション
- 共感→体験談→全体像→メリット/アクション
- 体験談→解決策→全体像→メリット/アクション
以下の記事ではブログの導入文の型について書いたnote記事ですが、ディスクリプションでも同じ文章の型を使うことが可能です。
もし、ディスクリプションがうまく書けないという方は参考にしてください。
文章がすらすら出てくる!ブログ導入文の4つの型を紹介【初心者ブロガー向け】
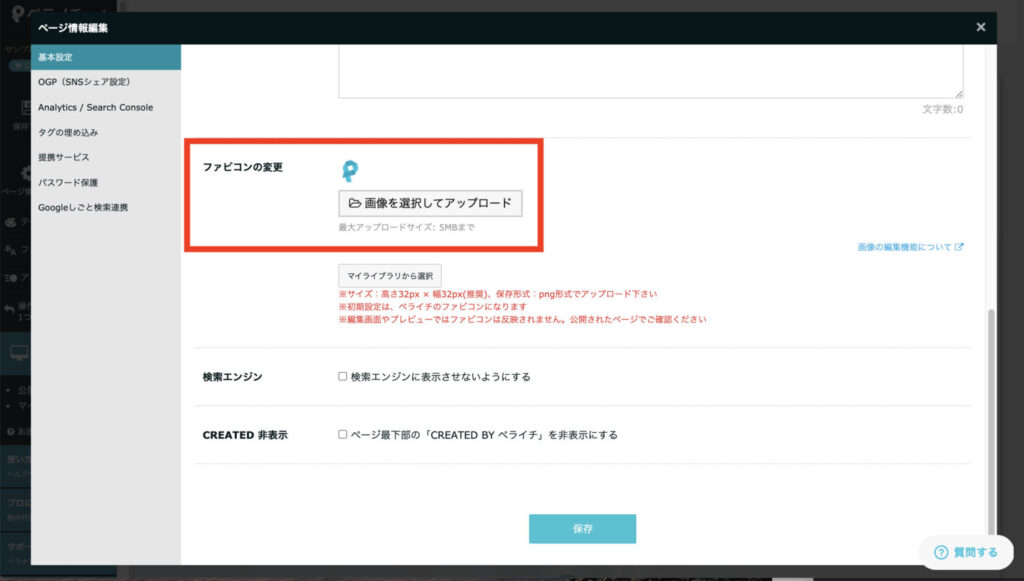
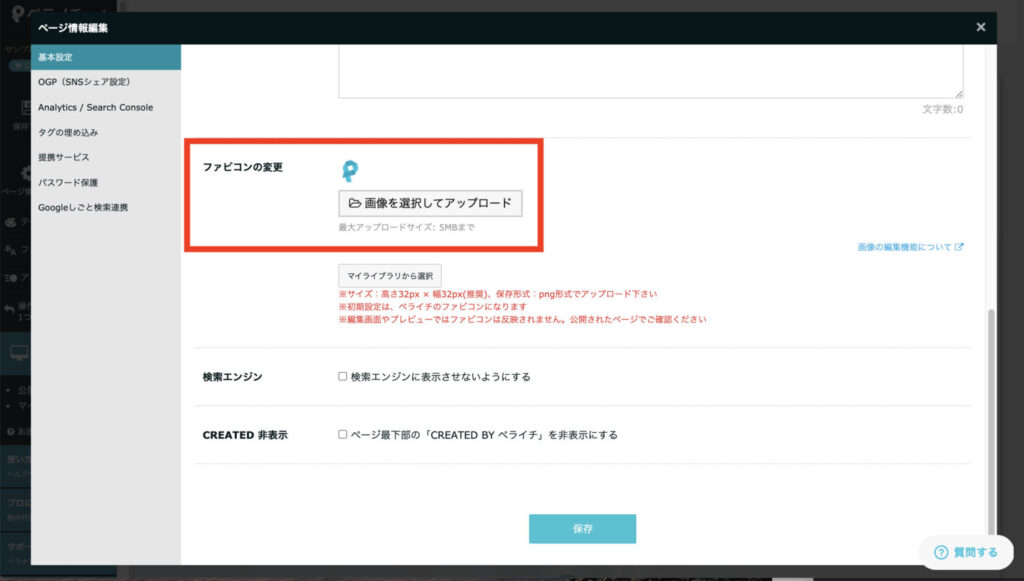
ファビコンの変更


次にファビコンの設定です。
そもそもファビコンとは何かというと、ブラウザのタイトル横につくマークです。


ペライチでのファビコンの推奨サイズは「高さ32px、幅32pxの正方形」となります。
そこまで重要なパーツではないですが、独自の画像を設定してあげると、どのページを開いているか分かりやすくなるので、設定してあげるといいかなと思います。
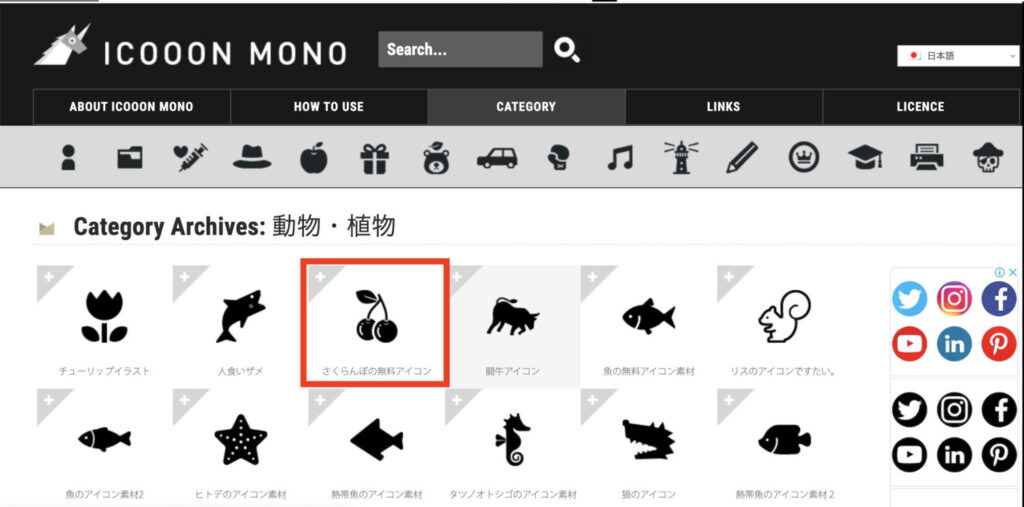
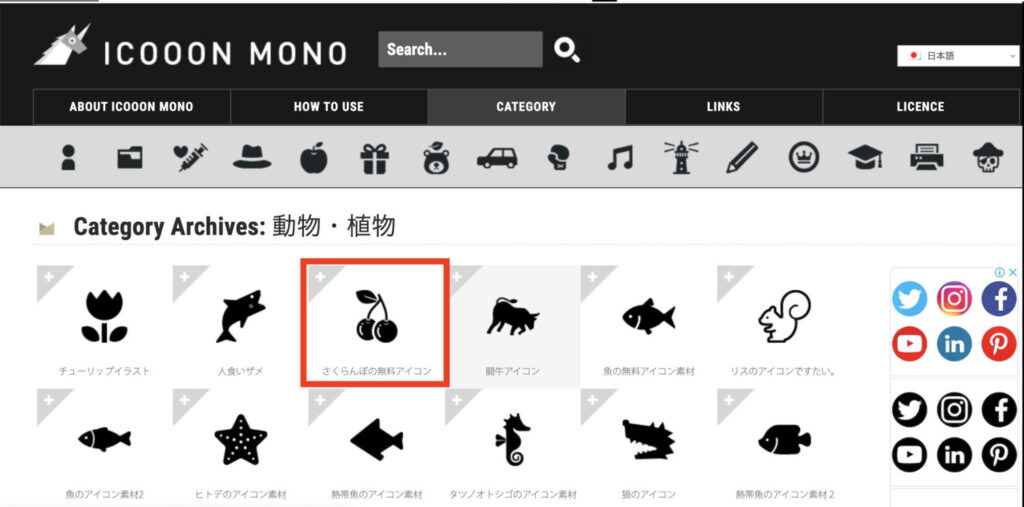
いろんな作り方がありますが、一番楽なのはicooon-monoというサイトで良いアイコンを見つけてくる方法です。


icooon-monoには商用利用可能なおしゃれなアイコンが多数掲載されています。
ICOOON MONOの推奨ブラウザはGoogleChomeもしくはFirefoxとなっています。Safariだとアイコンの色の変更ができません。
使い方も簡単です。
お好みのアイコンをクリックします。


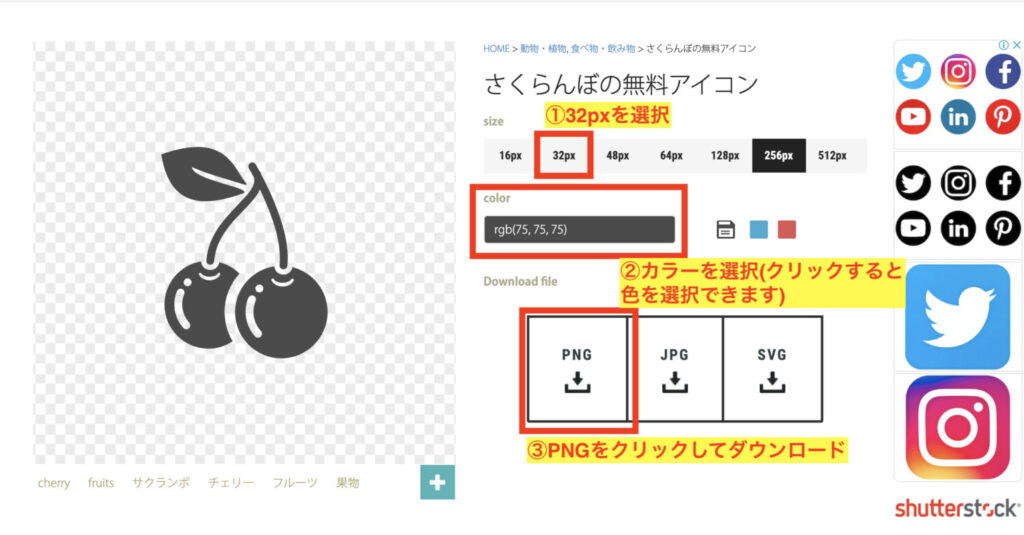
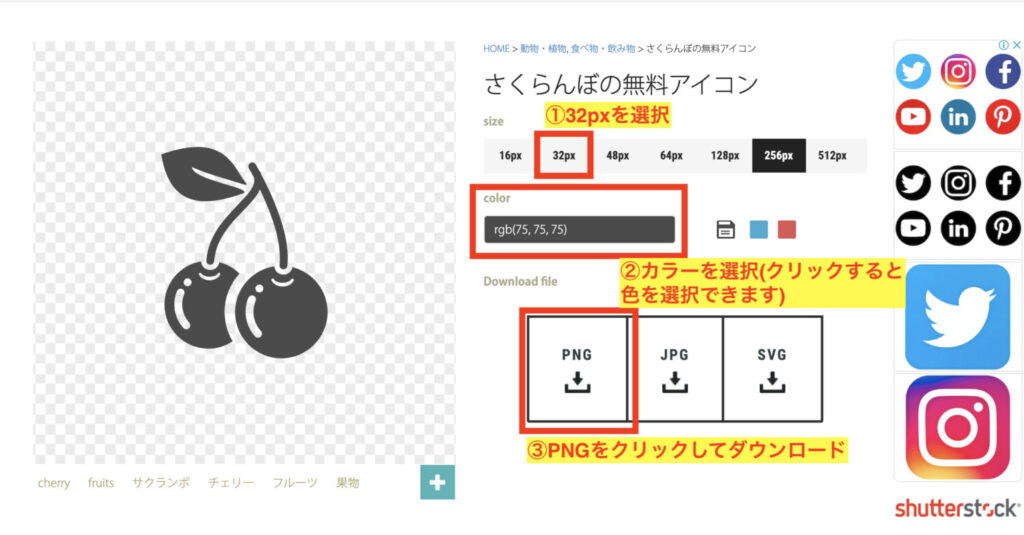
すると、クリックしたアイコンの詳細設定画面になります。


それぞれの設定は以下通りです。
- size:32px
- color:サイトに合うお好みの色でOK
- Download file:PNG
「PNG」をクリックすると、PNG形式で画像がダウンロードされます。
PNGとは透明色を扱える画像の形式とざっくり理解しておけばOKです。
※ペライチではPNGを推奨しているので、PNGでダウンロードします。
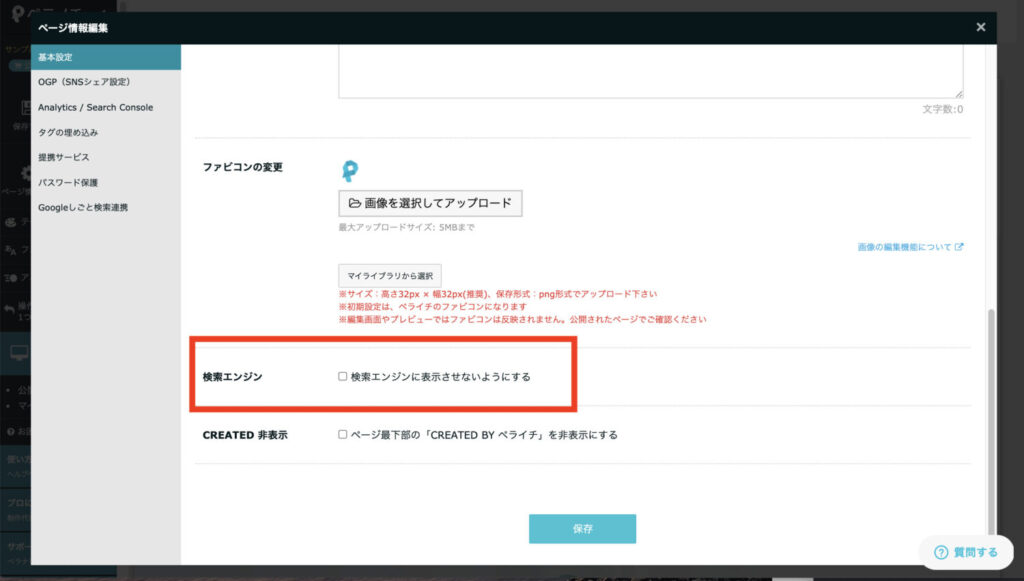
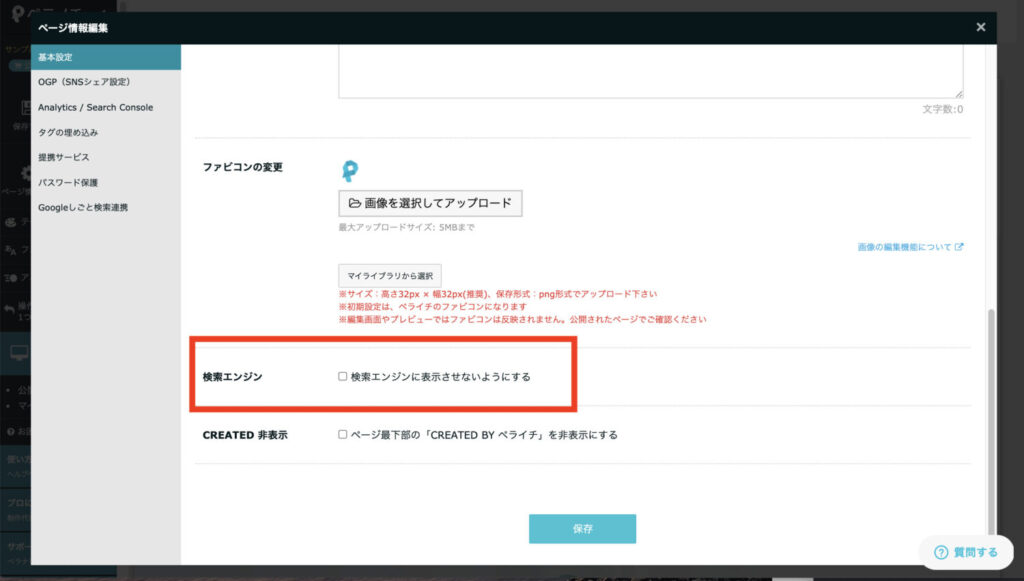
検索エンジン


「検索エンジンに表示させないようにする」にチェックを入れると、GoogleやYahooといった検索結果に掲載されなくなります。
チェックが入っていないのが初期状態ですが、念のためチェックが外れていることを確認しましょう。
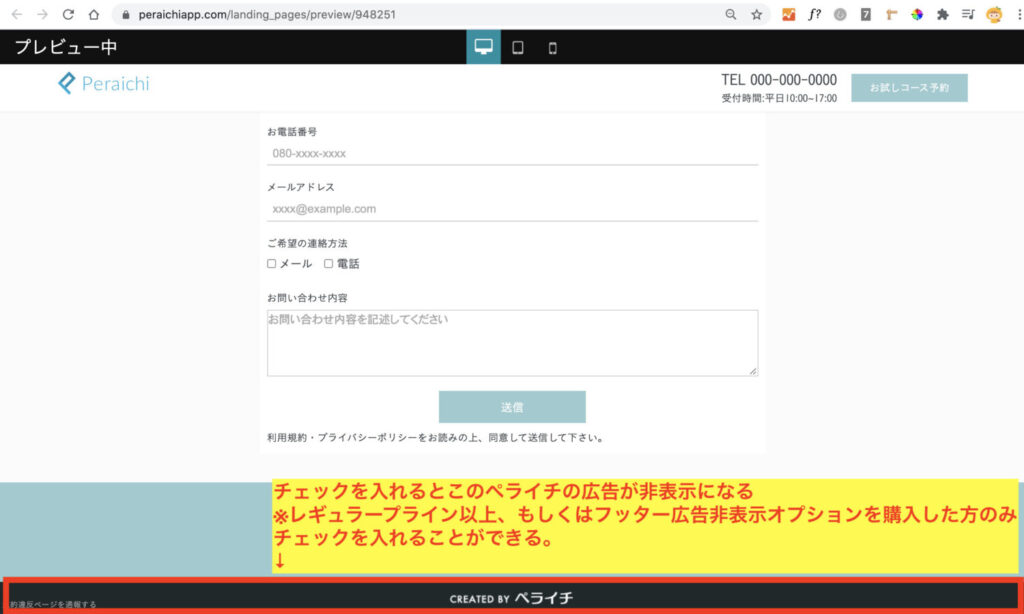
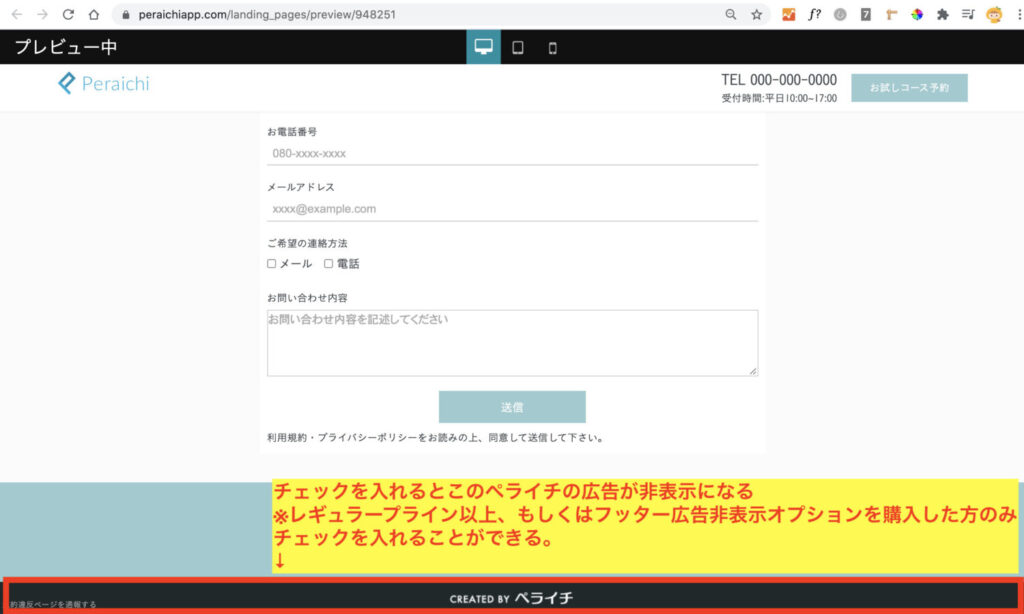
CREATED 非表示


ここにチェックを入れると、公開したページの最下層に出てくる「CREATED BY ペライチ」の文言を削除することができます。
※レビュラープラン以上、もしくはフッター広告非表示オプションを購入した方のみ、チェックを入れることができます。


STEP6 ページを公開して完成
さて、いよいよページを公開しましょう。
ページ編集画面の「公開する」ボタンをクリックします。


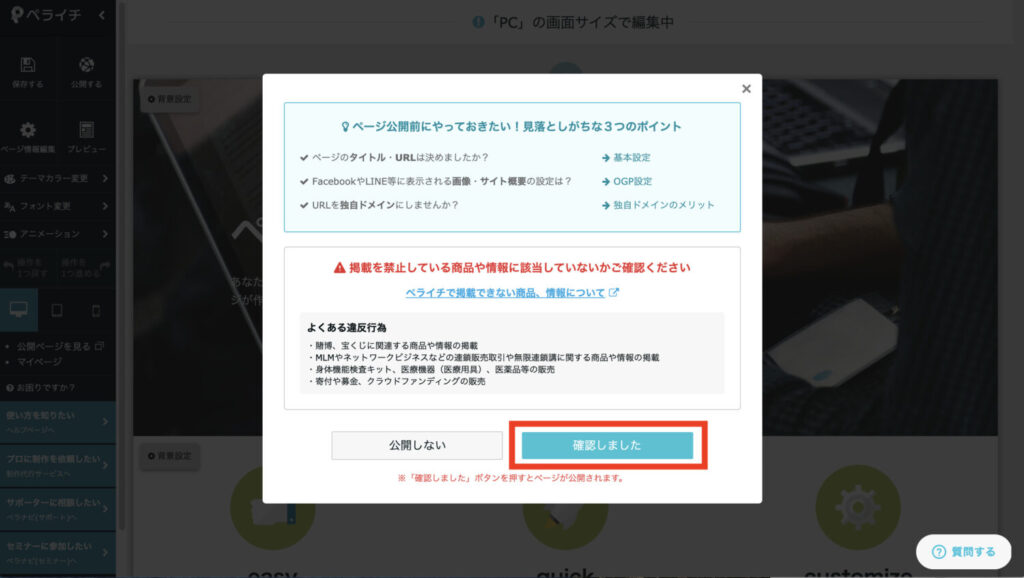
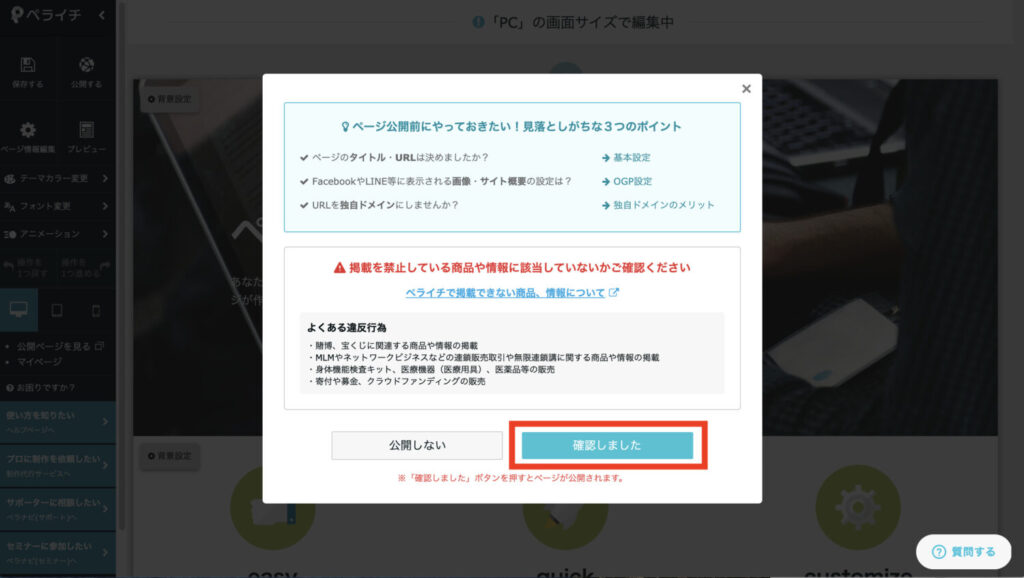
以下のようなメッセージが表示されます。「確認しました」ボタンをクリックし公開します。


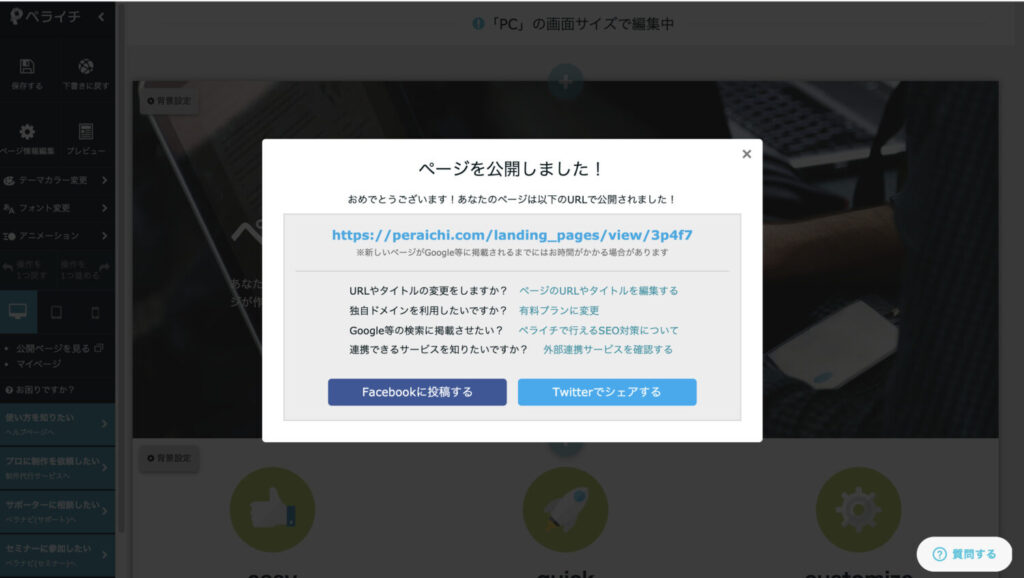
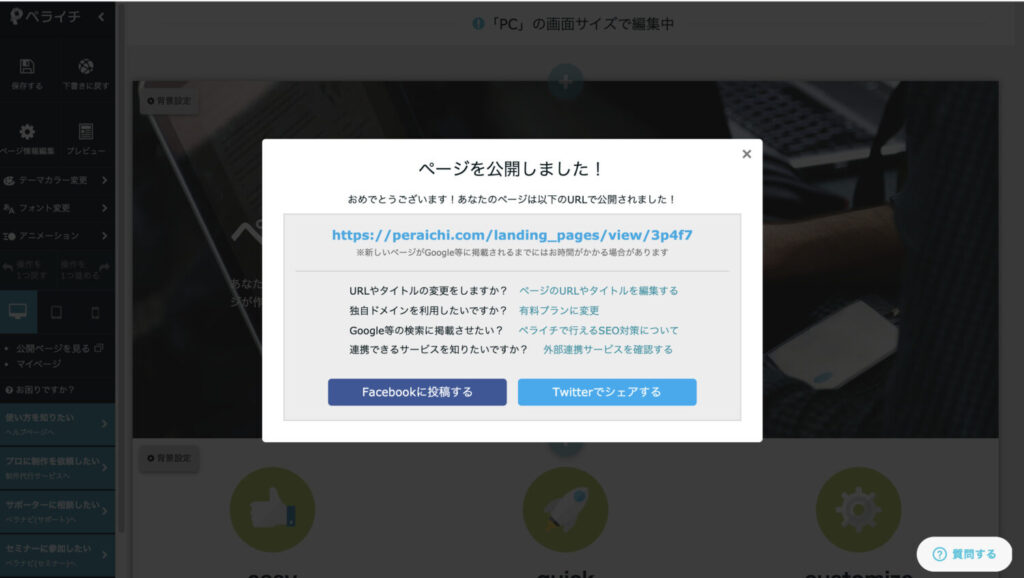
以下の画面が出ましたら、公開完了です!お疲れ様でした!!


まとめ
この記事ではペライチでホームページを作る全手順を解説していきました。
ペライチはプログラミング知識不要でホームページを無料から作れるとても優れたツールです。
また、WordPressと違い、使用しているソフトウェアの更新作業の手間もありません。
- ITが苦手だけどホームページを作りたい。
- スモールステップでビジネスを始めたい。
- 忙しくてホームページの運用に時間をかけたくない。
そんな方に自信を持っておすすめできるツールです。
この記事が少しでも参考になれば嬉しいです。
ここまで見ていただきましてありがとうございました。